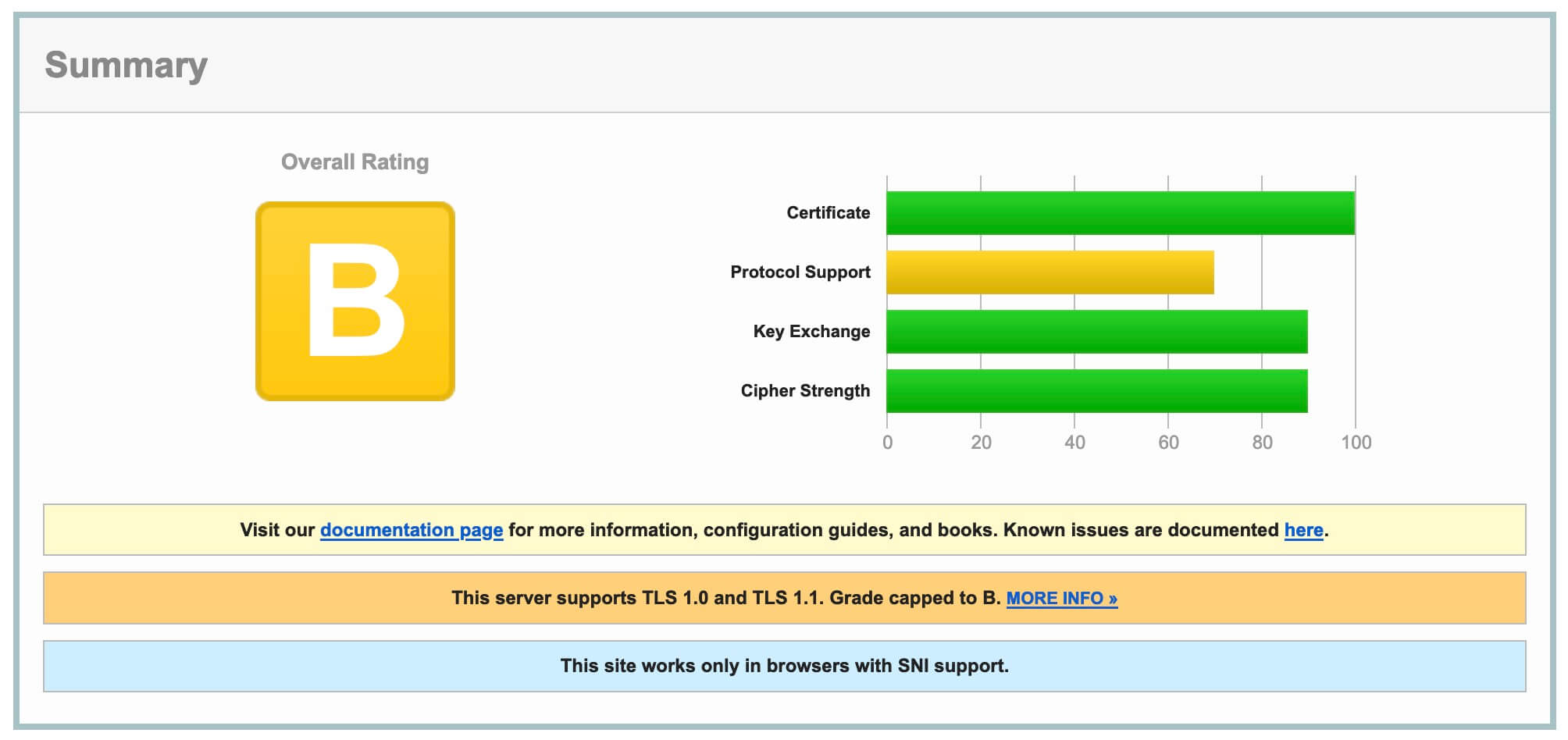
使用 SSL Labs 检测

安全等级为 B,接下来调整服务器配置,使其升到 A+
PS:几年前部署博客,印象中记得测试评分还是 A,本篇文章根据 SSL Labs 提示对博客安全等级进行提升,主要涉及以下两点
- 禁用 TLS 1.0 和 TLS 1.1,开启 TLS 1.3 支持
- 启用 HSTS 支持
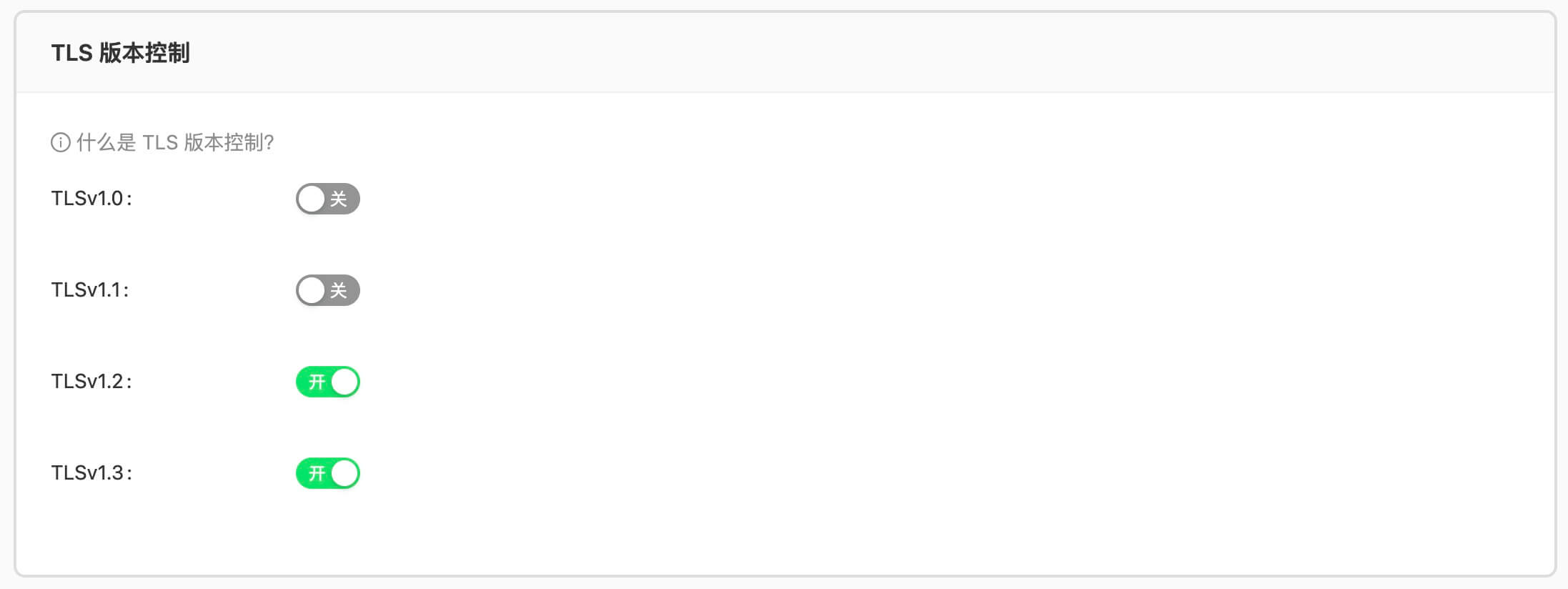
TLS 支持版本调整
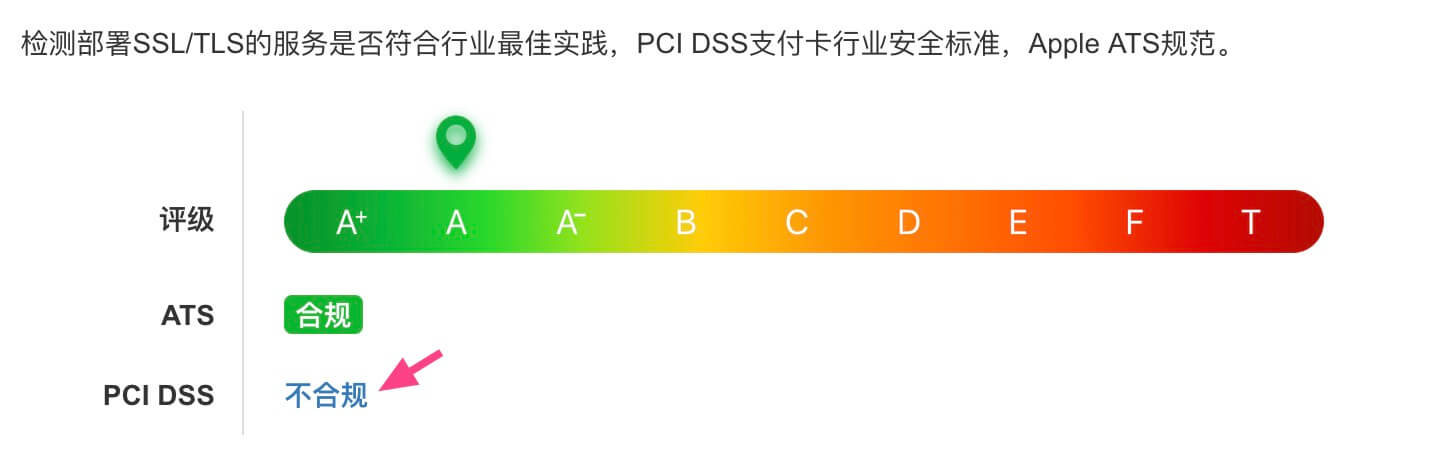
支持 TLS 1.0 也会导致 PCI DSS 不合规,使用 https://myssl.com 进行检测时会提示

PCI 安全标准委员会规定 2018 年 6 月 30 日之后,开启 TLS1.0 将导致 PCI DSS 不合规
具体参考:《更严格的 PCI DSS 合规标准》
简单说,如需符合 PCI DSS 至少禁掉 TLS 1.0,想要评分摆脱 B,TLS 1.1 也要禁掉,同时推荐开启 TLS 1.3,未来主流应该是 TLS1.2 + TLS1.3
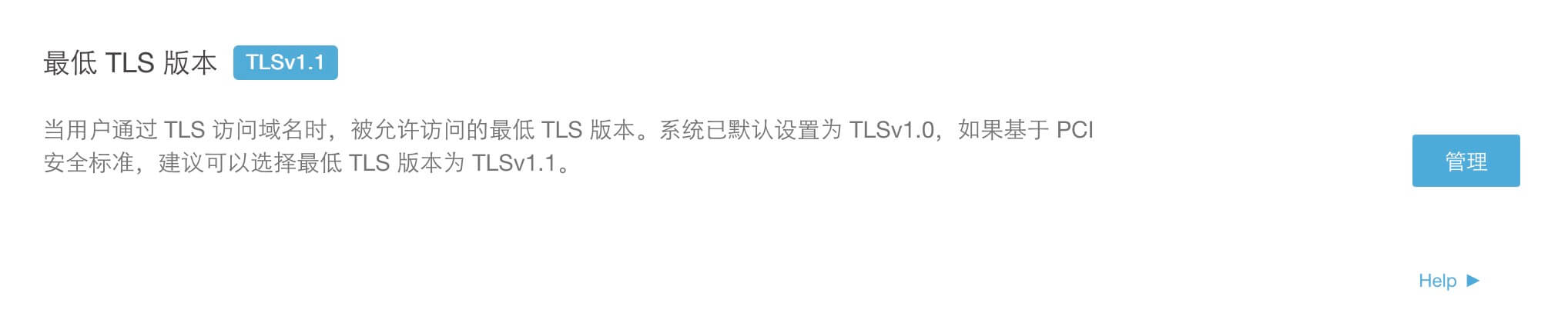
设置支持的最低 TLS 版本为 1.2
又拍云

Bitiful 图床

Cloudflare Page & Cloudflare R2 图床
无需设置,Cloudflare 默认关闭 TLS 1.0 和 TLS 1.1,开启 TLS 1.3 支持
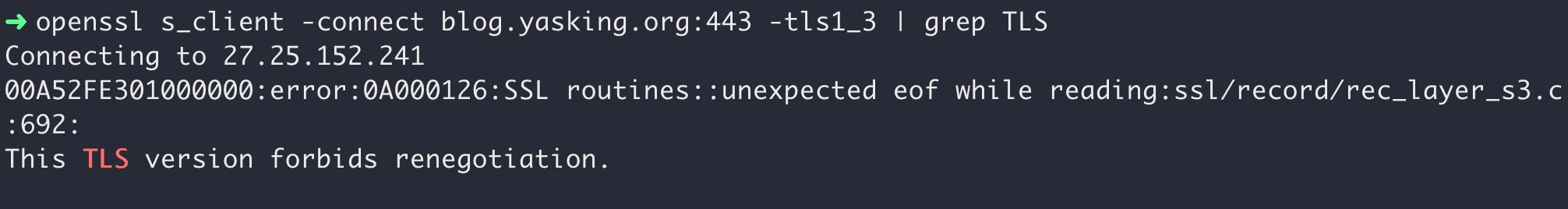
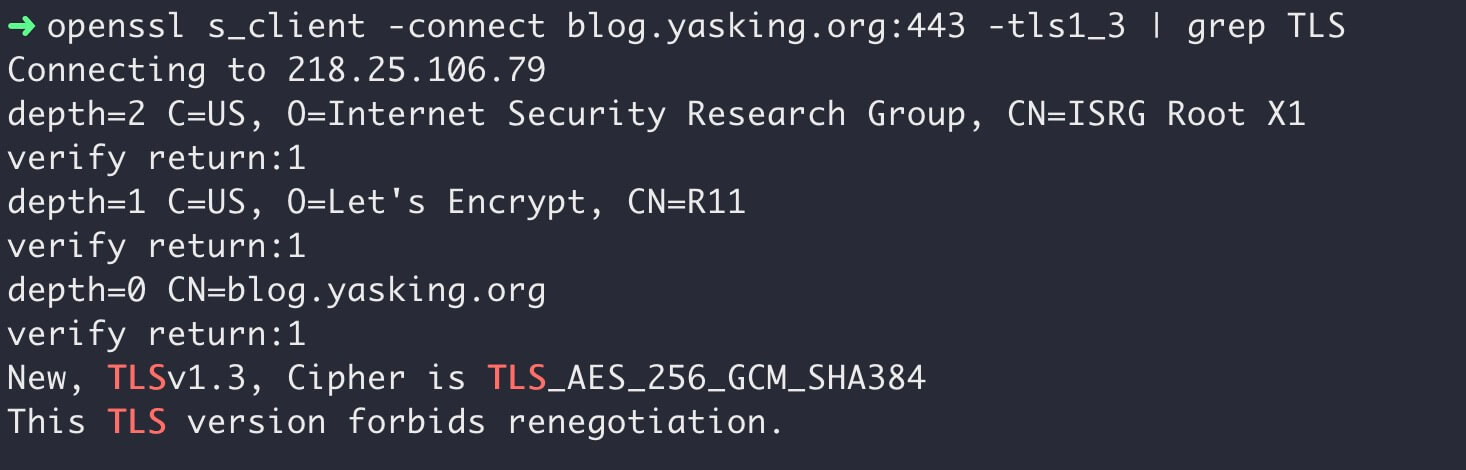
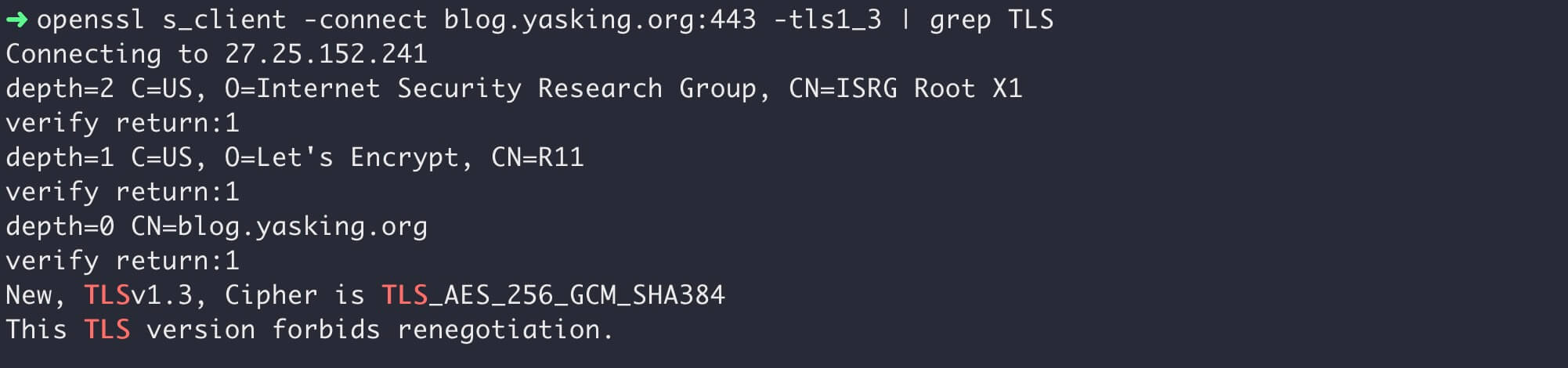
测试服务器是否支持 TLS 1.3 版本
命令如下
$ openssl s_client -connect blog.yasking.org:443 -tls1_3 | grep TLS
不支持 TLS 1.3

支持 TLS 1.3

修改 TLS 版本支持后,Rating 将变为 A,想要 A+,需要进一步开启 HSTS

启用 HSTS(HTTP Strict Transport Security)
HSTS(HTTP 严格传输安全)是一种机制,服务器可以通过它指示浏览器在与它通信时必须使用安全连接。它可以成为保护用户及其数据的隐私和安全的有效工具。
然而,当首次连接到一个HSTS主机时,浏览器并不知道是否应该使用安全连接,因为它从未从该主机收到过HSTS头。因此,活跃的网络攻击者可能会阻止浏览器进行安全连接(用户可能永远不会意识到有问题),为了缓解这种攻击,主流浏览器中添加了一个默认强制执行 HSTS 的主机列表,当用户首次连接到这些主机之一时,浏览器将知道它必须使用安全连接。如果网络攻击者阻止与服务器的安全连接,浏览器将不会尝试通过不安全的协议进行连接,从而保持用户的安全。
仅开启 HSTS 但不提交到 Preload List
HSTS 开启前状态

开启 HSTS 即添加一个 Header 返回头(strict-transport-security: max-age=15552000),Nginx 配置片段如下
add_header Strict-Transport-Security "max-age=15552000";
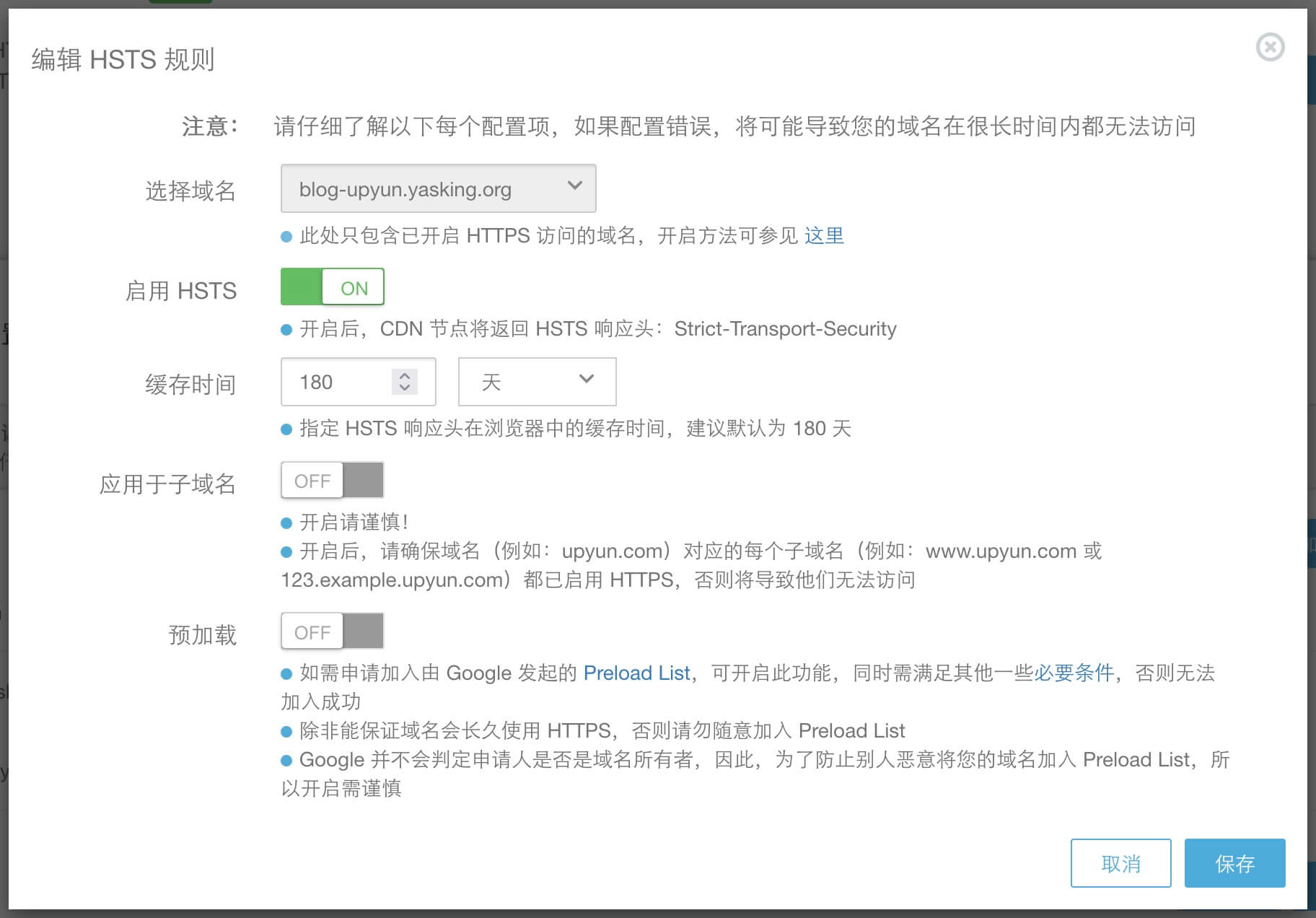
这里也以又拍云为示例,如果你仅仅希望单域名(主域名、子域名)的评分上到 A+ 而不关心是否进入 Preload List,那么配置的时候根据情况选择是否包含子域名,同时不要勾选预加载选项,缓存时间推荐 180 天

需要注意不存在满足 “提交 Preload List 要求” 但不提交的 “中间状态”,如果你不想提交到 Preload List,请务必不要满足其要求(如不勾选 “预加载”),否则很可能被其他人提交,提交不需要验证网站所有者

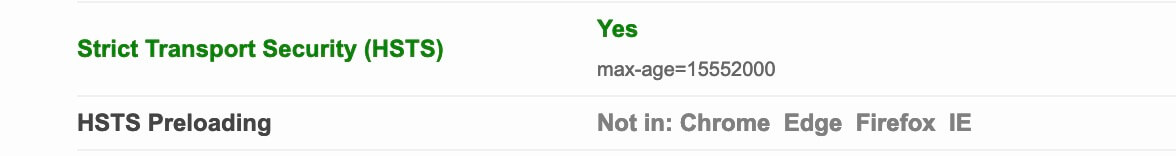
仅配置 max-age 就可以通过 SSL Labs 检测,再次检查子域名,评分变为 A+,目标已经达到了,如果你还不确定是否会长时间保持所有域名都上 HTTPS,可以点到为止
启用 HSTS 并提交到 Preload List
提交到 Preload List 就是提交到 https://hstspreload.org
提交成功大概几周后,主流浏览器将会内置到自身的浏览器中,Firefox 浏览器关于 Preloading HSTS 的说明介绍了它的列表基于 hstspreload.org 的数据整合,虽然其由谷歌维护,但它是一个事实上的通用列表
提交 Preload List 之前,首先要了解其注意事项,同时服务需要满足一定条件
注意:开启后则不能随时关闭,不能再实时降级为 HTTP
如需关闭强制 HTTPS 访问,必须首先在服务器上禁用 HSTS 配置,并等待 max-age 过期,以确保每个浏览器都知晓此更改,然后才能禁用 HTTPS,平均的 max-age 为六个月,如果在禁用 HSTS 之前移除 HTTPS,网站将无法访问,最长可达 max-age 的时间,或者直到您再次支持 HTTPS,由于在启用 HSTS 的网站上禁用 HTTPS 可能会产生这些后果,强烈建议您在启用此功能之前已经有一个稳定的 HTTPS 服务
提交 Preload List 的必备条件
1)提供有效的证书
即网站能够通过 HTTPS 正常访问(e.g. https://yasking.org / https://blog.yasking.org)
建议开启 HSTS 前,你的网站已经启用 HTTPS 一段时间且稳定运行
2)如果你在监听 80 端口,请将 HTTP 重定向到同一主机的 HTTPS
网站能自动重定向 HTTP 到 HTTPS,或者不监听 80 端口的 HTTP 访问,推荐前者
3)所有子域名都通过 HTTPS 提供服务(e.g. *.yasking.org / *.*.yasking.org)
特别注意 HSTS 预加载适用于所有子域名,包括非公开访问的内部子域名
也需要注意如果 www 子域名在 DNS 解析中存在,则它也需要支持 HTTPS
4)在 HTTPS 请求的基域上提供 HSTS 头
- max-age 必须至少为 31536000 秒(1年)
- 必须指定 includeSubDomains 指令
- 必须指定 preload 指令
- 如果你在 HTTPS 站点上提供额外的重定向,该重定向仍必须包含HSTS头(而不是它重定向到的页面)
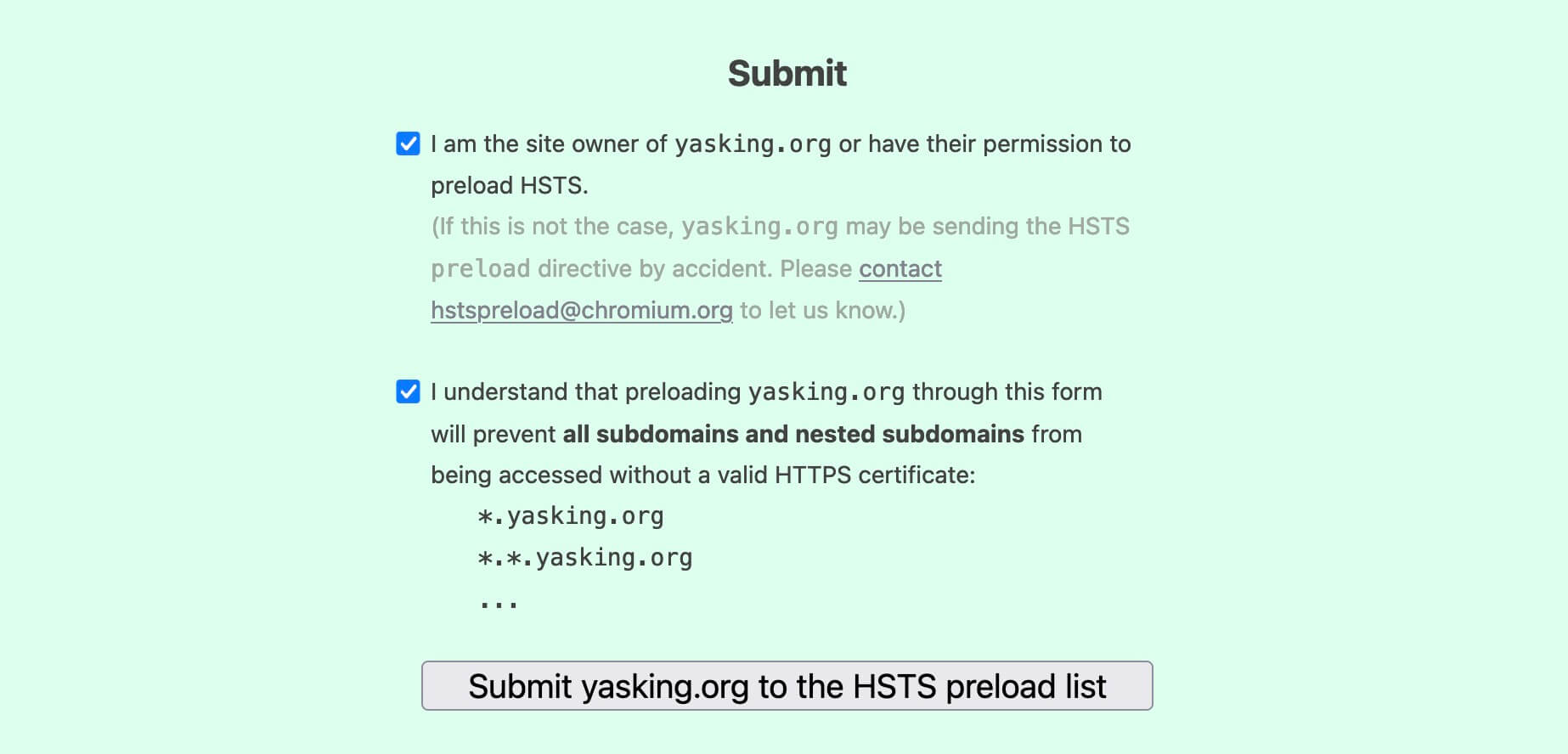
可以放心大胆的在 https://hstspreload.org 点击提交,它会自动检测,不满足条件会给出提示,照着改就好,直到满足条件,最终提交前还有一步确认
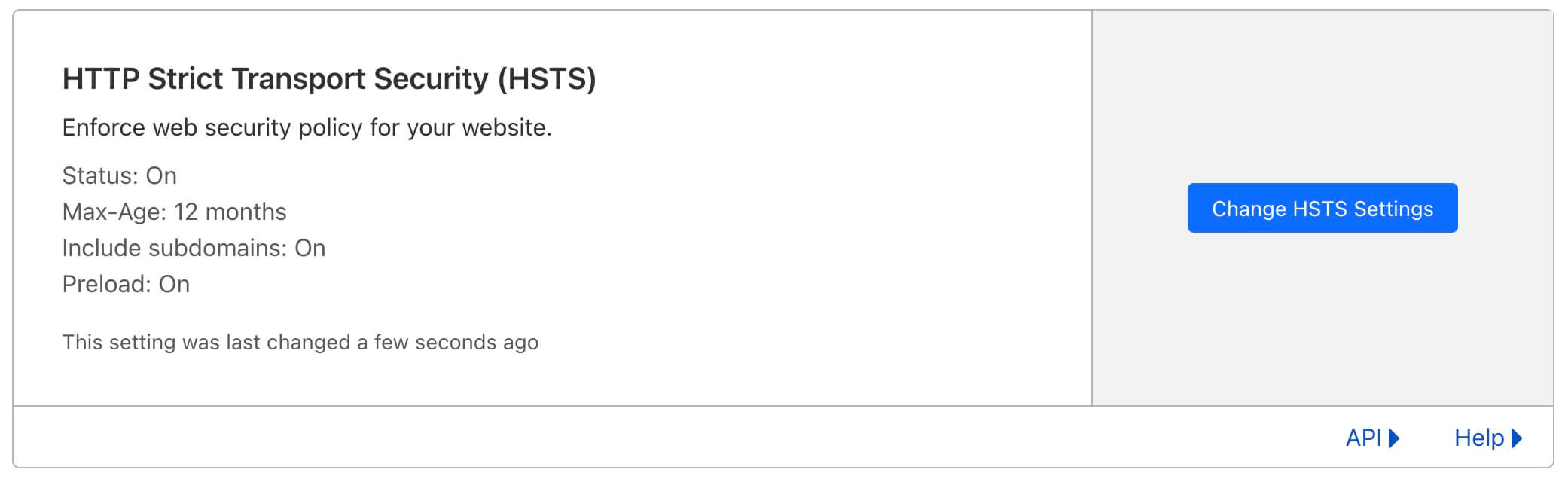
如果你的主域名在 Cloudflare 和 又拍云,满足提交 Preload List 的配置如下
位置在 “网站” - “SSL/TLS” - “Edge Certificates” - “HTTP Strict Transport Security (HSTS)”

又拍云

补充说明:当主域名被预加载收录后,子域名的访问也会继承主域名的策略,重复在子域名返回 Header 对提交收录没有用处
为了提交 HSTS,我的网站主域名解析到了 VPS 上的 Nginx 默认欢迎页面,这是我的 Nginx 配置
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name yasking.org;
merge_slashes off;
# 证书
ssl_certificate /etc/letsencrypt/live/yasking.org-0001/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/yasking.org-0001/privkey.pem;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
ssl_ciphers 'TLS_AES_128_GCM_SHA256:TLS_AES_256_GCM_SHA384:TLS_CHACHA20_POLY1305_SHA256:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384';
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets off;
# OCSP Stapling
ssl_stapling on;
ssl_stapling_verify on;
resolver 8.8.8.8;
# 启用 HSTS
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload";
add_header X-Content-Type-Options nosniff;
# 日志配置
access_log /var/log/nginx/yasking.access.log;
error_log /var/log/nginx/yasking.error.log;
}
# 强制 HTTP 重定向到 HTTPS
server {
listen 80;
server_name yasking.org;
return 301 https://$server_name$request_uri;
}
我们访问主域名确认已开启 HTTPS

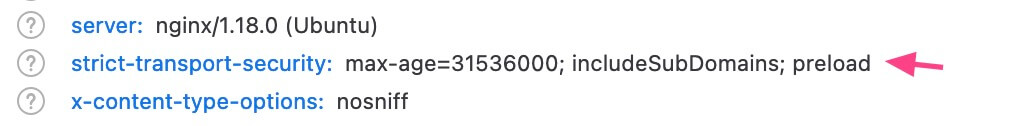
同时查看主域名的 Header,其返回了满足条件的 Strict-Transport-Security 头部

以下是提交到 https://hstspreload.org 时的截图记录

如果提交子域名会提示需要输入网站主域名

如果检查没问题页面会变为绿色,同时有两个选项,提交前需要再次确认

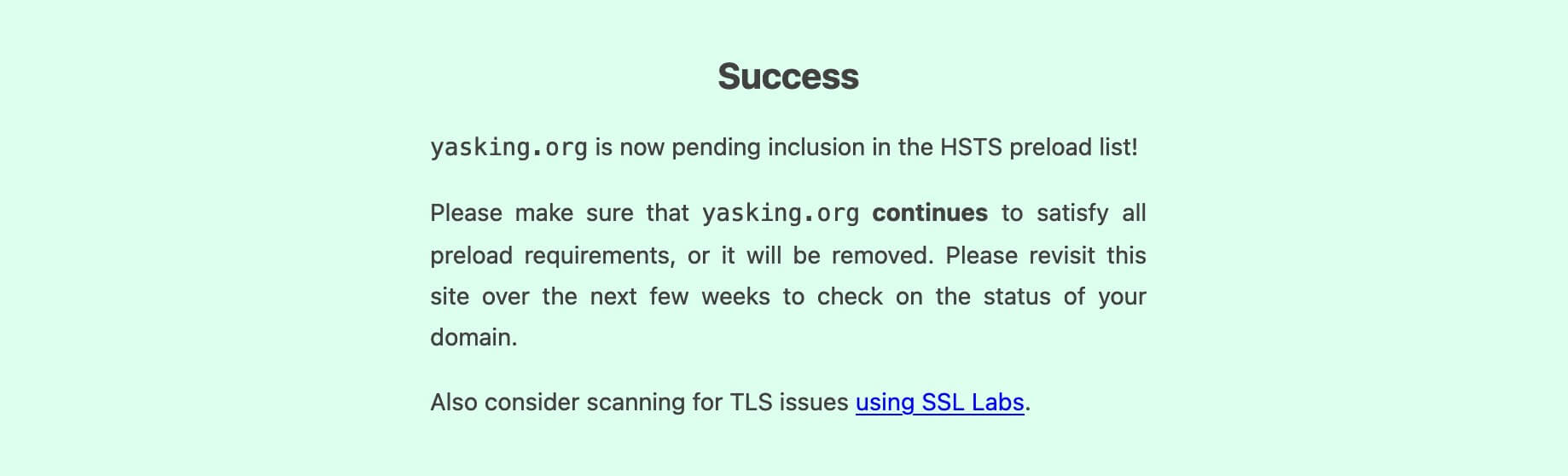
显示提交成功

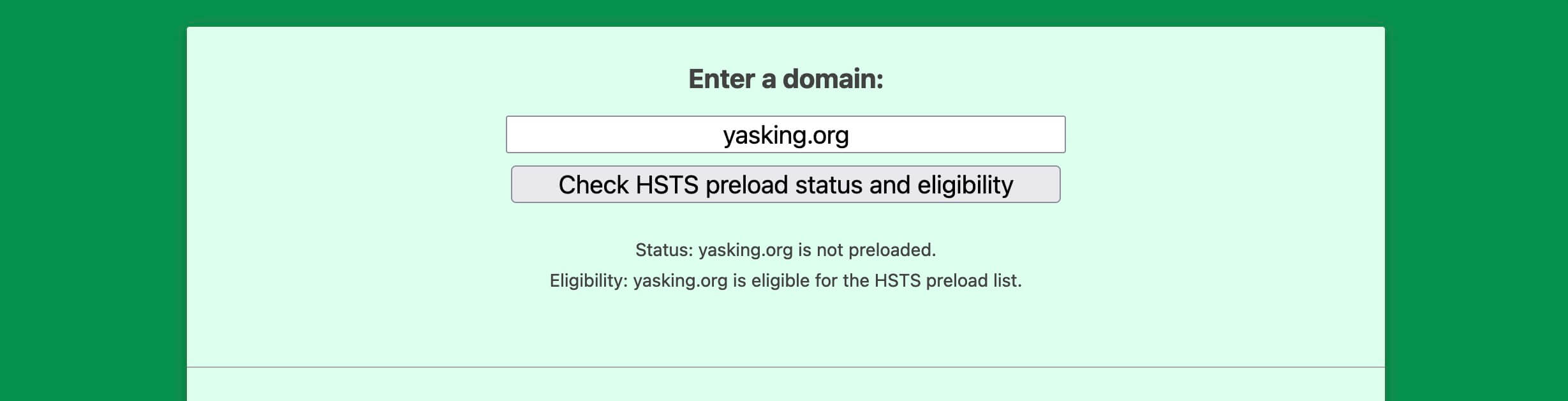
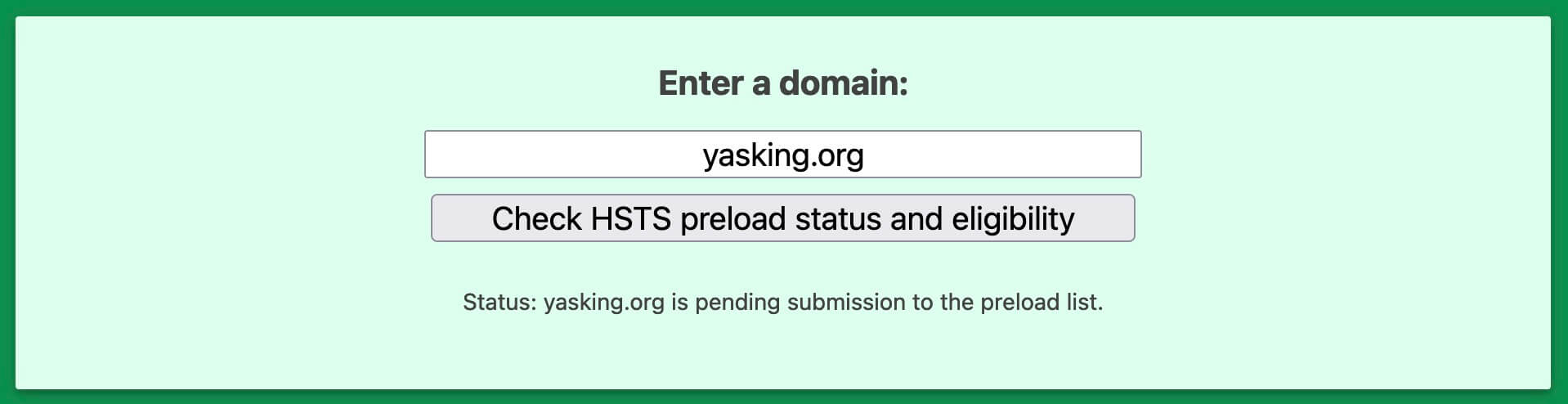
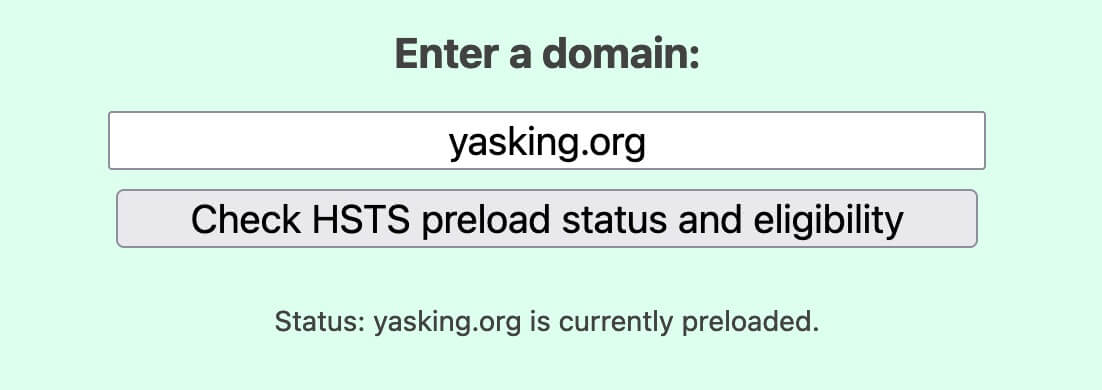
过几周再次查看当前链接:https://hstspreload.org/?domain=yasking.org 获取提交状态(注意将 domain 换成你自己的地址)
此时查看会显示 Pending 状态

一旦收录,那么恭喜你没有短期的后悔药让你的网站再回退到 HTTP,请确保你当前域名以及其所有子域名持续支持 HTTPS 访问!
后悔药参考链接:https://hstspreload.org/removal/
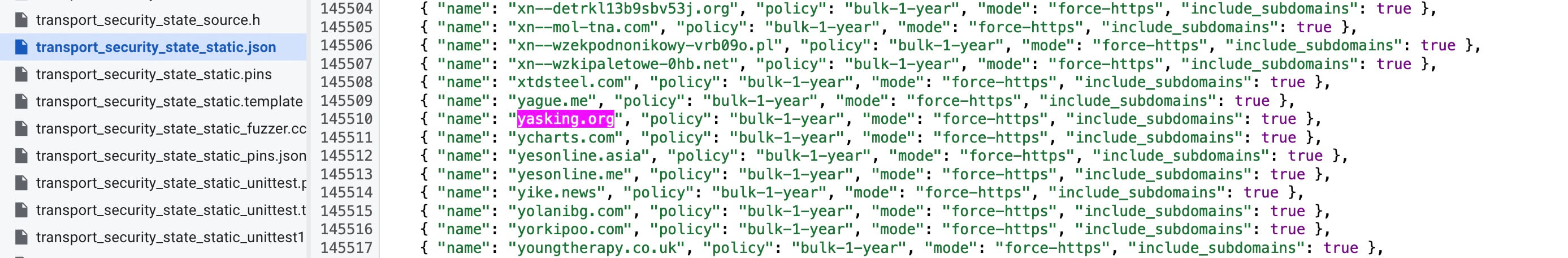
启用 HSTS 后,经过一段时间,提交的域名会出现在 Chromium 代码仓库中:transport_security_state_static.json
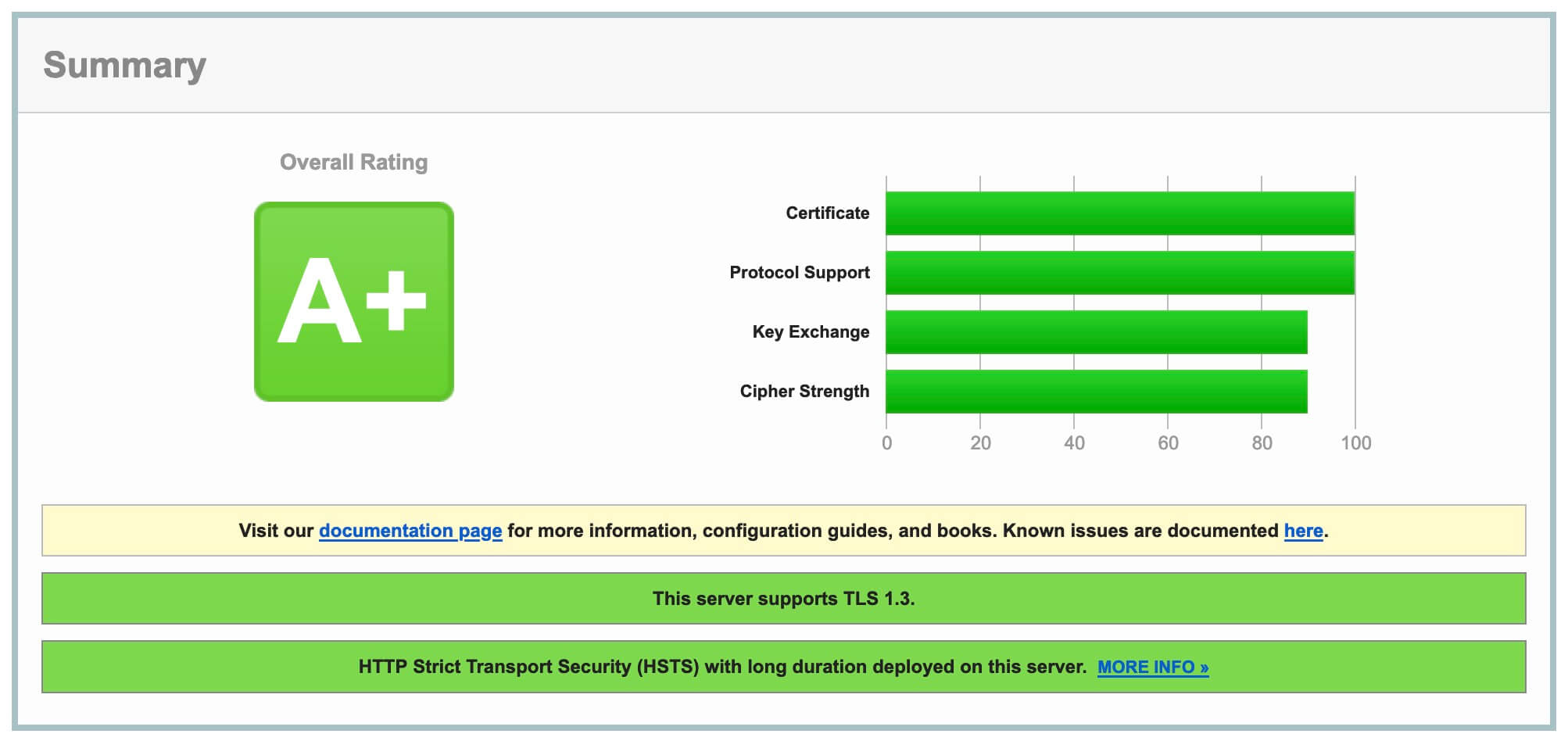
修改后的检测结果
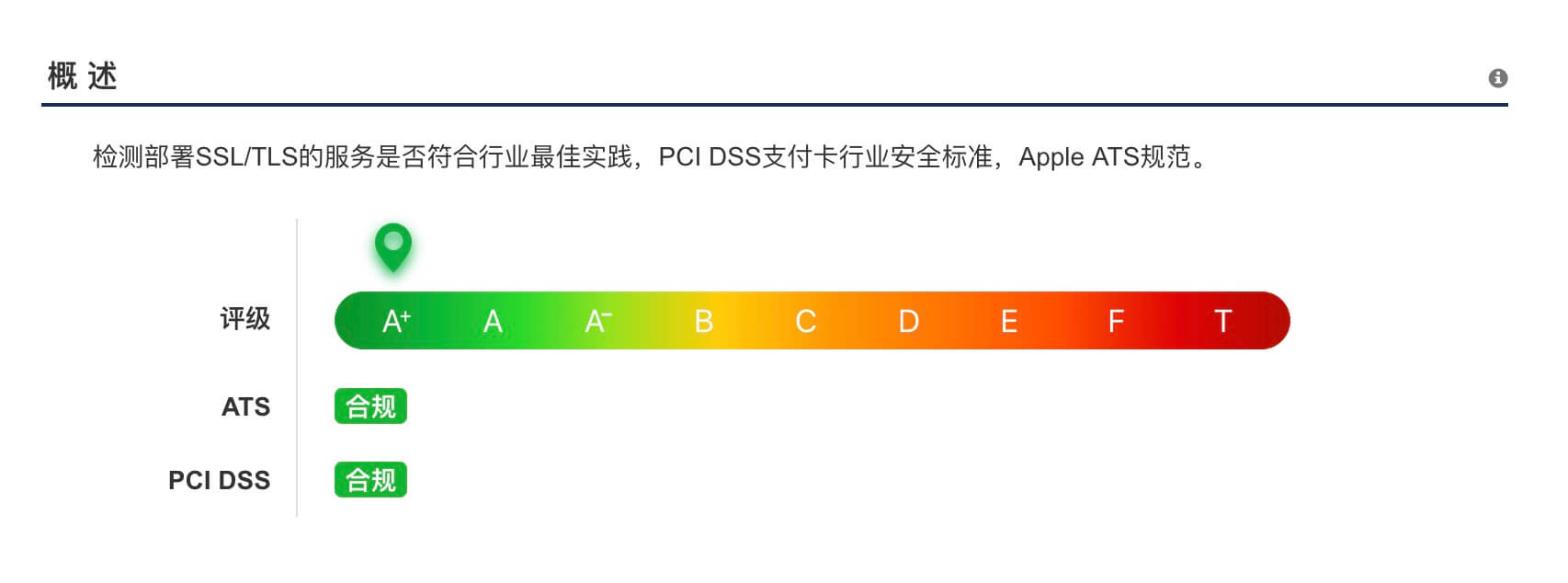
https://myssl.com 结果

SSL Labs 结果

HSTS 收录了!
算算将近两个月的时间

“Status: yasking.org is currently preloaded.”
在chromium 代码仓库也可以看到网站已进入源码