刚接触前端我的内心是崩溃的,但直到近两天,学了好多东西后才大概了解了是怎么回事...
几个月前偶然发现一个网站 Ant.design,简单看了一下设计模式感觉挺不错的,还提供了组建库,看起来倒还挺清爽的,就开始鼓道,找了半天没找到js库,css库,加之react也才刚挺过名字,已然超纲...就加了书签
最近学习完React,觉得有必要再看看,所以这两天一直在折腾自动化构建
之前学习React都是前端渲染的,后来了解到也可以后端渲染,但是考虑到暂时先做出个前端的界面先,就不去发散了
程序的流程看起来是这个样子的,前端通过gulp监视jsx文件,如果更新,则打包生成最终文件(包括引入的npm模块)
考虑到React有CDN,那么后端就没有必要再自己用npm安装react, react-dom,然后打包了
<script src="//cdn.bootcss.com/react/0.14.4/react.js"></script>
<script src="//cdn.bootcss.com/react/0.14.4/react-dom.js"></script>
之前比较纠结的就是怎么前端开发,无论是ant.design还是Material-ui都还需要用npm安装是什么鬼?还要require,import...
最后了解原来自己知识掌握的还不够多,有webpack和browserify等工具是用来做这个事情的,让前端开发过程中,也可以用npm来安装各种包,享受npm的生态,最后通过工具,将引用的包整理后打包成一个最终文件,在前端引入一个文件就可以了
之前测试React,会使用一个叫JSXTransformer.js的库,它的作用是在页面中也可以使用jsx语法,它会自动把它转换为javascript,显然,这个只是用在测试环,生产环境是不能这么玩的,于是,就有命令行的工具,在命令行运行一下,就可以编译完成,这时引用编译好的js文件就可以了
但是每次手动运行肯定不行,与是各种自动化工具就很方便了,比如grunt,gulp等,使用它们,可以把sass自动编译成css,可以监视node程序,自动重启,可以监视jsx文件,编译成js,还可以将js文件压缩,等等操作,相当的方便
在这里记录一下gulp的设置
jsx文件编译成js
var gulp = require('gulp');
var jsx = require('gulp-jsx');
gulp.task('build', function() {
return gulp.src('views/**/*.js')
.pipe(jsx({
factory: 'React.createClass'
}))
.pipe(gulp.dest('dist'));
});
但是貌似直接使用jsx的场景是很少的,因为总是伴随着React,所以使用如下的
var gulp = require('gulp');
// var browserify = require('gulp-browserify');
var source = require("vinyl-source-stream"); // instead gulp-browserify
var browserify = require('browserify');
var reactify = require('reactify');
gulp.task("browserify",function(){
return browserify()
.add('js/app.jsx')
.transform(reactify)
.bundle()
.pipe(source('bundle.js'))
.pipe(gulp.dest('dist'));
});
上面的代码可以方便的把jsx代码编译成js代码,并且如果代码中使用require引入了包,那么也会整理打包到bundle.js文件中,网页直接引用即可,之前一直用node很方便,这回前端也可以使用npm库,真的很cool~
简单解释下上面引入的包,加注释的gulp-browserify是已经被拉黑了的包,请使用vinyl-source-stream替代,browserify是一个打包工具,类似的还有webpack也很火,但是考察许久后,我还是更喜欢browserify,通过transform引入reactify来转化jsx为js,因为browserify并不是专门为gulp写的,所以对象不同,需要用vinyl-source-stream来转换browserify对象为gulp标准的对象,最后交由pipe由gulp保存在dist目录下,名为bundle.js
最近ES6比较火爆,稍稍关注了下,不然还不知道Ant.Design的import是什么东西
PS:大家可以脑补下,在后端用node的人刚刚接触前端,发现竟然也需要npm安装各种包是一种怎样一种感觉

了解完browserify后算是不吃惊了,不过这Antd更新也够快的,这么快就开始建议用ES6了
虽然暂时没打算直接用ES6写代码,眼下可能有比ES6更需要花时间学习的东西,但是我还是顺便把gulp的使用ES6和React的配置搞定了
gulp.task("browserify",function(){
return browserify({entries: 'js/app.jsx', extensions: ['.jsx'], debug: true})
.transform('babelify', {presets: ['es2015', 'react']})
.bundle()
.pipe(source('bundle.js'))
.pipe(gulp.dest('dist'));
});
记得安装一些依赖包
npm install --save-dev babelify babel-preset-es2015 babel-preset-react gulp vinyl-source-stream
最后贴一份完整的
var gulp = require('gulp');
// var browserify = require('gulp-browserify');
var source = require("vinyl-source-stream"); // instead gulp-browserify
var browserify = require('browserify');
var reactify = require('reactify');
var babelify = require("babelify");
gulp.task("browserify",function(){
return browserify({entries: 'js/app.jsx', extensions: ['.jsx'], debug: true})
.transform('babelify', {presets: ['es2015', 'react']})
.bundle()
.pipe(source('bundle.js'))
.pipe(gulp.dest('dist'));
});
gulp.task('default', function () {
gulp.watch(['js/*.jsx'], ['browserify']);
});
对了,如果想单纯的使用ES6,也可以不安装babel-preset-react,上面配置简单改下就能用。
Webpack + Babel 6
想用webpack使用ES6也是可以的,参考下面的“参考”第一个网址进行设置
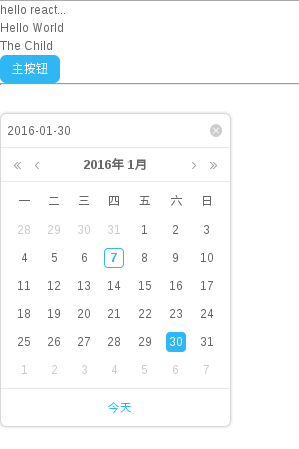
现在使用Antd提供的组件就很清晰了,跟着教程走就好

npm安装完antd后,在antd/lib/index.css是样式文件,将其复制到css文件夹,然后index.html中引入。
挺好的,环境调试完成,这回可以多花些时间在布局,界面上了
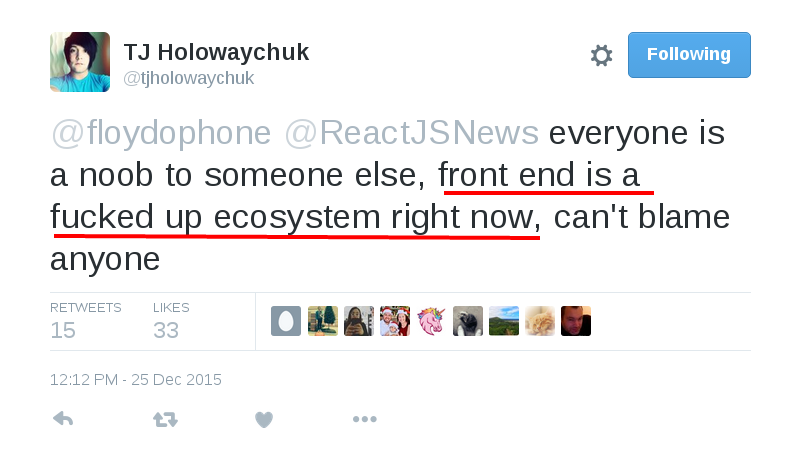
最后放个TJ大神的话,什么,你不知道TJ大神是谁,去看看它的Github吧 --> TJ
“眼下的前端,就是一个被玩坏了的生态圈。”

虽然不知道TJ大神指的是什么,但是我再不快点学习前端恐怕现在学的这些过不了多久又被啪在沙滩上了...好了,就到这里,又听说个flintjs...我先加个书签去....(。・`ω´・)
参考: