前一阵群里有人推荐了一个CSS的framework,非常小(Only 2kb gzipped!),叫milligram
去官网看了下,感觉挺不错的,很轻量,官网也蛮好看简洁的,点击导航的效果也是相当的喜欢,打算学习一下
这两天总结下自己的前端,个人评价是弱!弱!弱!基础很多都学到了,可是应用起来却没有任何想法...有点不知所措,代码即使实现想要的效果,但是实现之后感觉代码乱!乱!乱!
好在前端可以查看代码,看见不错的网站就用Chrome的控制台一点点的分析,模仿着来学,还是挺快捷的。突然发现,看别人的代码,在控制台把css代码取消勾选,看看变化是一个很爽的事情...
我决定按着他的代码来一步步做,这样学习的效果应该挺好

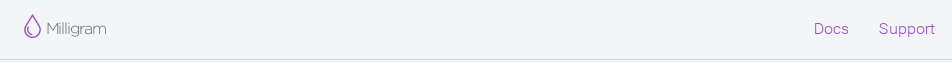
这时一个经典的横排导航,官网,文档页,大多数网站都会有这个导航,来看看他是怎么实现的

整个网页是HTML5编码的,用了不少HTML5的标签,整个内容包裹在了main标签中,最上部分的导航用的nav标签,nav下并没有实质内容,而是添加了一个section元素,记得之前学习html5的时候不建议section设置样式,不过想想如果外层再加个div就显得臃肿很多
section下分为两部分,一个是左侧的Logo链接,另一部分是右侧的链接列表
Logo链接用一个a标签进行控制点击,里面包裹一个img加载logo,一个h1标签用来显示网站名称,链接列表用ul/li的方式组织
step to step
好了,既然为了打好基础,当然是要一点点手工码出来,才能更好的理解各个参数的作用,现在是无css状态,以前就知道html(内容)、css(表现)、javascript(行为),现在体会越发深刻
Template
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="http://fonts.useso.com/css?family=Roboto:300,300italic,700,700italic">
<link rel="stylesheet" href="http://cdn.bootcss.com/normalize/3.0.3/normalize.min.css">
<!-- <link rel="stylesheet" href="/css/milligram.min.css"> -->
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<main class="wrapper">
<nav class="navigation">
<section class="container">
<a class="navigation-title" href="#">
<img class="img" height="30px" src="/imgs/hexo.png">
<h1 class="title">Hello</h1>
</a>
<ul class="navigation-list float-right">
<li class="navigation-item">
<a class="navigation-link" href="#">Docs</a>
</li>
<li class="navigation-item">
<a class="navigation-link" href="#">Login</a>
</li>
</ul>
</section>
</nav>
</main>
</body>
</html>
HTML代码如上,现在在style.css中边写样式,使用了useso提供的Google字体CDN,还有bootcss提供的normalize.css的CDN,normalize.css是一个可定制的 CSS 文件,使浏览器呈现的所有元素,更一致和符合现代标准。所以这个就先加上了。至于注释掉的milligram会稍稍的干扰最初的样式,不如先注释掉。
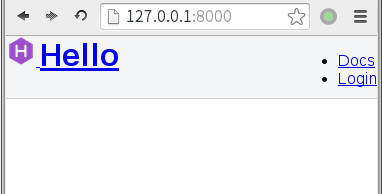
打开网页,看起来是这样的:

开工,首先,把导航的框架做出来,然后再确定内容的位置
style.css
html {
font-size: 62.5%;
}
body {
font-size: 1.6em;
}
.navigation {
background: #f4f5f6;
border-bottom: .1rem solid #d1d1d1;
height: 5.2rem;
width: 100%;
}
上面css做的主要是先在html中给一个rem的基准,然后body设置font的size,在这里,字体的大小被设置为16px
关于rem可以看看这篇文章 - 《CSS3的REM设置字体大小》
.navigation中,设置了导航的高度,宽度,设置下边框,和背景色,这样框架就出来了。
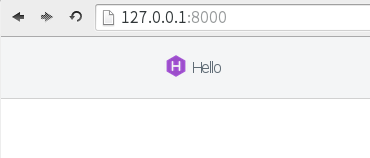
效果:

标题使用的是H1,列表使用的是ul,这两个元素都是块元素,现在它们都不在导航区域内,要修改它们的display属性为inline
添加
.navigation .title {
display: inline;
}
.navigation-list {
display: inline;
float: right;
}
这里使用了float来把列表浮动到右侧,可以看到,所有的元素都在导航区域内了

接下来,取消index.html中的注释,引入milligram,并且把上边的float: right;删除,因为在代码中已经添加了float-right属性,这个在milligram中已经定义了,可以直接使用。
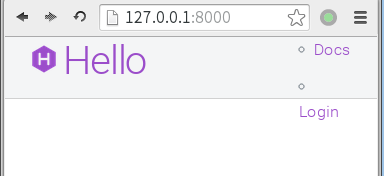
现在看起来是这样的:

咦 ?那么列表怎么突然又出去了,而且怎么Logo区域和列表区域都向中间靠拢了...列表先不去管
在milligram中定义有.container,它有一些默认值如下:
.container {
box-sizing: border-box;
margin: 0 auto;
max-width: 112rem;
padding: 0 2rem;
position: relative;
width: 100%;
}
margin-width: 0 auto 设置,使得元素居中对齐,max-width: 112rem 设置最大宽度
在style中设置个max-width: 80.0rem; 对值进行重新设置。好了,可以开始调整Logo区域了
字体要调小,颜色,logo图也要调小,并且要上下居中
.navigation .title, .navigation-title {
color: #606c76;
font-family: 'Gotham Rounded A', 'Gotham Rounded B', 'Helvetica Neue', Arial, sans-serif;
display: inline;
font-size: 1.6rem;
line-height: 5.2rem;
}
.navigation .img {
position: relative;
top: 0.4rem;
height: 2.0rem;
}
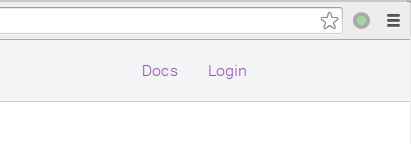
效果:

通过line-height来使文字上下居中,通过设置.img来设置图片的相对位置
最后,调整列表的样式
.navigation-list {
display: inline;
list-style: none;
margin-bottom: 0;
}
.navigation-item {
float: left;
margin-left: 2.5rem;
margin-bottom: 0;
}
.navigation-link {
line-height: 5.2rem;
}
对列表ul设置list-style: none;消除前边的圆圈,之前提及的列表元素“溢出”是因为只对ul行行了向右浮动,元素没有设置float,所以还是一个竖列表的整体,对.navigation-item设置浮动,元素也可以浮动,那么就成为一个横排了。并且设置.navigation-link的line-height,使其居中显示
一个简洁美观的导航栏就做出来了

完整的css内容如下:
html {
font-size: 62.5%;
}
body {
font-size: 1.6em;
}
.navigation {
background: #f4f5f6;
border-bottom: .1rem solid #d1d1d1;
height: 5.2rem;
width: 100%;
}
.container {
max-width: 80.0rem;
}
.navigation .title, .navigation-title {
color: #606c76;
font-family: 'Gotham Rounded A', 'Gotham Rounded B', 'Helvetica Neue', Arial, sans-serif;
display: inline;
font-size: 1.6rem;
line-height: 5.2rem;
}
.navigation .img {
position: relative;
top: 0.4rem;
height: 2.0rem;
}
.navigation-list {
display: inline;
list-style: none;
margin-bottom: 0;
}
.navigation-item {
float: left;
margin-left: 2.5rem;
margin-bottom: 0;
}
.navigation-link {
line-height: 5.2rem;
}
代码也可以在我的学习笔记找到: https://github.com/sincerefly/Learning/tree/master/css-layout/top-bar
总结:
- 只有自己敲一遍代码才会更加的清晰明了
- 导航栏并没有想像中那么可怕,以前不知道怎么去做,是因为对于css的一些操作还不是太了解
- Milligram官网导航的点击效果也很是赞的,下篇文章来研究下它的js代码