前些天发现一个基于 Cloudflare 和 Vercel 两位赛博菩萨的图像画廊仓库,正好有意了解 Vercel 部署,本文记录其部署流程
创建 R2 存储桶
选择 R2 服务

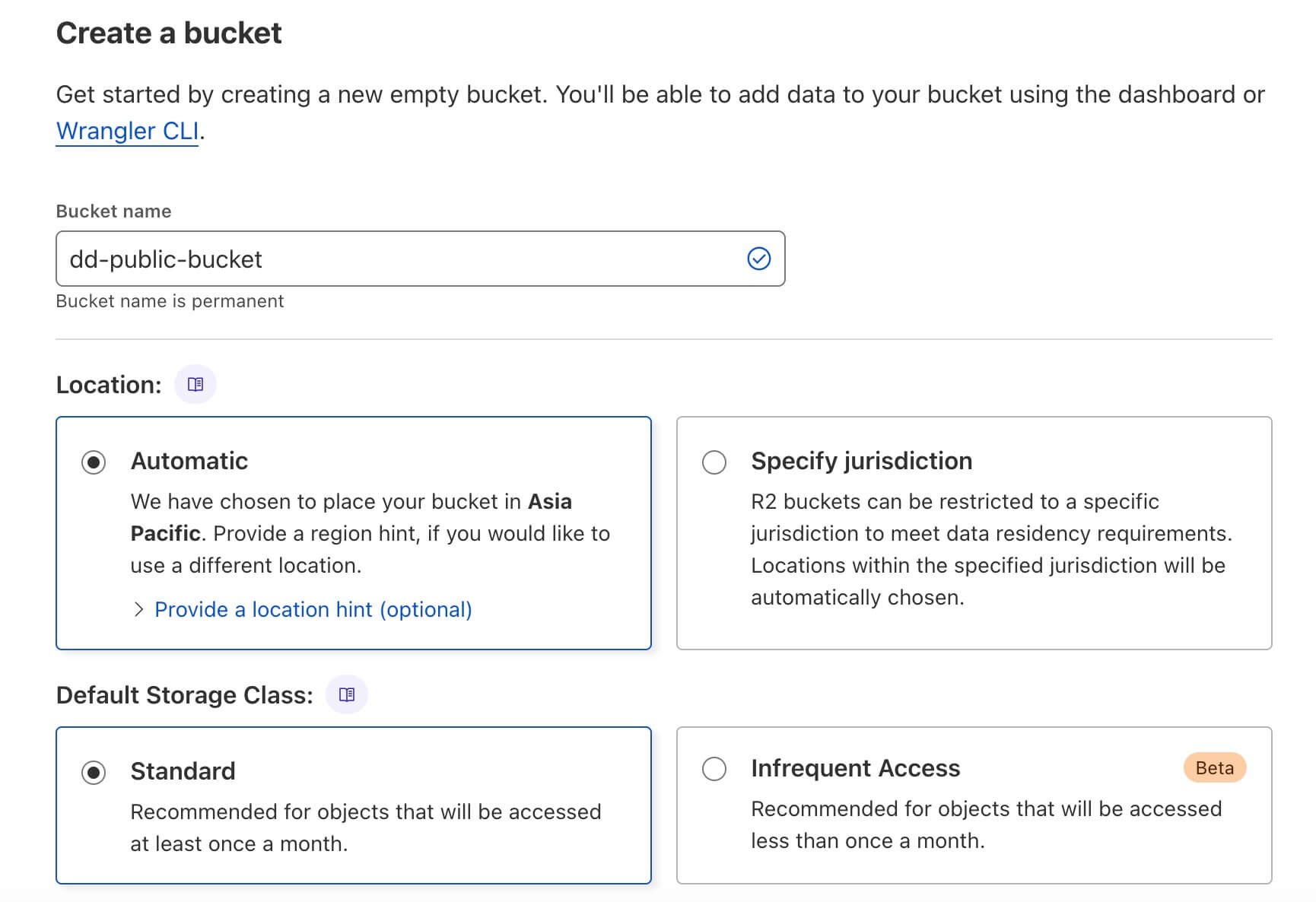
创建 R2 存储桶

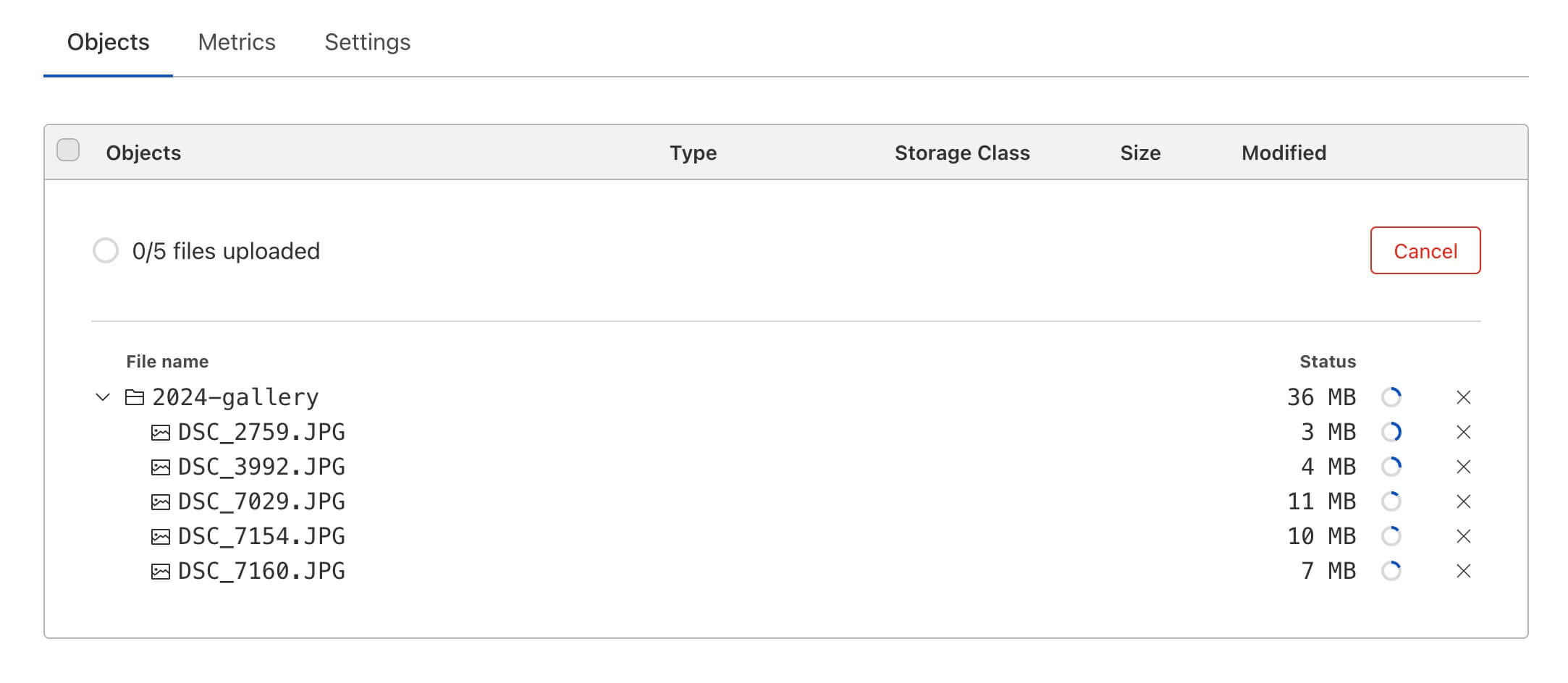
上传文件夹/目录(本地整理好结构)

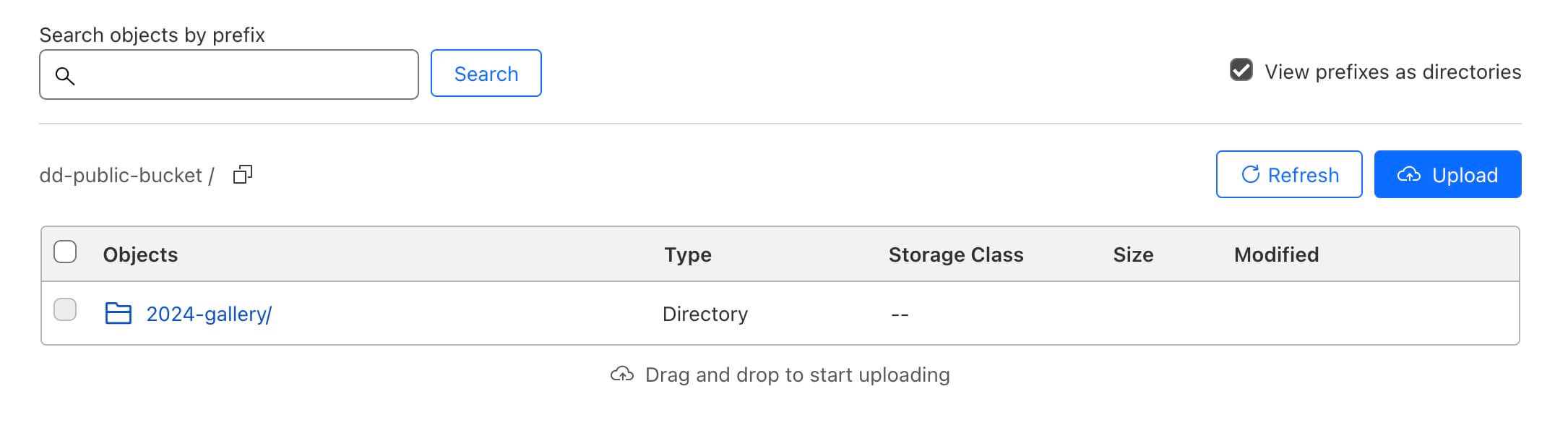
上传完成

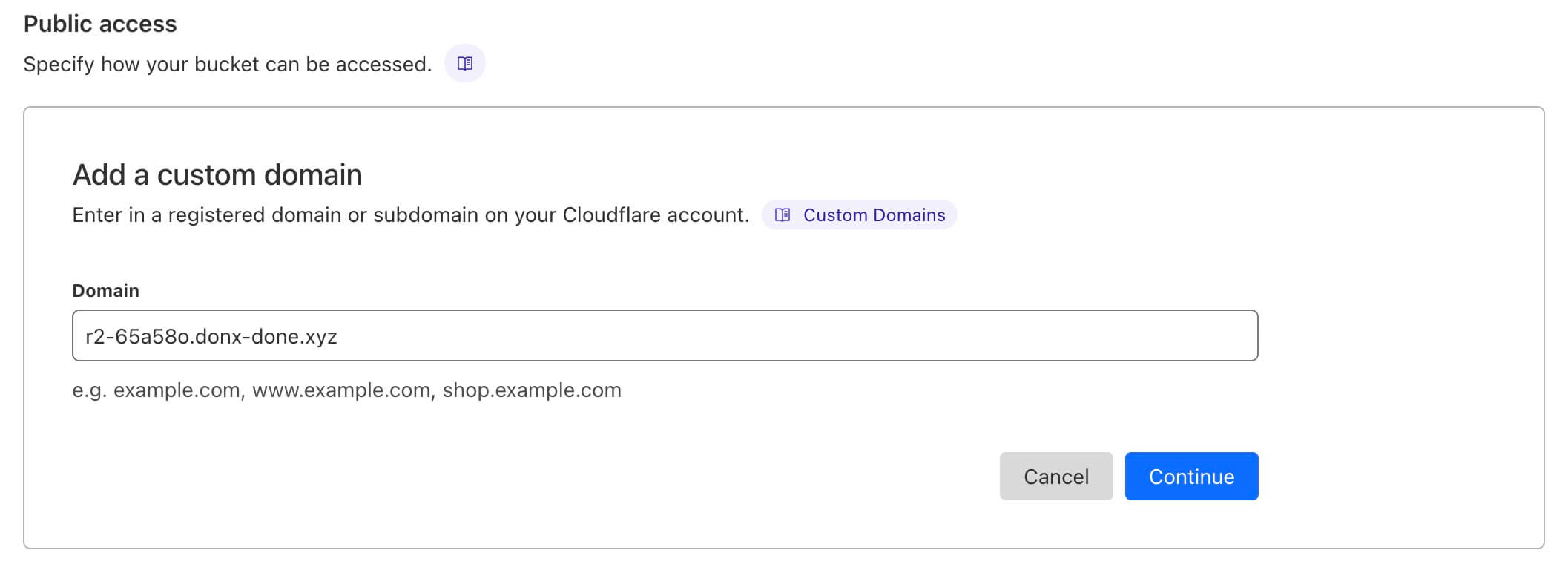
添加自定义域名

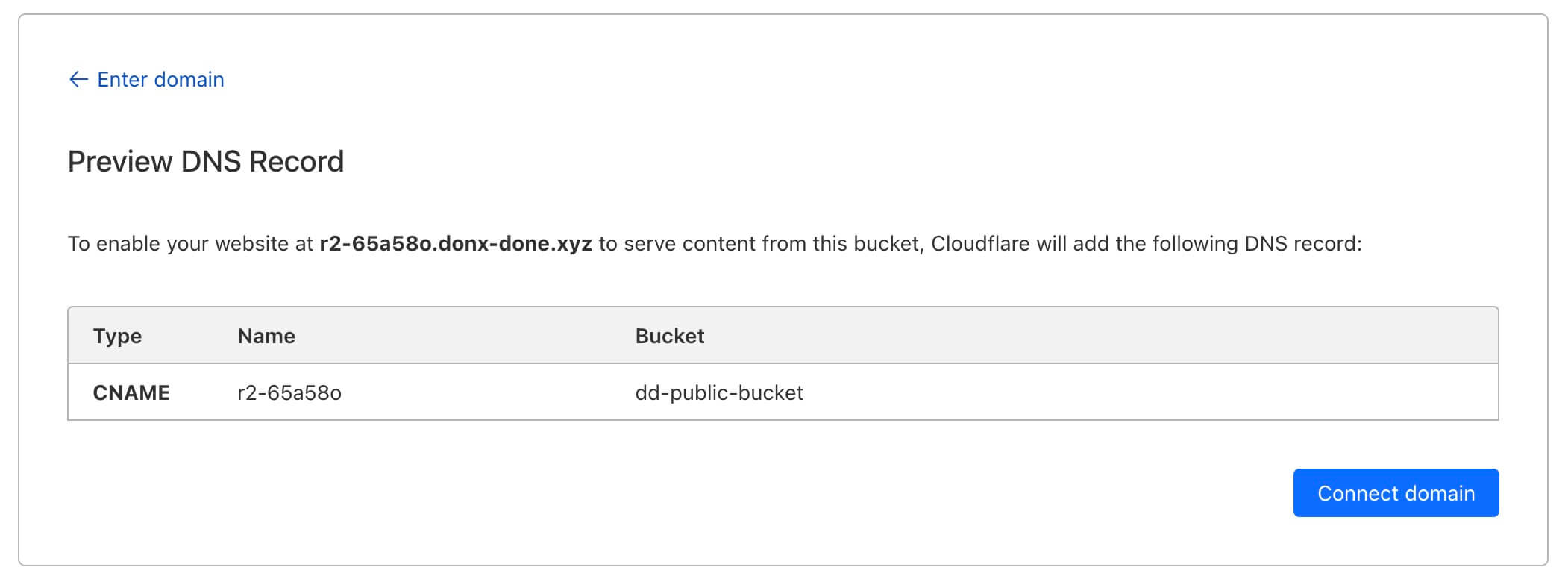
继续

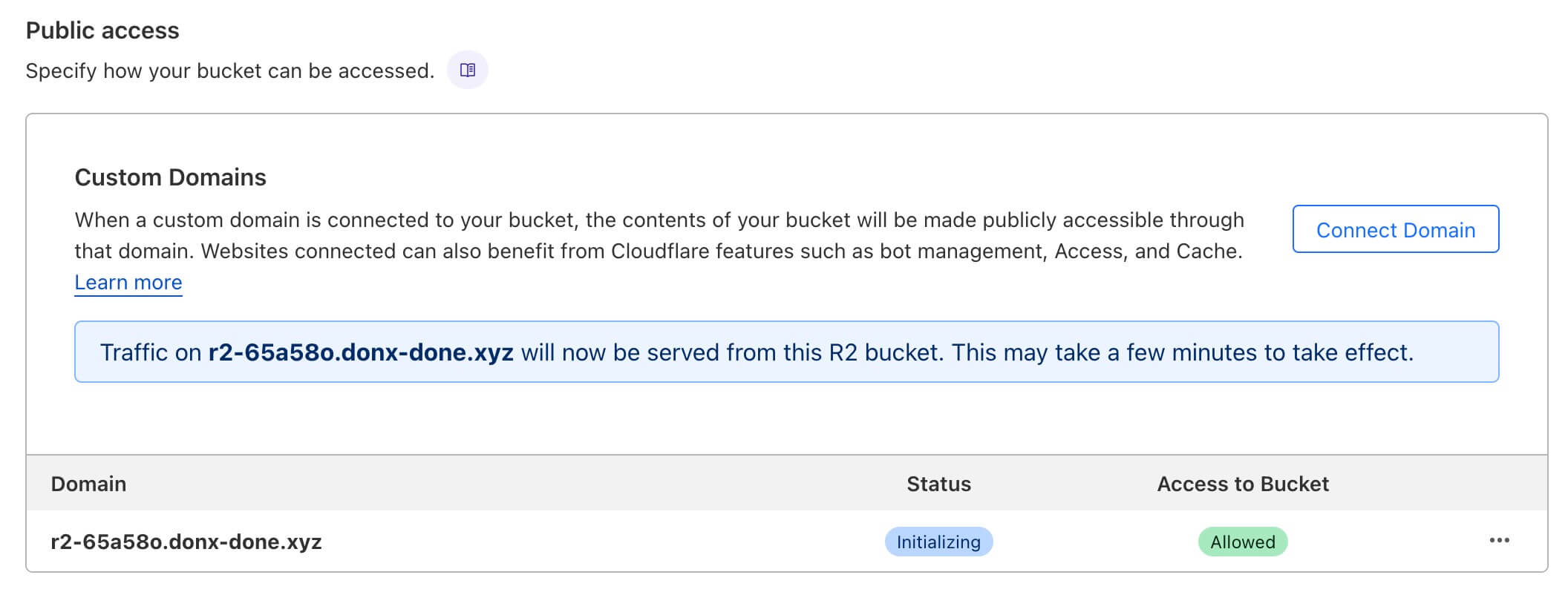
等待

配置完成后访问图像地址进行测试
https://r2-65a58o.donx-done.xyz/2024-gallery/DSC_2759.JPG
创建 R2 访问的 API
用于画廊程序访问 R2 图像的认证 Key
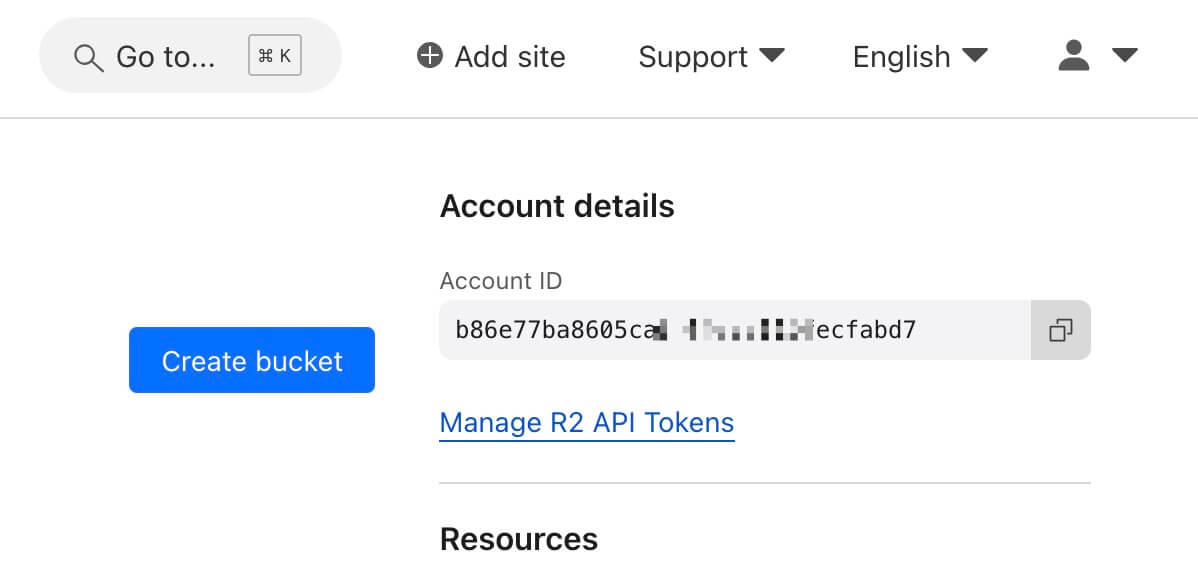
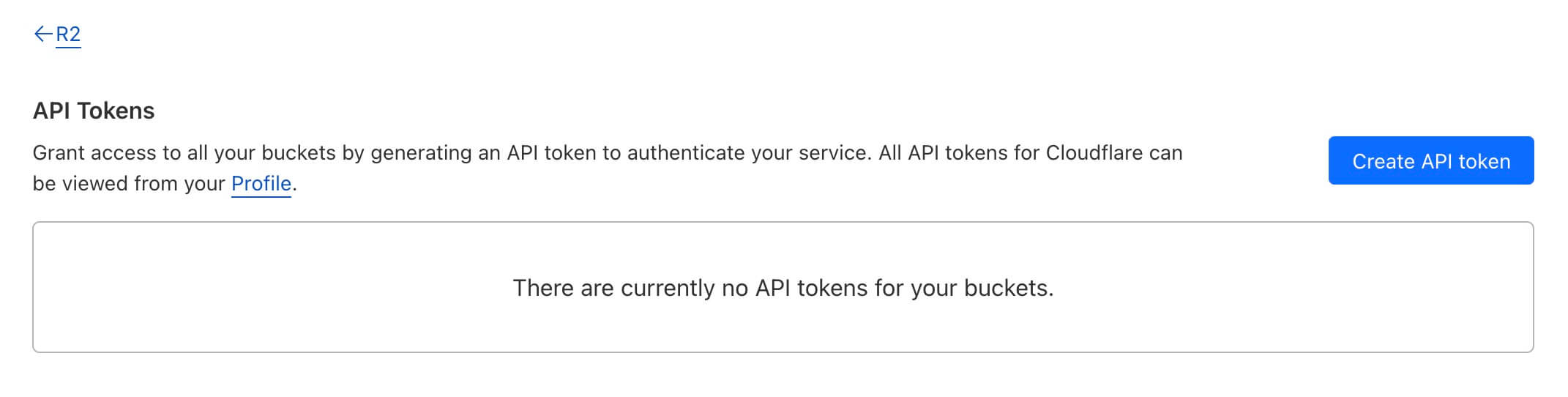
点击右上角的用户头像,点击 “Account Home” 进入个人中心,点击左侧菜单栏的 🫲 的 R2,此时右侧出现 Account ID 以及 “Manage R2 API Tokens” 链接

点击链接进入管理页面

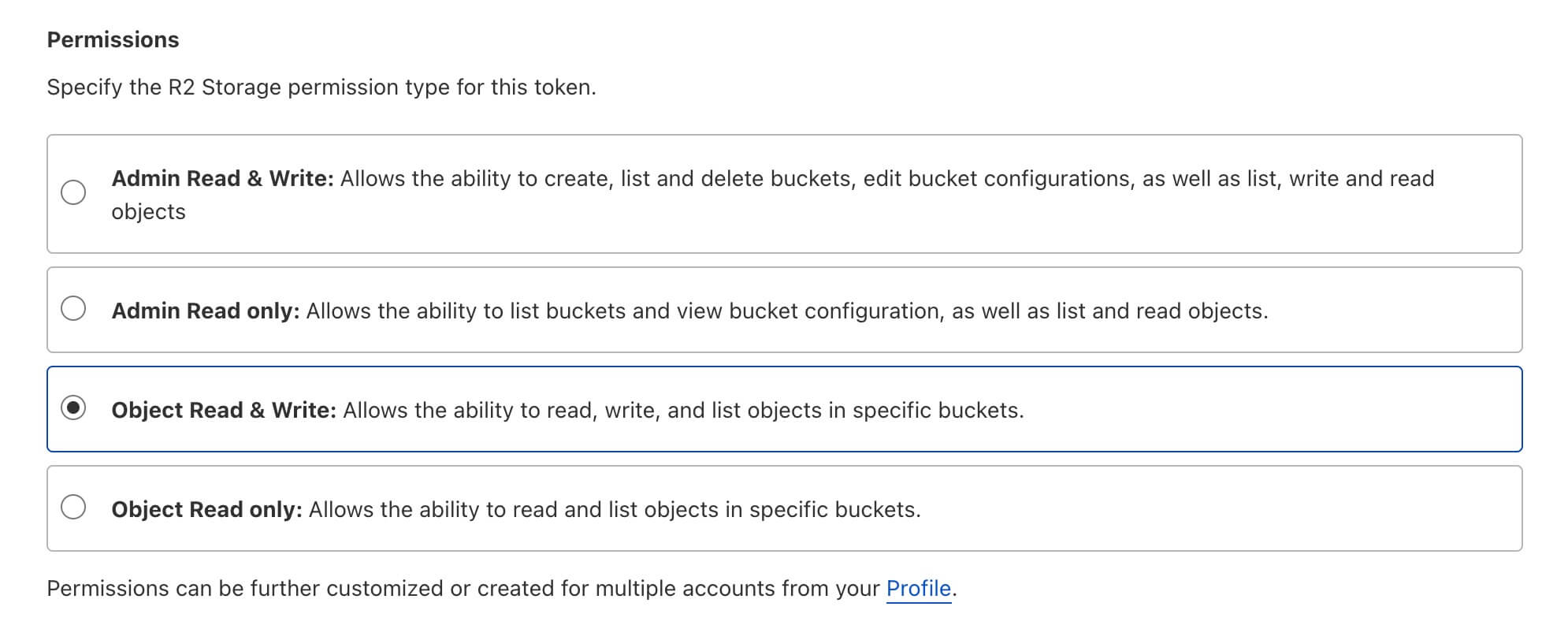
点击 “Create API Token” 创建 Key,权限根据用途进行选择,本例的画廊展示需要可读写

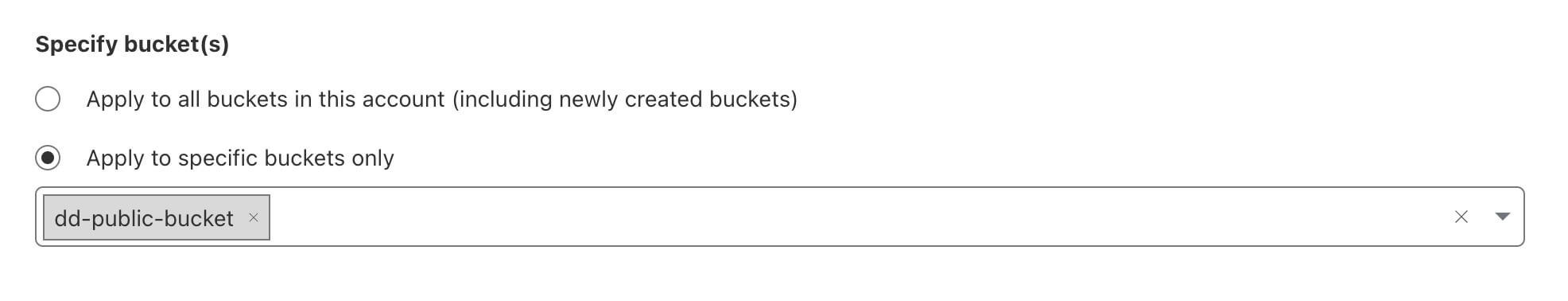
选择特定的存储桶,收敛 API 权限范围

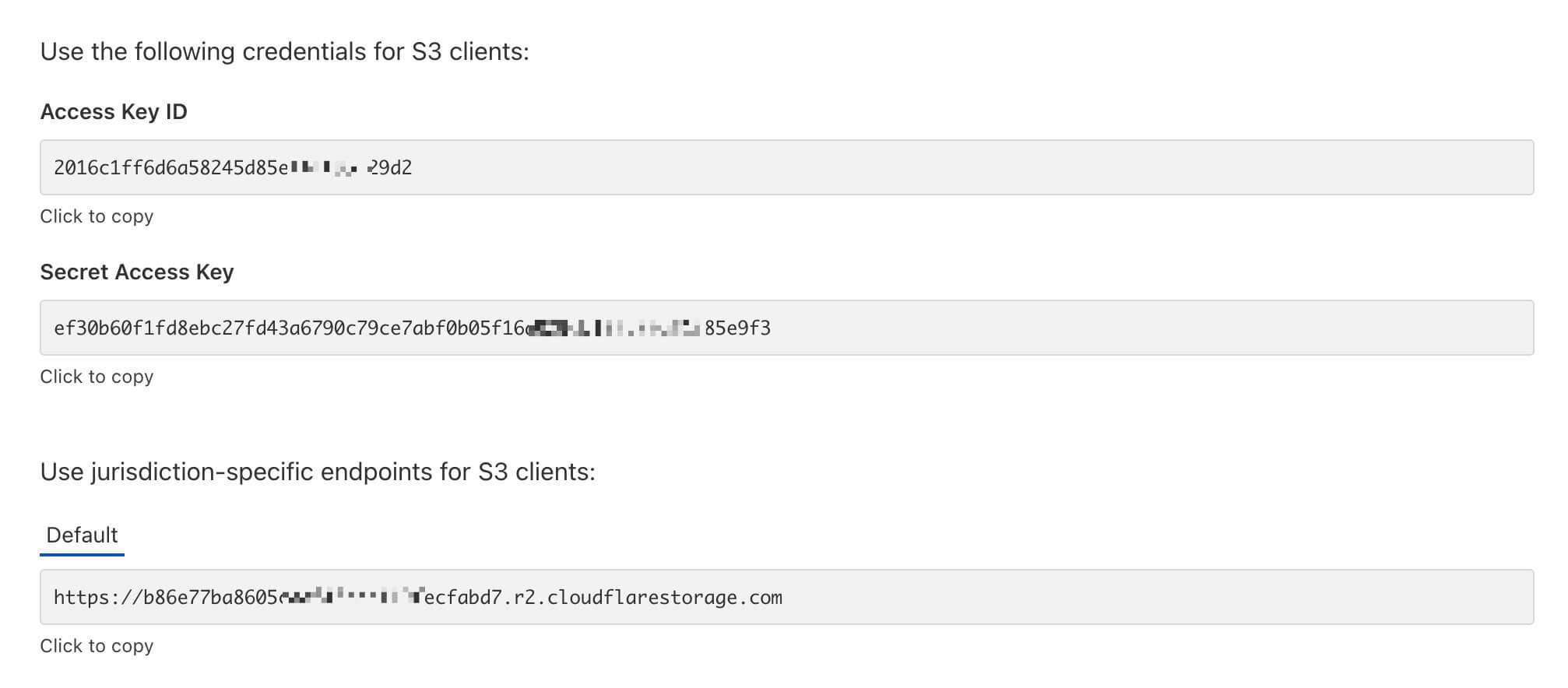
其它保持默认,创建后会生成 Token、Access Key ID、Secret Access Key、S3 endpoint 地址,记录下来(从安全考量,网站不支持重复查看密钥)

部署 Gallery Portfolio 画廊
项目地址:https://github.com/linyuxuanlin/Gallery-Portfolio

补充:点击页面的按钮进行部署,会遇到遇到以下报错(#issues 4534)
An unexpected error occurred. Our team has already been notified and are working to resolve the issue, please try again shortly.
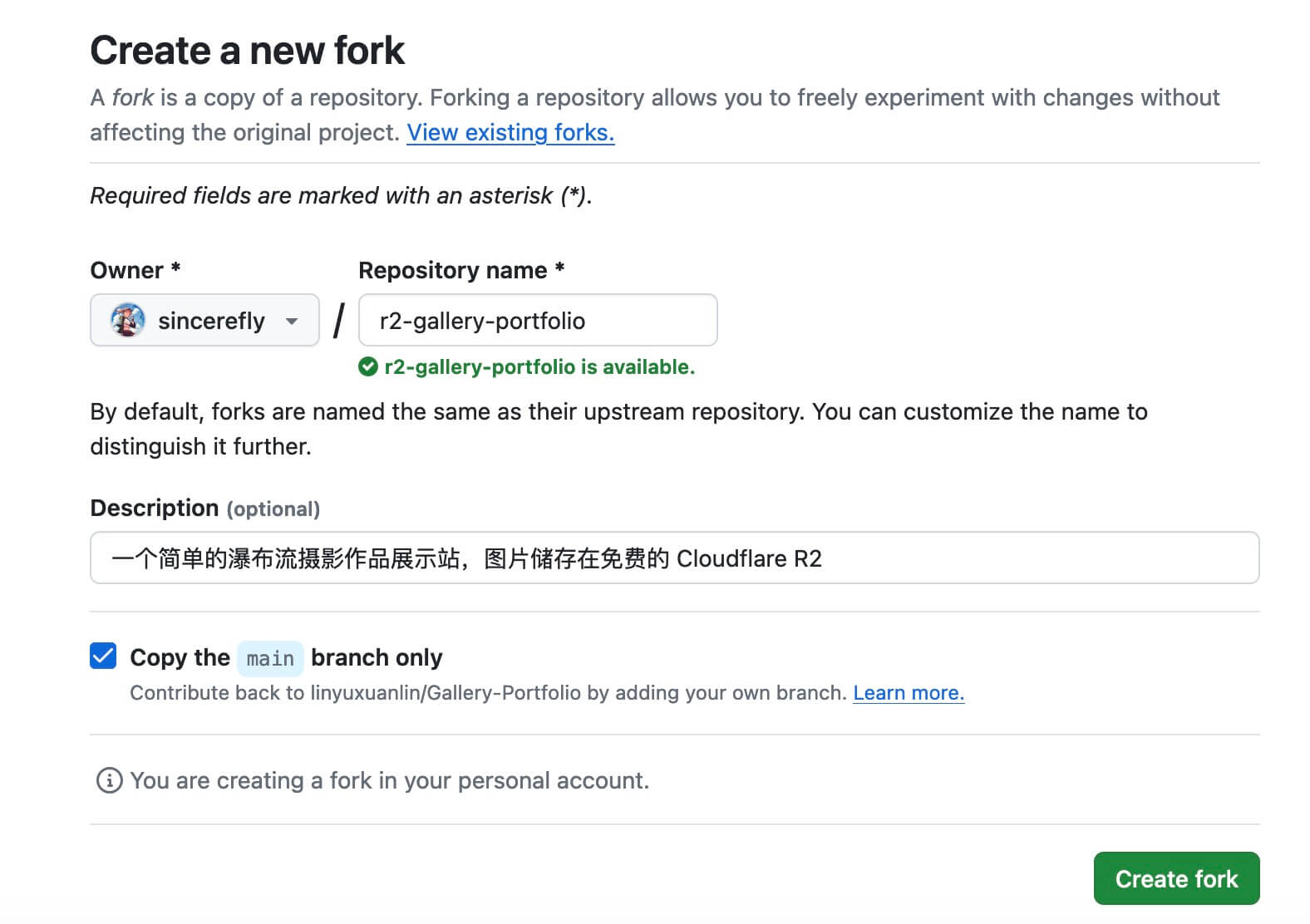
所以按照另一种方式,首先点击克隆一个仓库

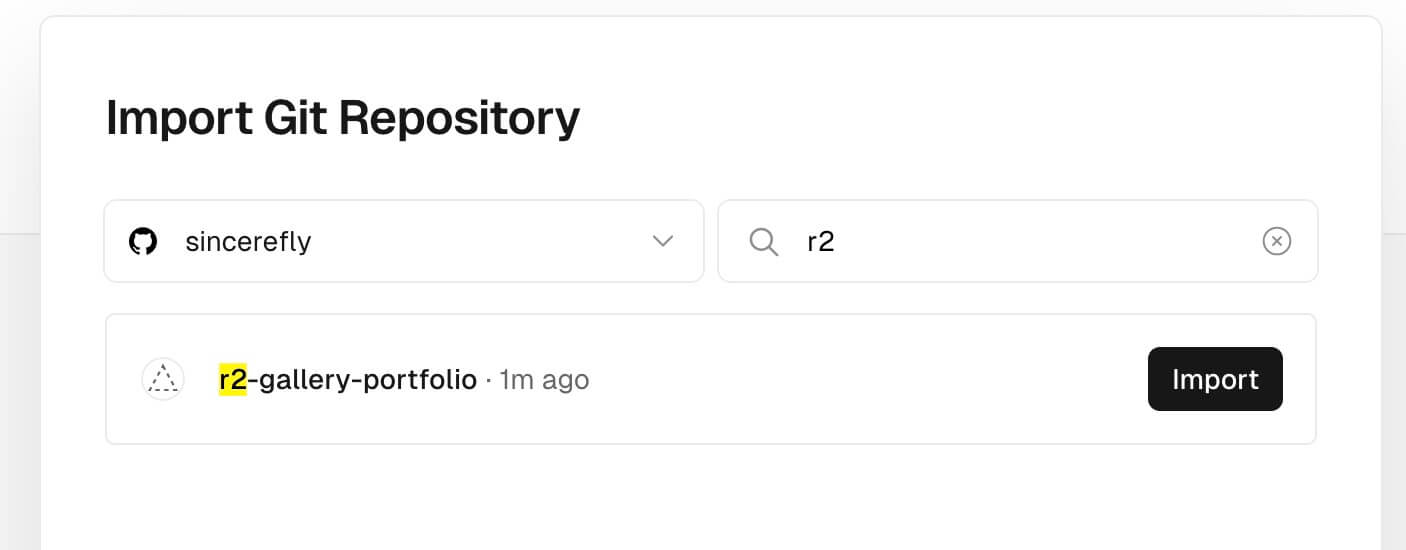
在 Vercel 首页导入刚刚克隆的仓库

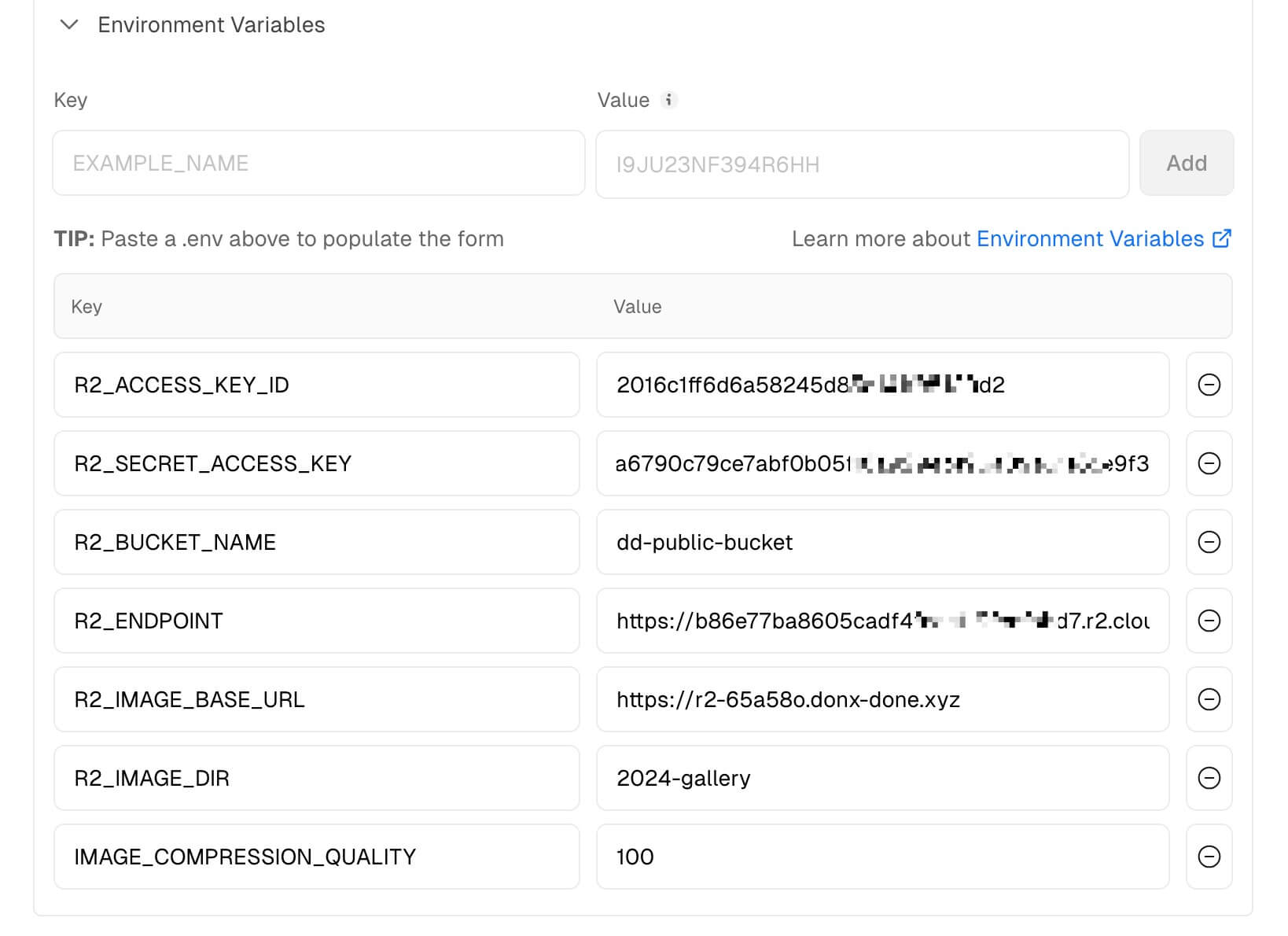
填写环境变量

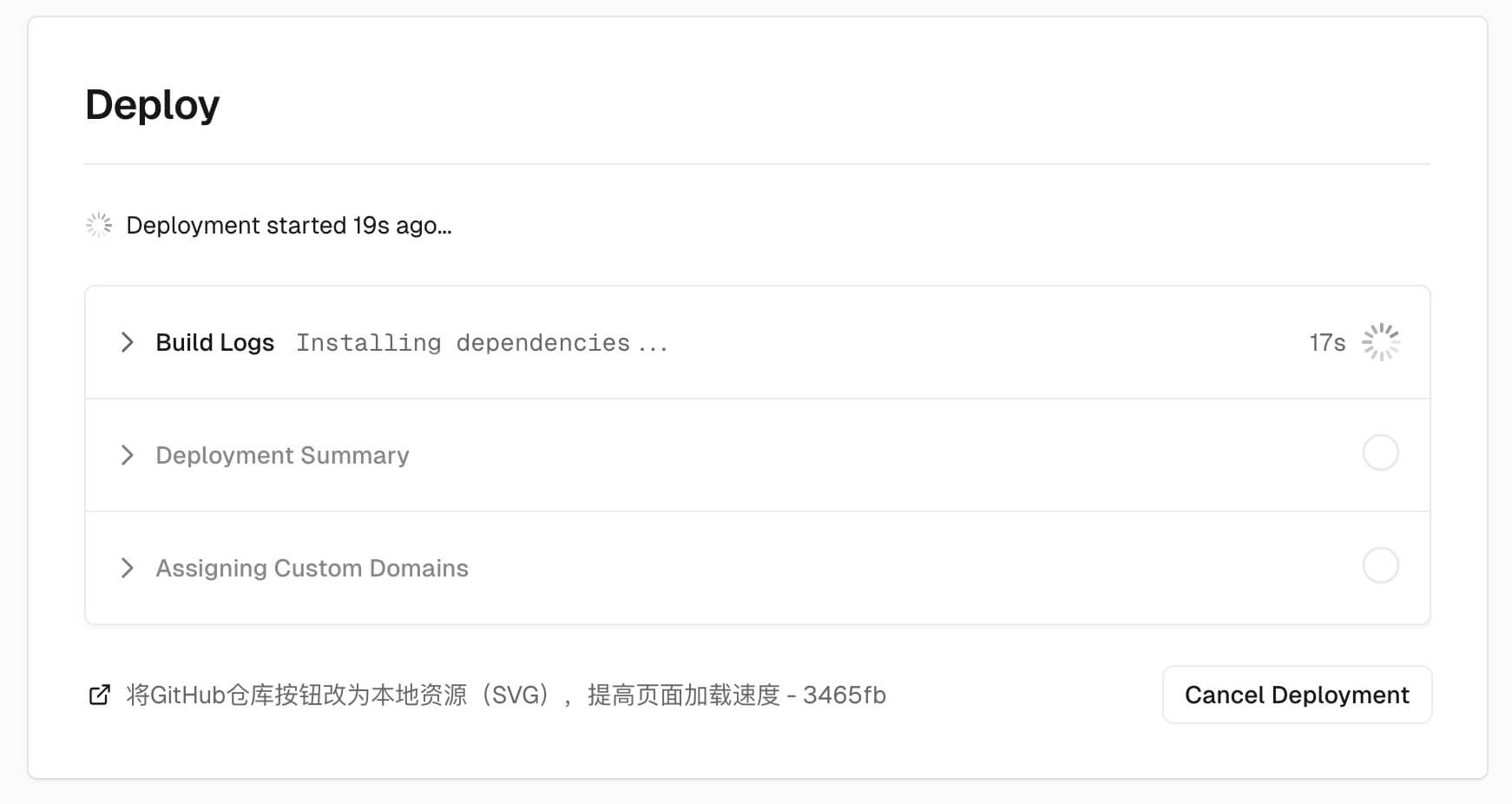
点击部署

部署后等待 ⌛️

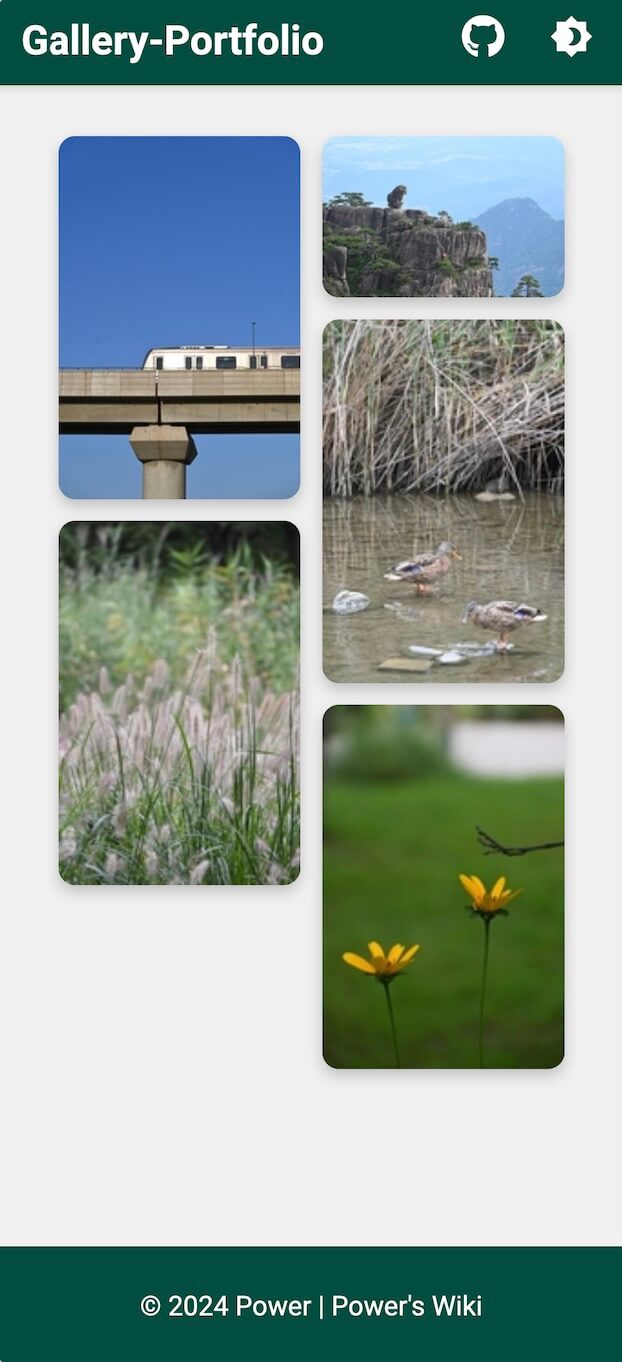
回到项目首页,即可访问到画廊
地址:https://r2-gallery-portfolio.vercel.app
首次加载需要等待片刻,因为程序会创建缩略图,效果如下

最后
Vercel 服务提供免费的网络和计算能力、Cloudflare R2 提供 10 GB 免费存储,这是一个很有趣的画廊示例,后续自己可以写一些代码通过 Vercel 进行部署,本文先到这里