概览
去年2月份开发Electron应用时整理过《国内配置Electron开发环境的正确方式》,考虑到去年使用版本现在看来很老,镜像源地址也有更新,目前已不具有参考性,所以我重新整理一遍,希望能对搜索过来的朋友所有帮助。
本文将记录 Electron 基础开发环境的搭建流程,最后使用 electron-builder 打包来进行验证。
(一)环境与依赖
-
Visual Studio 2019 community
-
Node.js (v12.16.1 32-bit)
-
Python (3.8.2 32-bit)
以上软件包准备好,另外使用统一使用32版软件也是出于制作出的软件包能够在 32 位 Windows 平台使用。
(二)安装软件
VS 2019 community
安装 Visual Studio 是因为 Electron 一些模块需要重新编译才能使用,如 SQLite 等,所以搭建一个完整的 Electron 开发环境,VS 必不可少,可以仅下载 C/C++ 部分,这样下载速度快很多,也防止电脑存储被过多占用。
https://docs.microsoft.com/en-us/visualstudio/install/create-an-offline-installation-of-visual-studio?view=vs-2019
按照这篇文档所说,下载 vs_community.exe 后,执行如下命令即可下载离线安装包。
vs_community.exe --layout d:\vslayout --add Microsoft.VisualStudio.Workload.NativeDesktop --includeRecommended --lang en-US
下载后双击 vs_community.exe 进行安装,安装完启动 VS,确认安装完成,无特别注意事项。
如果你的网络可以访问 Mega 网盘,可以使用我按照上述方法打包的 VS 2019 压缩包:Mega 下载
Python 3
无特别需要注意的事项,如果从官网下载,首页按钮下载,默认是 64-bit 版本,可以到更多里找到 32-bit 版本下载。
网上很多教程要求 2.7 版本 Python,那是因为去年的 node-gyp 还不支持 3.X 版本,新版已经支持。
Node.js
无特别需要注意的事项,官网下载,选择 32-bit 版本就好。
如果你知道自己想要下载的版本号,那么可以使用这个地址快速下载(替换路径中的版本号)
https://nodejs.org/dist/v8.11.3/node-v8.11.3-x86.msi
YARN(可选)
推荐使用 Yarn,因为它比 npm 性能更好。
1)缓存目录
获取缓存目录位置
yarn cache dir
C:\Users\Administrator\AppData\Local\Yarn\Cache\v2
默认存在C盘,可以修改为D盘等其它自定义盘符以免浪费C盘空间,并方便管理。
yarn config set cache-folder D:\YarnCache
2)Yarn 源
国外源地址有时网络访问缓慢,这里通过设置,更换为淘宝源,加快下载包的速度。
获取当前源
yarn config get registry
https://registry.yarnpkg.com
更换为淘宝源
yarn config set registry https://registry.npm.taobao.org
yarn config get registry
https://registry.npm.taobao.org
(三)检查安装的软件
检查软件版本
PS C:\Users\dong> python --version
Python 3.8.2
PS C:\Users\dong> node -v
v12.16.1
PS C:\Users\dong> yarn -v
1.22.0
PS C:\Users\dong>
(四)下载官方DEMO
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
(五)配置 Electron 源
启动应用时,需要下载已经构建好的 Electron dist 包,默认会从 Github 上下载,所以国内下载会很慢或根本无法下载,感谢淘宝提供了镜像源,设置后从国内服务器下载,速度很快。
临时设置环境变量
# cmd
set ELECTRON_MIRROR=https://cdn.npm.taobao.org/dist/electron/
# powershell
$Env:ELECTRON_MIRROR="https://cdn.npm.taobao.org/dist/electron/"
永久设置环境变量
计算机 - 属性 - 高级系统设置 - 环境变量 - 新建用户变量
变量名填写:ELECTRON_MIRROR
变量值填写:https://cdn.npm.taobao.org/dist/electron/
永久设置环境变量后,需要重新打开命令行终端。
补充:可以设置 DEBUG 环境变量来打印下载详情(只针对npm有效)
set DEBUG=@electron/get:*(cmd)
$env:DEBUG="@electron/get:*"(powershell)
测试下载
yarn global add electron@8.0.0
下载的缓存文件保存在了如下目录 C:\Users\用户名\AppData\Local\electron\Cache
另外还有一个源,也是去年我使用的镜像源,地址:http://npm.taobao.org/mirrors/electron/
使用新版本测试时,发现设置后无法下载,下载链接提示 404,经过比较发现他们的路径有一些区别。
https://cdn.npm.taobao.org/dist/electron/v8.1.0/electron-v8.1.0-win32-ia32.ziphttps://npm.taobao.org/mirrors/electron/8.1.0/electron-v8.1.0-win32-ia32.zip路径中一个带有“v” 一个不带,最新版的 Electron 安装脚本默认使用的带 “v”的地址,所以之前的镜像源“看起来”不能用的,其实还可以用,通过官方文档,手动设置地址路径的环境变量就可以了,稍微麻烦一些
set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
set ELECTRON_CUSTOM_DIR=8.1.0
设置
ELECTRON_CUSTOM_DIR后,安装脚本就能找到正确的下载地址了,目前还是推荐使用cdn.npm...开头的镜像源
现在可以执行 yarn 来为 demo 安装依赖了。
(六)下载 Node.js 头文件
Node.js 在添加一些依赖模块是需要编译然后才能使用的,从源码进行编译能保证模块的跨平台性。编译时需要使用到 Node.js 头文件,目前跟 electron 还没什么关系,本机电脑的 Node.js 下载头文件后,有些模块才可以通过 npm install 编译进行安装。
# 全局安装 node-gyp
yarn global add node-gyp
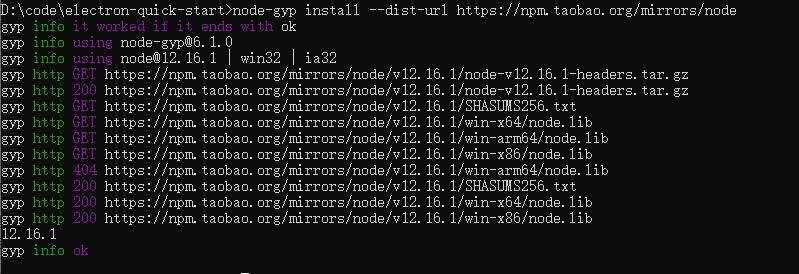
下载本机 Node.js 版本对应的头文件。
node-gyp install --dist-url https://npm.taobao.org/mirrors/node

(七)下载 Electron 头文件
Electron 支持 Node 原生模块,但由于和官方的 Node 相比使用了修改了的 V8 引擎,所以上一步已经使用 Node.js 头文件编译过的模块,可以在 本机 Node.js 环境下使用,但还是不能在 Electron 环境内使用,需要再使用 electron-gyp 工具重新编译。
两次提到 electron-gyp,其实我没有直接使用它进行编译,electron-builder 提供了脚本,集成了 electron-gyp,能够在我们添加软件包后自动进行编译。
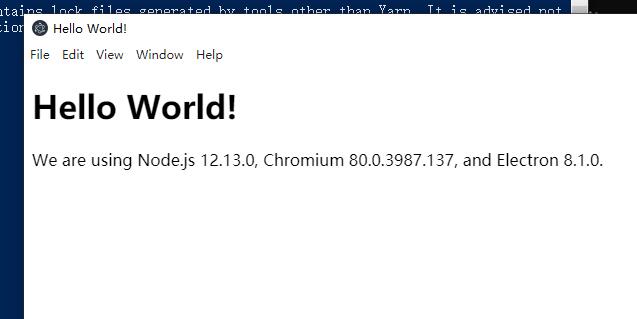
首先确定一下 Electron 使用的 Node 版本。
yarn start

显示的版本号是 v12.13.0,我们电脑安装的版本是v12.16.1
按照我的理解,那么 electron-gyp 构建应该是基于 Electron 内部的 Node.js 版本,那么此时用到的头文件与电脑安装的 Node.js 版本无关。
于是参考这个版本号,下载 Node 头文件,放在 electron-gyp 的指定文件夹,以便再次编译。
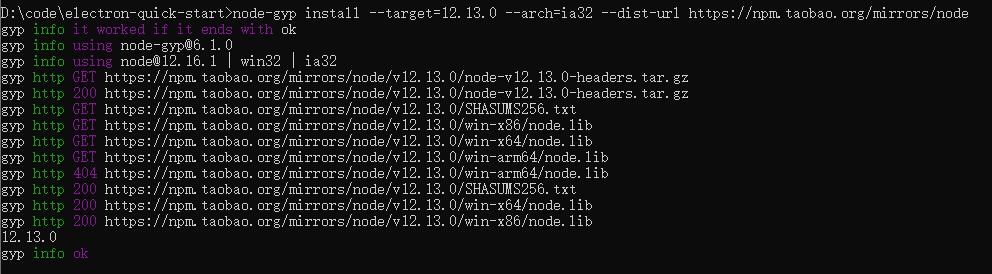
# 下载页面显示的 12.13.0 版本头文件
node-gyp install --target=12.13.0 --arch=ia32 --dist-url https://npm.taobao.org/mirrors/node

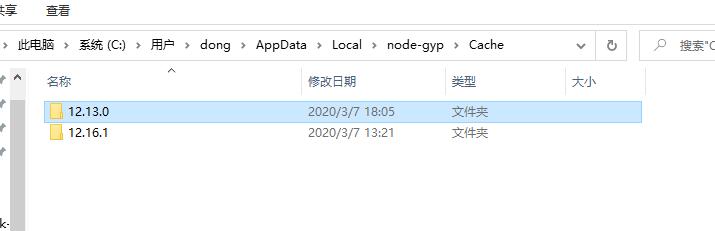
下载回来的头文件保存在了 C:\Users\用户名\AppData\Local\node-gyp\Cache 文件夹下。
复制头文件
Electron-builder 提供的 install-app-deps 命令可以帮助我们每次安装新的软件包后重新编译插件为 electron 支持的文件,node-gyp 安装的头文件存放在 C:\Users\用户名\AppData\Local\node-gyp\Cache 目录,而 install-app-deps 所需要用的头文件是存放在 C:\Users\用户名\.electron-gyp 文件夹。
这会在运行的时候,重新到国外服务器下载头文件,所以需要手动把头文件移动到相应文件夹。

把 C:\Users\用户名\AppData\Local\node-gyp\Cache\12.13.0 文件夹复制到 C:\Users\用户名\.electron-gyp 目录下,把 12.13.0 文件夹重命名为 8.1.0,因为 Electron 版本为 8.1.0,install-app-deps 工具会到这个版本下找库文件,虽然他跟 Node.js 名没有统一 😂

Github 上有一个 issuses ,他问了一下 node-gyp 的 --target 到底指的是什么版本,有的资料说是 Electron 版本,有的资料说是 Node.js 版本,我目前倾向于它是 Node.js 的版本,因为从文件列表的版本可以看到它就是 Node.js 的头,至于有的资料说是 Electron,可能有两个原因,一是Electron编译确实是需要的Node.js头文件,然而混淆后就成为electron “专属”头文件,二可能是早期版本来回调整,期间Node.js还分叉出io.js,历史遗留问题。
https://github.com/nodejs/node-gyp/issues/1988
没更深入的查看资料,我这里也是猜测,目前这样复制头文件编译没有问题。
(八)安装打包工具
使用 electron-builder 为 Electron 应用制作安装包简单方便,推荐使用。
全局安装 electron-builder
λ yarn add electron-builder --dev
20.28.4
λ electron-builder --version
22.3.6
添加自动编译的命令
package.json 中添加 install-app-deps 命令。
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "^8.1.0",
"electron-builder": "^22.3.6"
}
}
创建 buildScript.js 文件。
"use strict";
const builder = require("electron-builder");
const Platform = builder.Platform;
builder.build({
"targets": Platform.WINDOWS.createTarget(),
"config": {
"productName": "electron-aha",
"compression": "normal",
"electronVersion": "8.1.0",
"directories": {
"output": "./elect_builder_output"
},
"asar": true,
"asarUnpack": [
"dist"
],
"win": {
"target": [
"nsis"
],
"legalTrademarks": "公司名称",
"files": [
"!logs",
"!databases"
]
},
"nsis": {
"shortcutName": "aha",
"oneClick": false,
"perMachine": true,
"allowToChangeInstallationDirectory": true
},
"extraFiles": [
"bin",
"dist",
"config.json"
]
}
})
.then(() => {
// handle result
console.log('Build OK!');
})
.catch((error) => {
// handle error
console.log(error);
})
更详尽的参数参考 electron-builder 的文档。
(九)设置 electron-builder 的环境变量
添加 winCodeSign 依赖
打包应用(在项目根目录)
node buildScript.js
这里很可能会陷入阻塞状态,因为 electron-builder 生成安装包需要去国外地址下载依赖文件
[34m •[0m downloading [34mparts[0m=1 [34msize[0m=4.9 MB [34murl[0m=https://github.com/electron-us
erland/electron-builder-binaries/releases/download/winCodeSign-2.3.1/winCodeSign-2.3.1.7z
...
4murl[0m=https://github.com/electron-userland/electron-builder-binaries/release
s/download/nsis-3.0.3.2/nsis-3.0.3.2.7z
Github下载地址:https://github.com/electron-userland/electron-builder-binaries/releases
Electron 会从 Github 下载 winCodeSign 以及 NSIS。
我在网上看到淘宝源之前是提供镜像,可惜的是现在没有内容,虽然手动下载依赖解压后按照规则放在指定文件夹下可以解决问题,但是这很不友好,所以我把最近几个版本的依赖上传到我的网盘上了,设置环境变量就可以了。
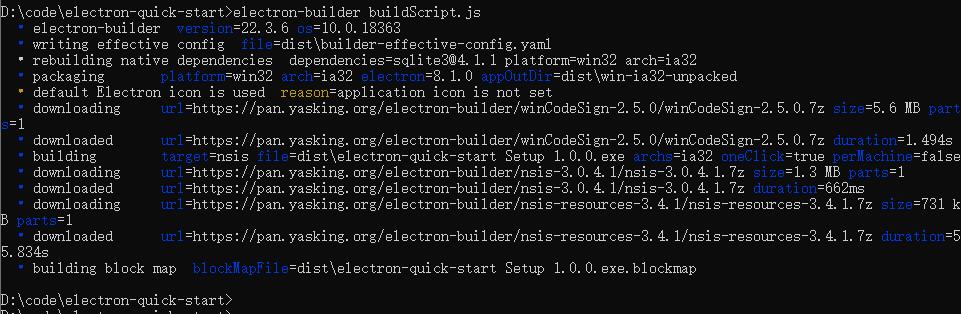
set ELECTRON_BUILDER_BINARIES_MIRROR=https://pan.yasking.org/electron-builder/
再次运行打包命令

走的国内服务器,如果几个月后依赖包更新了,可以发邮件给我,我会找时间手动同步一下。
下载的文件默认保存在了:C:\Users\用户名\AppData\Local\electron-builder\Cache
(十)结束
再次运行 node buildScript.js 进行打包,基本上没有别的问题了,打包出来的包在 elect_builder_output 目录下。
至此,Electron 环境部署完成。
花了一小天重新整理,有些疲惫,一会儿做顿火锅犒劳自己,希望有一天国内的开发者可以不用镜像与源,照着官网的例子三两步就能愉快的开始自己的学习和工作之旅。