最近想到整理笔记、发布博客的自动化程序还不够(需要手动替换 Markdown 格式文章中的图像地址为图床地址),另外不同的图像,显示时需要手动调整下 Width 宽度,这就很枯燥
使用了 Cursor 一段时间,Tab Tab Tab...,突然想到,可以让 AI 协助写一个 Obsidian 插件,编写文章使用 Obsidian,导出即为博客所需的文章格式,开搞!以下是使用 Cursor 编写插件的记录,同时使用到了 DeepSeek
环境准备
确认 Node 环境

Step.1 下载示例插件
从示例开始
https://docs.obsidian.md/Plugins/Getting+started/Build+a+plugin
新建一个空白的仓库(Vault)
到仓库的插件目录并 Clone 示例插件
$ cd ~/Documents/donx-notes/
$ mkdir .obsidian/plugins
$ cd .obsidian/plugins
Step.2 构建插件
$ cd obsidian-sample-plugin
$ npm install
$ npm run dev
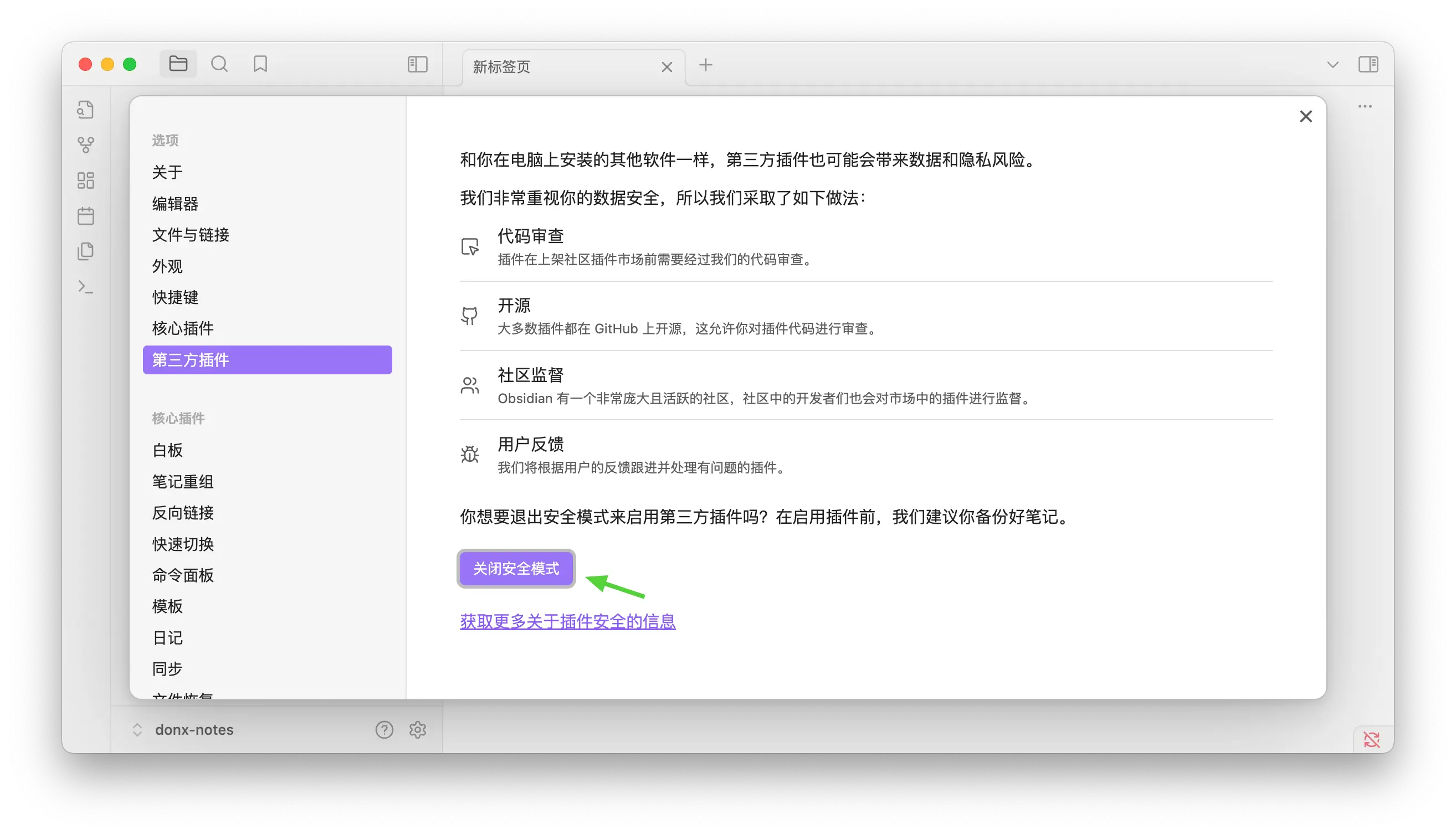
Step.3 启用插件
- In Obsidian, open Settings.
- In the side menu, select Community plugins.
- Select Turn on community plugins.
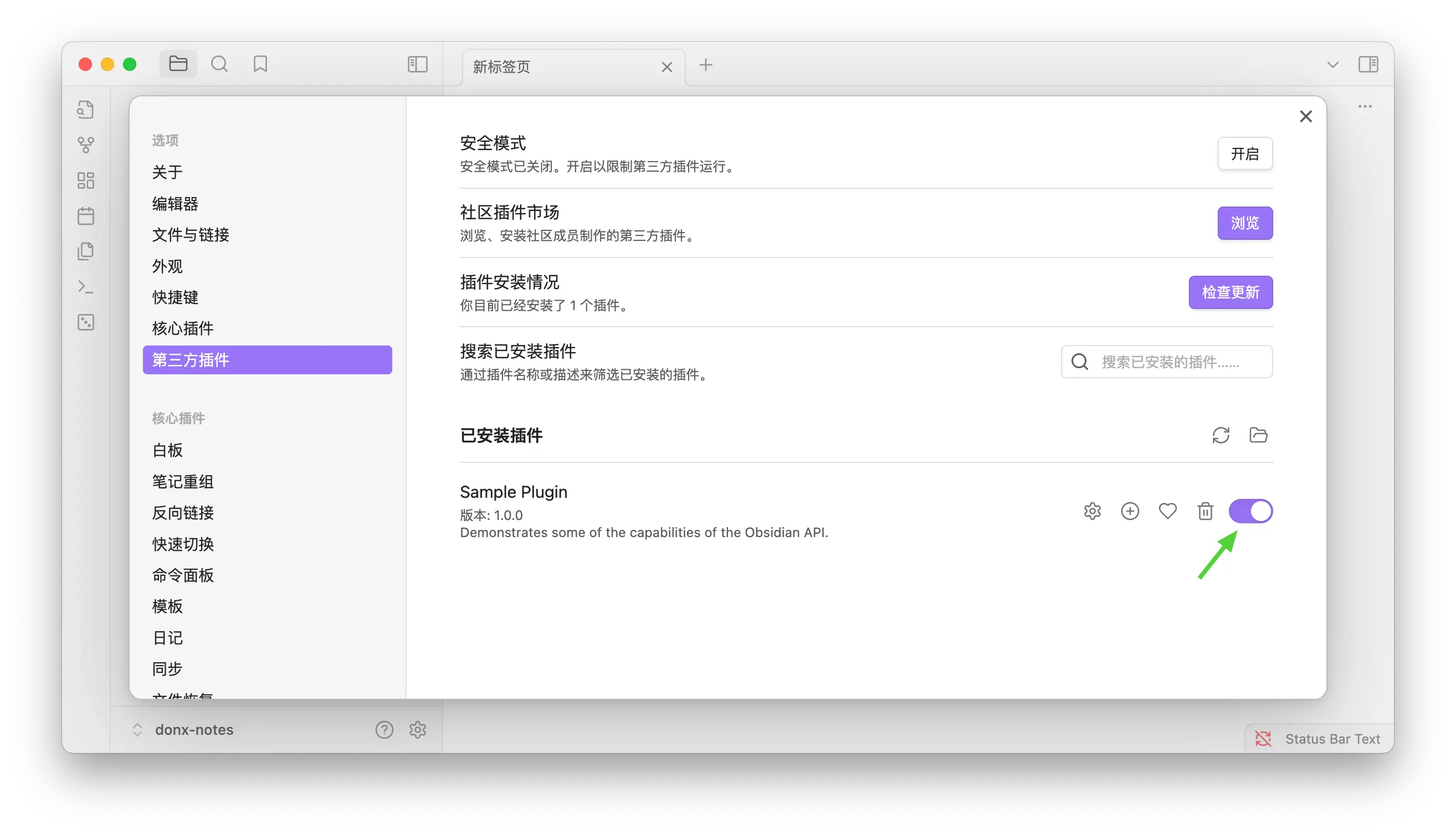
- Under Installed plugins, enable the Sample Plugin by selecting the toggle button next to it.

开启插件

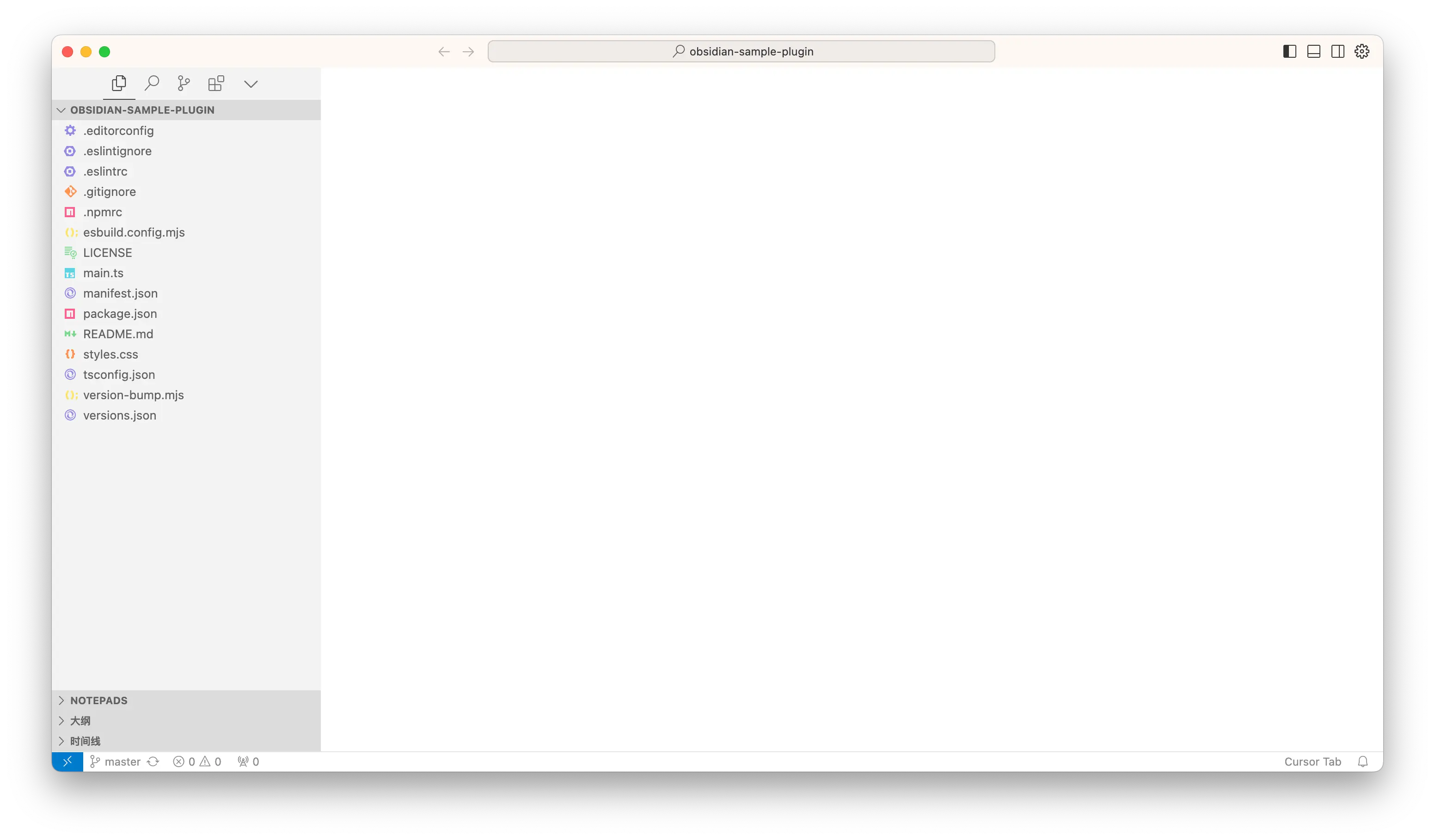
使用 Cursor 打开插件目录
建议:先在 Github 等代码托管仓库创建一个仓库,例如我的仓库名叫
obsidian-article-exportor,本地路径是~/Documents/donx-notes/.obsidian/plugins/obsidian-article-exportor/,我将新的仓库的 .git 目录替换掉 Demo 的,然后将 Demo 的目录名和 manifest.json 文件修改,编写代码随时提交,后续 AI 生成如果不满意可以随时撤销代码

特别留意的是,修改后重载插件使其生效的方式是 Commond + P,搜索并点击 “重新加载...”

Step.4 那么,接下来交给 AI
描述:请帮助我修改 obsidian 的 Plugin 插件,它的功能是导出当前文章(笔记)和这个文章内置的图像,存储到指定目录,点击插件的按钮,自动导出,默认导出到用户的 Downloads 目录, 另外导出到目录可以通过配置来修改,或者是点击导出的时候选择目录,都是可以的,由你选择,暂时提供导出文章的代码即可,图像后续再处理
重载插件后,点击插件图标弹出提示,并没有真实的导出文章到用户 Downloads 目录
描述:请不要再保留默认导出到 Downloads 目录的逻辑,如果用户未设置,抛出提示:“请先设置插件的导出目录”
看了下代码,发现它没有修改点击插件图标的事件,而是添加了一个命令去做,键盘 Command + P 调出,搜索执行命令 “Export Current Note”

正确提示了 “请先设置插件的导出目录”

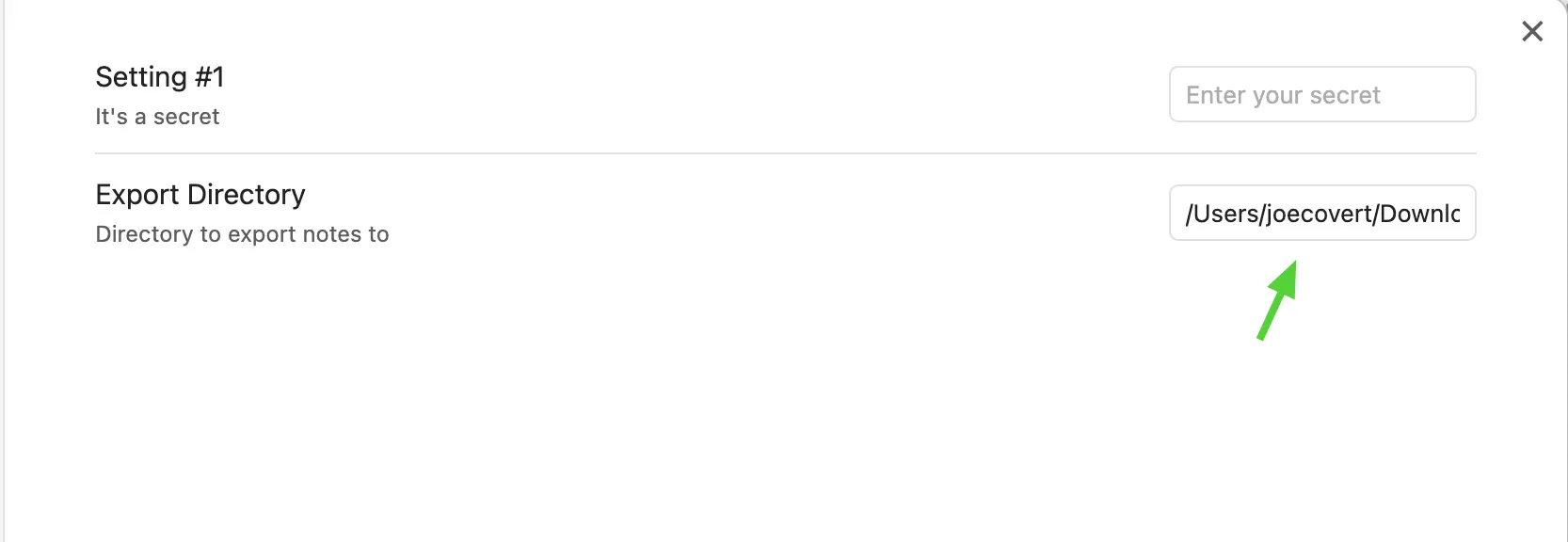
设置目录

再次执行导出笔记,在下载目录已经可以看到 MD 文件

修改代码可用性还是很高的,继续优化,增加功能

先写一个示例笔记,然后描述需求如下
请完善其功能,需要在导出文章的同时导出图片,需要做转换,图像需要根据其在文章内的位置重命名为 01.jpg, 02.jpg, 03.jpg 这样,另外导出的图像要放在一个以时间戳命名的目录中,例如 1740276438,然后相对的路径就变为了 1740276438/01.jpg,替换掉导出文章内的图像地址
存在问题,未正确替换文本内容,也没有复制/重命名图像
代码有一些问题,因为是 Obsidian 的特有的 “[[” 写法,”Pasted image 20250223095948.png“ 并没有被替换掉,同时正确生成了时间戳命名的目录并创建,但是没有将图像复制到目标目录下
然后 Cursor 提供了正确的代码,插件能够正确工作

继续提出一些优化需求
我们知道,在 Obsidian 的图片链接中,会有 “|420” 这样的写法,表示图片设置为 420px 的宽度,这样有助于显示更好的效果,但是在正常的 Markdown 语法中,不支持这种写法,一个折中的方式是使用 HTML image 标签,例如:< img src="..." width = "78%" / > 这样,我希望进行判断,如果 Obsidian 的链接没有 "|xxx" 这样的描述,你获得图像沿用现在的转换逻辑,如果包含 "|xxx" 这样的语法,那么将导出后的链接修改为 < img ...> 这样的链接,width 需要根据实际图像的宽度和 |xxx 这样的数值动态计算出来,例如 "|420",实际宽度是 1000px,那么目标是 < img ... width = "42%" > 请提供修改后的代码
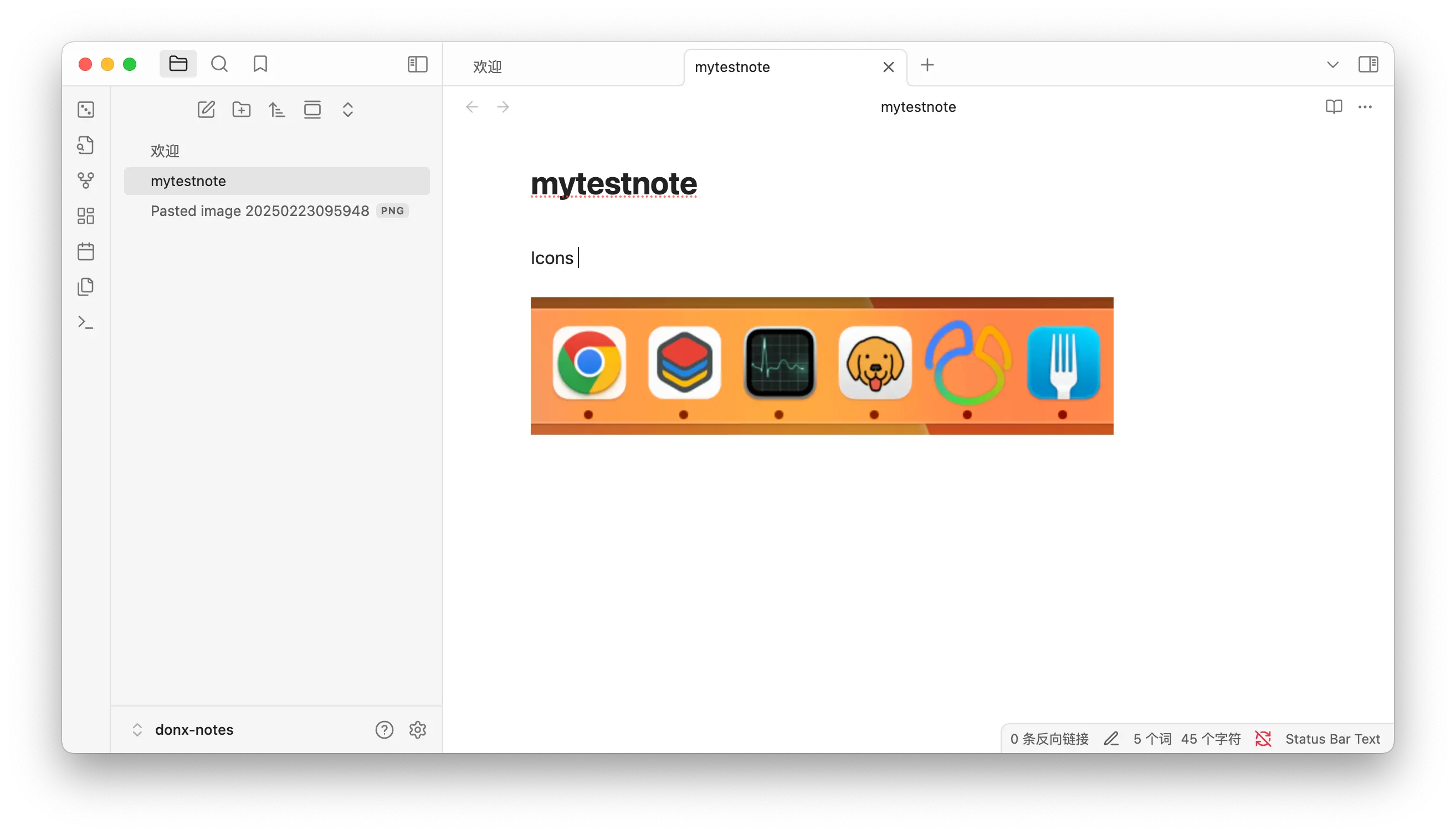
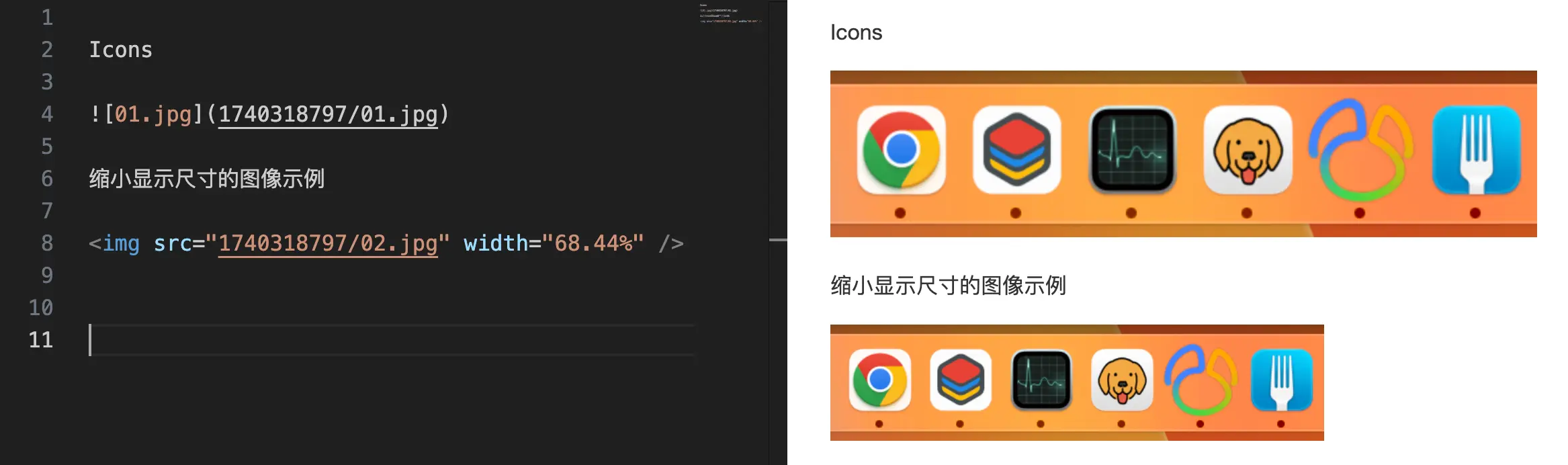
Cursor 修改了代码,再次运行,生成的文件内容如下
Icons
![[1740317458/01.jpg]]
缩小显示尺寸的图像示例
![[Pasted image 20250223095948.png|360]]
我刚发现导出的文件内的链接地址不对,让 Cursor 再修改下
导出的文件内容不对,首先,需要将 “[[” 这样的链接修改为  这样的标准 Markdown 图像链接语法,注意我举例中的 \ 符号,是转意用的,另外还有一处错误,|360 这样的描述,需要转换为 < img ... > 这种链接,请修改代码
无法正确输出... 看起来简单的描述它没办法理解我的意思
这个是 Obsidian 的笔记内容
Icons
![[Pasted image 20250223095948.png]]
缩小显示尺寸的图像示例
![[Pasted image 20250223095948.png|360]]
我希望导出后的内容是以下的格式
Icons

缩小显示尺寸的图像示例
<img src="1740318018/02.jpg" width = "78%" />
如果你理解了我的意思,请重新生成代码
我感觉 Cursor 快冒烟了,输出一直是
Icons
![[Pasted image 20250223095948.png]]
缩小显示尺寸的图像示例
!
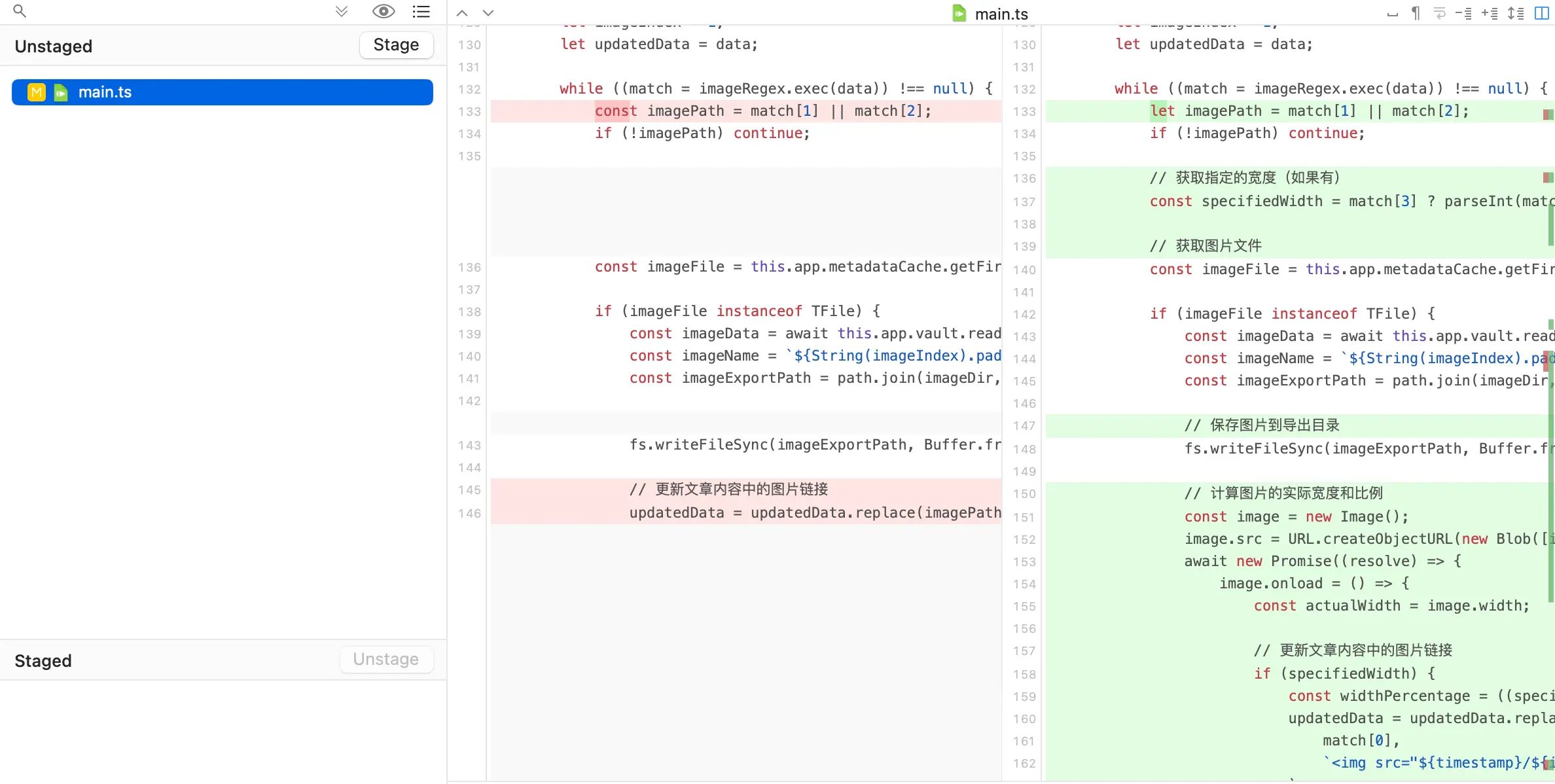
没办法,懒得改哪怕一行代码,我把 main.ts 粘贴给了 DeepSeek,给它的内容如下
以下是 obsidian 的插件代码,ts 格式的
省略代码...
它的作用是导出笔记和图像,笔记的图像地址按照一定规则转换,规则描述如下
这个是 Obsidian 的笔记内容
Icons
![[Pasted image 20250223095948.png]]
缩小显示尺寸的图像示例
![[Pasted image 20250223095948.png|360]]
我希望导出后的内容是以下的格式
Icons

缩小显示尺寸的图像示例
<img src="1740318018/02.jpg" width = "78%" />
注意这里的 width 比例是根据图像和 “|360” 比例计算出来的,现在的 ts 代码不正确请提供修复后的代码
然后把返回结果粘贴回来

重新运行,可以了!生成的代码符合预期

继续完善,因为最终的文章链接是 URL,需要增加配置
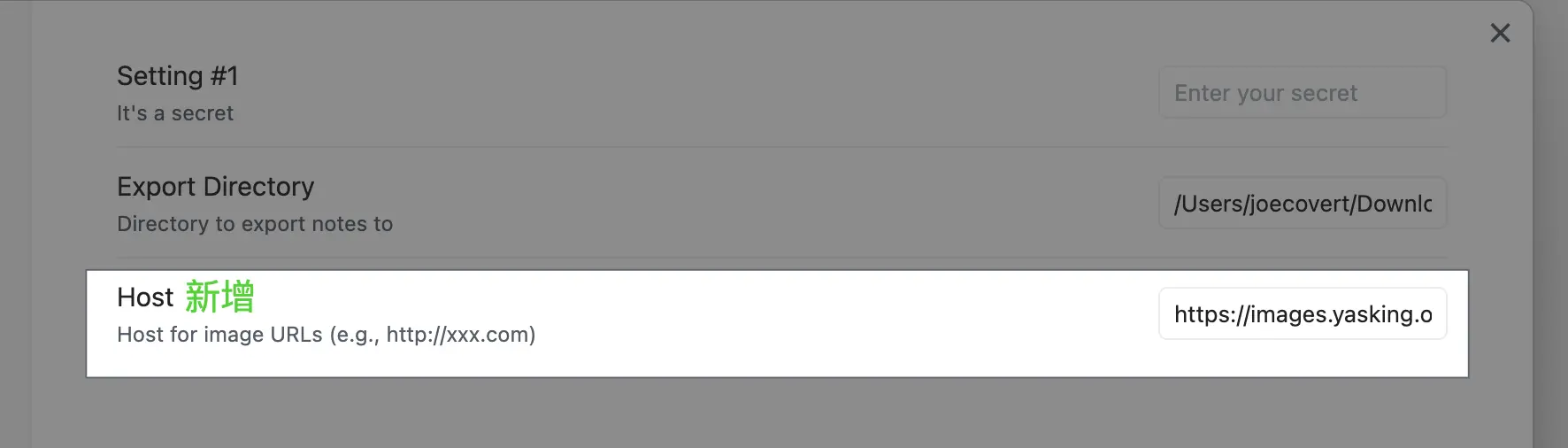
请帮助我修改代码,我希望添加一个设置,名为 host,如果配置了 host,那么生成图像的链接不是现在的 1740390067/02.jpg,而是 http://xxx.com/1740390067/02.jpg 这样的地址
在老的 Chat 聊天感觉它已经神经错乱了 🤪
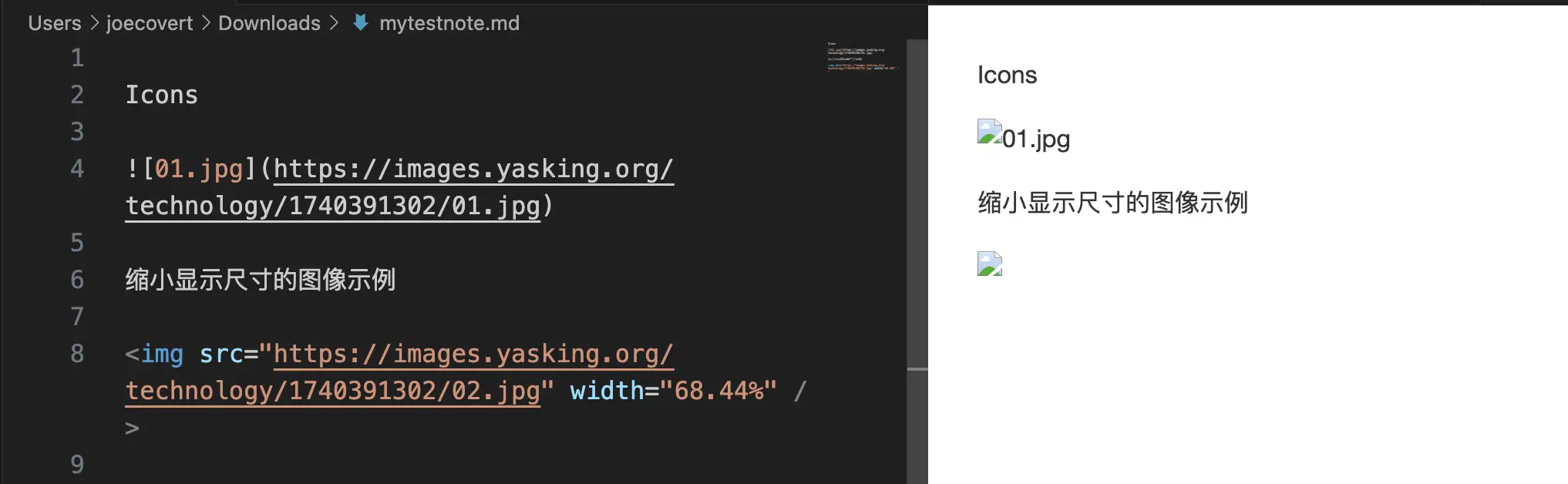
让 DeepSeek 继续调整了代码,它正确新增了配置项

同时文本内容正确处理(图像未显示符合预期,因为我还没上传到存储)

新建一个 Cursor Chat 聊天窗口,给它个简单的任务找回信心
为代码增加注释
至此,我才开始阅读代码,在插件开发完成之后
一些收获
除了最开始的环境准备参考的官方说明,后续编码全都由 AI 编写,没手写一行功能代码,对程序员来说,AI 辅助编程在开发者进入新领域、使用新语言时,能提供极大的助力
例如我不会 Typescript、也没去了解 Obsidian 的开发文档,但不影响我开发一个满足需求的插件,这真的很棒
另外,本次使用 Cursor 程度依然较低,还有不少 Cursor 的技巧没有去学习和使用,本篇先到这里,本篇文章已借助 Obsidian 插件导出后发布:
枯燥--
效率++
2025-02-25 补充
P.S. 昨天脑袋卡了,Cursor 已经内置了 DeepSeek V3 模型,我还复制到 DeepSeek 网页 Chat 做什么呢...?
另外 Cursor 已可使用 claude-3.7-sonnet 和 claude-3.7-connet-thinking,值的一试
昨天一直用的是默认的 gpt-4o (无奈脸