经过陆陆续续几个月的调整改造,博客发布和访问链路都有不同程度的优化,分享和记录如下
博客发布流程

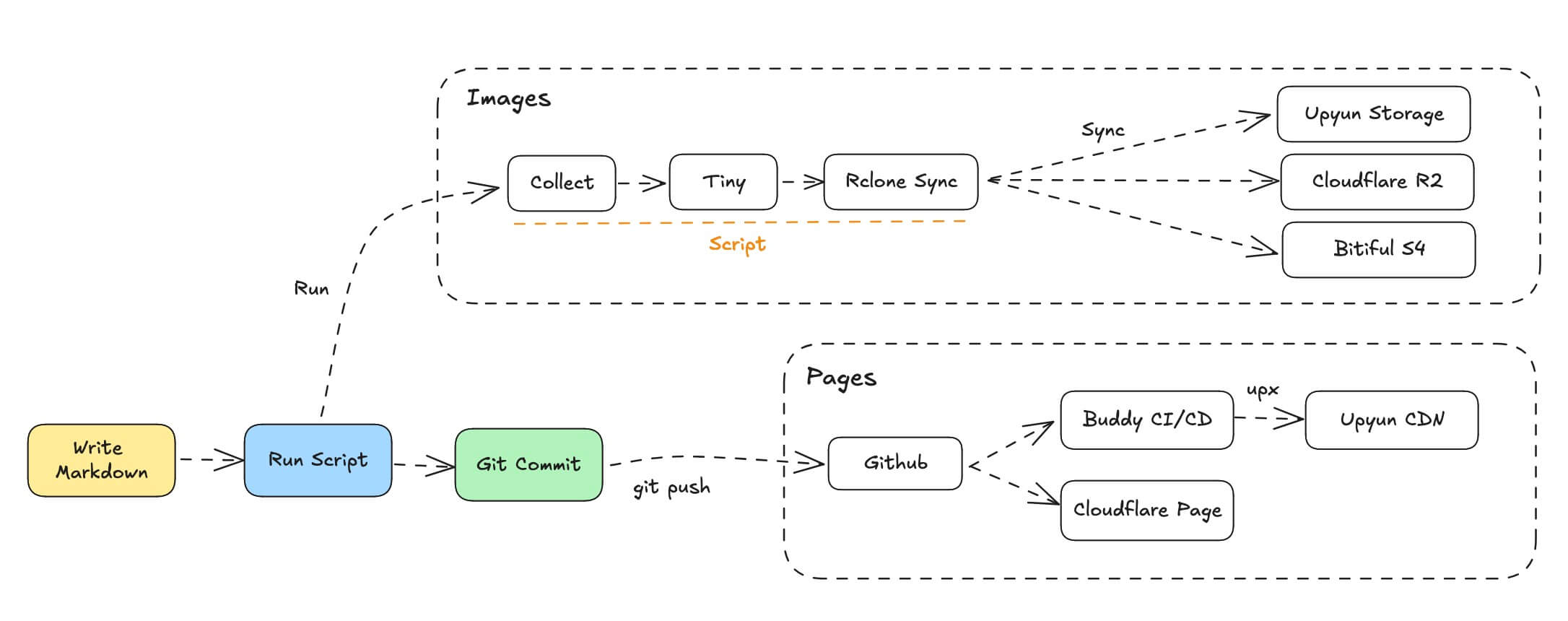
改造后,在 Markdown 编辑器内写笔记,运行一个脚本,它会做以下事项(感谢 DeepSeek Chat,我描述了需求,脚本是它生成的)
- 将文章内的图片收集到一个文件夹并重命名图片
- 调用 TinyJPG 的 API 进行压缩
- 将图片文件夹放置到本地的图片库
- 使用 Rclone 同步到 S3 兼容协议的存储桶,完成图片的发布
- 将最终的图片 URL 回写到新的 Markdown 文件
再手动将 Markdown 文件提交到 Github 的私有仓库,CI/CD 会自动生成最终的静态页面,对于又拍云,是通过 Buddy CI/CD 使用又拍云自己的 upx 工具提交的,对于 Cloudflare Pages,它通过配置的命令自动构建发布
对我来说,改造后的发布流程大大简化了流程,自动化程度较高,符合改造预期
用户访问分流

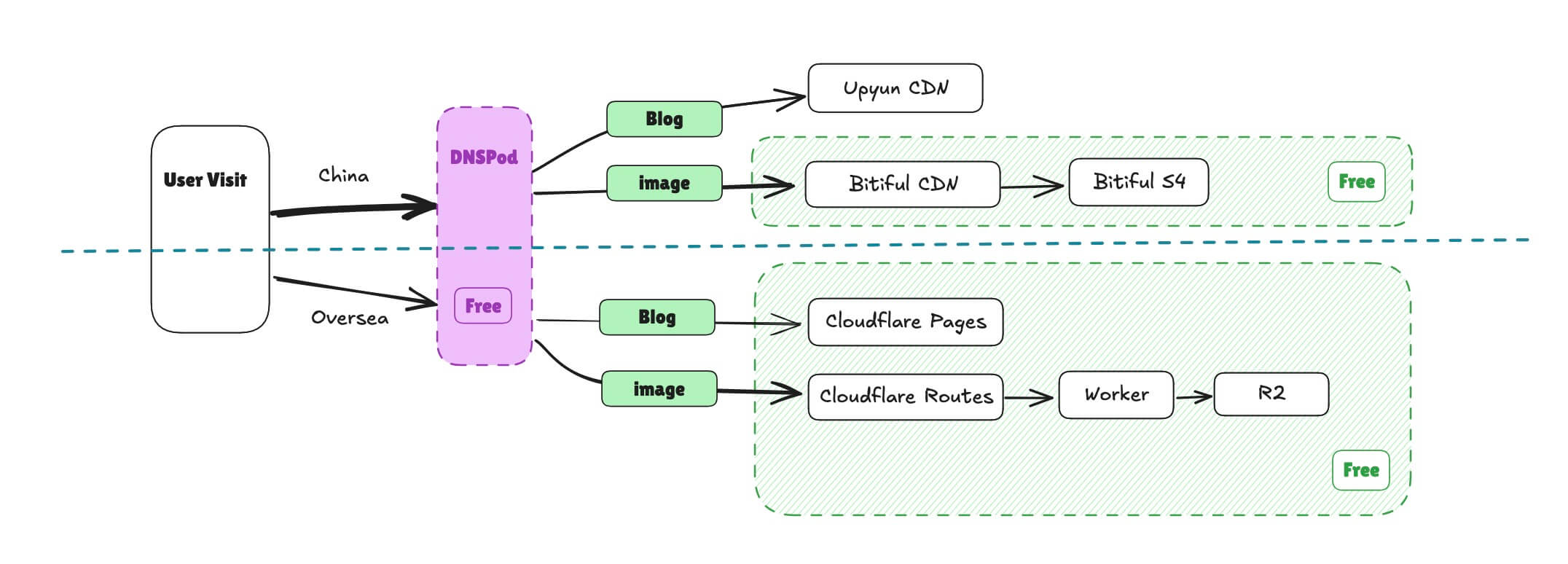
改造后的博客架构更加灵活,不依赖特定的厂商,无论是博客静态页面还是图床,使用 DNS 分流能够快速切换服务后端,同时博客图床只要是兼容 S3 的存储即可,静态页面和存储,国内外有大把的服务,其免费额度足够一个小小的个人博客使用
并不总是完美无缺:使用分流后,引入了一个新的问题,即 Cloudflare Pages 会自动将 .html 后缀永久重定向到没有后缀的链接,就导致海外搜索引擎索引的链接都不带 .html 后缀了,同时 DNS 分流也不能百分百准确的判断国内外 IP 进行分流,外加上微软 Bing 搜索引擎有国内和全球,最大的不确定因素也可能来自访问者,比如它在国内使用谷歌搜索(规则),访问的链接不带后缀,打开时 DNSPod 判断用户在国内,那么会访问又拍云的服务,我之前没有配置 CDN 的边缘规则,就会 404 报错

解决问题的办法就是又拍云的 CDN 加规则,让没有后缀的请求重定向到 .html 链接
$WHEN($MATCH($_URI,'^([^.]+)([^/])$'))$REDIRECT(https://blog.yasking.org$_URI'.html',302)
无形中又添加了一个限制,即静态博客的存储或 CDN 现在需要同时支持带后缀和不带后缀两种路径的访问 :-(
虽然有些战术失误,但战略上是成功的...