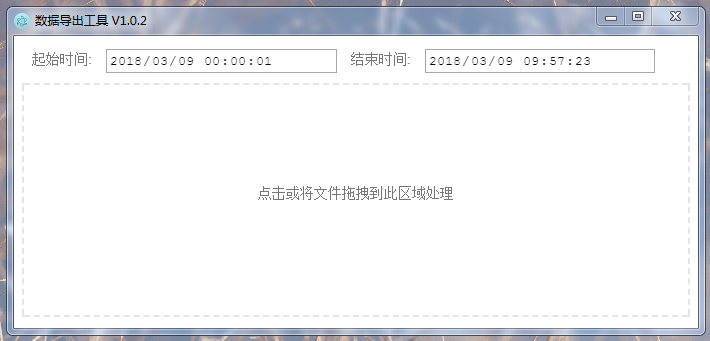
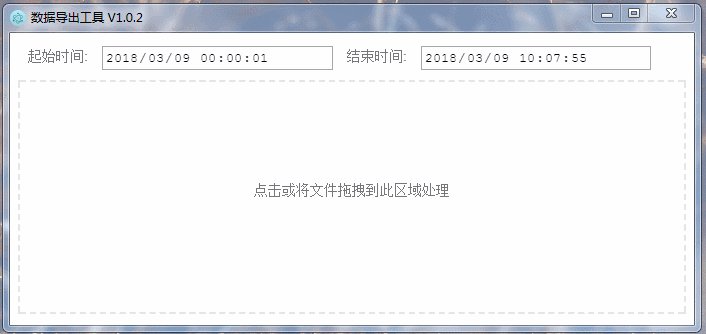
最近使用Electron做了一个小工具,功能是把SQLite3中的数据导出到Excel中,正好使用Electron,可以拖拽,也可以单击打开windows的窗口选择文件,选择文件后Electron获取到数据库文件的路径,把数据导出,写入到Excel

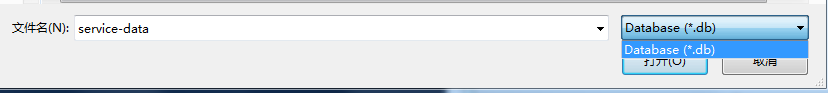
选择文件:

拖拽获取路径:

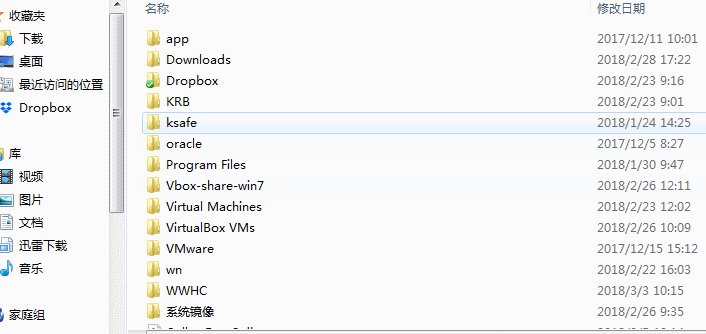
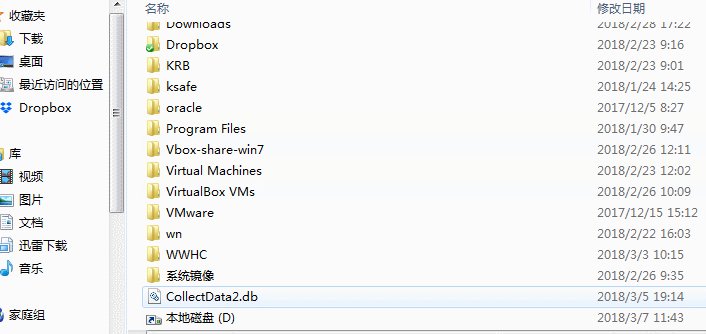
点击鼠标打开文件管理器的时候,可以设置默认的打开路径,也可以过滤不能够打开的文件类型,此处设置的路径为D:\\service-data并且打开的为.db文件

代码放在 Github Gist, 地址: https://gist.github.com/sincerefly/26144840d04f6d1c725be6c394866fd1
代码中可以看看index.html中的拖拽打开文件的方式,与点击鼠标打开文件管理器的代码
另外安装SQLite3的时候需要重新编译
我使用的时候先是npm安装sqlite3,然后cd到node_modules/sqlite3下,使用如下命令没有编译通过
node-gyp rebuild --target=1.8.2 --arch=ia32 --dist-url=https://atom.io/download/electron
使用npm如下命令安装则没有问题:
npm install sqlite3 --build-from-source --runtime=electron --target=1.8.2 --dist-url=https://atom.io/download/electron
所以我在package.json中没有把SQLite3添加为依赖,而是添加了install-sqlite3命令手动安装
基本上,把electron的官方demo拿过来,把上边的gist代码替换一下,没有的文件(process.js, style.css)手动创建
npm install
npm run install-sqlite3
npm start
就能够运行了
-
node-xlsx生成表格倒是挺方便的,就是灵活性差了些,比如不能调整单元格的宽度
-
process.js内的数据赋值部分你得自己根据数据库文件调整,另外可以使用
Ctrl+Shift+I调出Chrome的Console控制台进行调试
本DEMO运行有问题就在在Gist上留言交流