因为国内访问 Github 不稳定,所以一直没太使用 Github Pages 服务,偶然间看到这个网站:http://thesecretlivesofdata.com/raft/ 通过动画演示的方式讲解 Raft 分布式共识原理,发现这个网站就是基于 Github Pages
于是产生了 Fork 仓库,自己部署一个 Page 页面,托管中文翻译版的想法,以下是实践记录
为仓库添加 Pages 服务
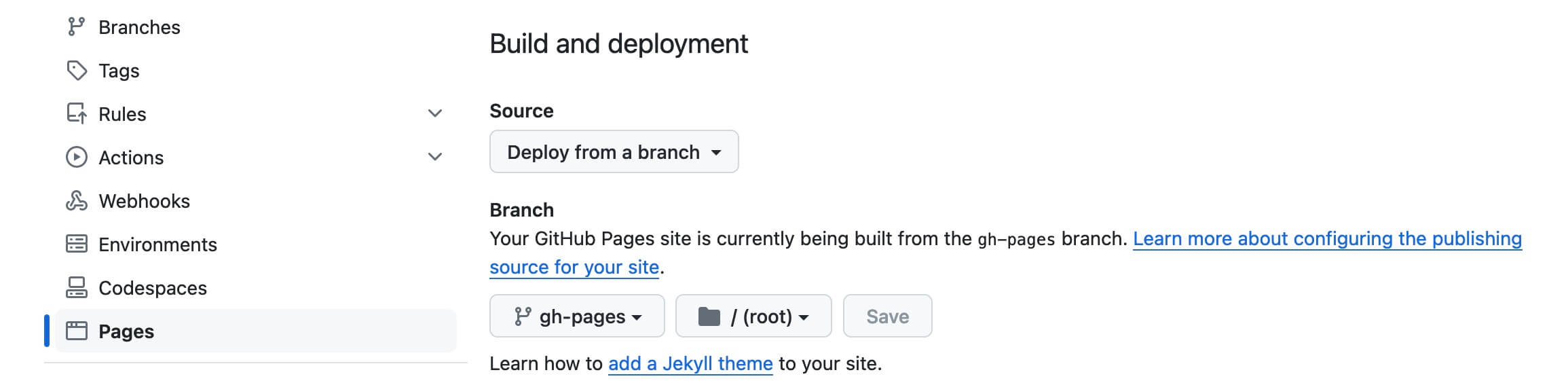
Fork 仓库后,到仓库配置页面,在侧边栏找到 Pages 项

选择分支为 gh-pages, 路径为仓库根目录,保存后稍等片刻

可以看到已生成仓库的 Page 页面可供访问。
配置自定义域名
可以直接使用 Github 提供的 io 域名访问,经测试这个网站的代码对 path 解析不太友好,进到 Raft 示例下点击相对路径是 /xx 而不是 /raft/xx,所以对于这个项目,绑定域名是必须的。
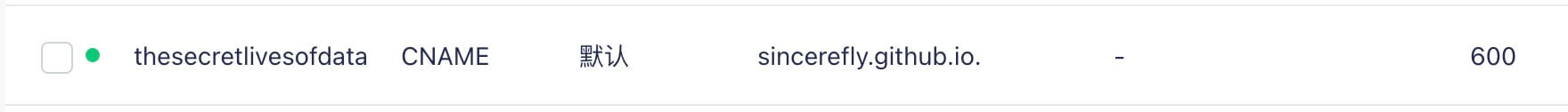
到域名服务商处添加一个 CNAME 记录,解析到 sincerefly.github.io(使用自己的 Github Page 地址)

在 Github Settings - Pages 页面添加域名

绑定自定义域名成功,可通过 https://thesecretlivesofdata.yasking.org 进行访问

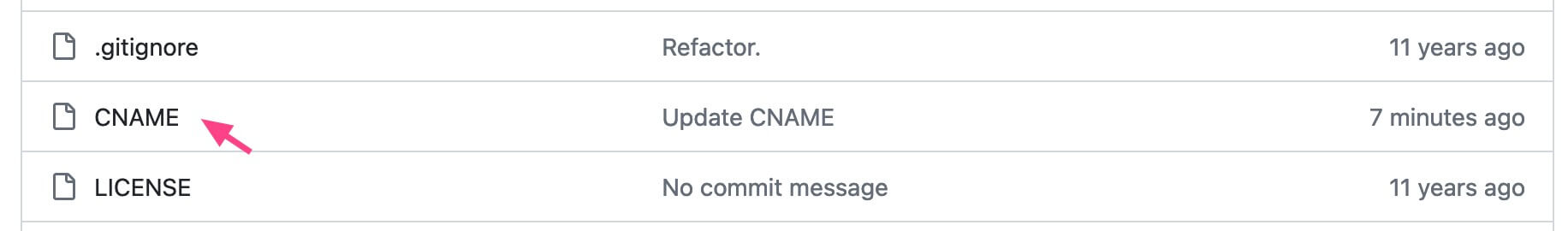
添加自定义域名后,在仓库中自动新增了一个 CNAME 文件,内容即自定义的域名

项目主页的右侧显示了一个 Deployments 功能区

此时,已可以通过域名访问网站。
我这里切了一个分支翻译文本,提交 PR 到自己仓库中的 gh-pages 分支,合并后页面描述变为中文。

链接地址:https://thesecretlivesofdata.yasking.org/raft
总结补充
- 为仓库配置 Github Pages 很容器,如果仓库存储的内容已经是静态页面,可以直接创建。
- 如果仓库中存储的是 Web 框架,需要先 Build 出静态页,可参考链接一的地址,配置 Action 自动生成静态页。
- 除在仓库配置 Pages,也可参考 pages 主页,创建 https://[用户名].github.io 地址的网站。