打包工具比较
electron-packager vs electron-builder
之前使用的electron-packager打包会把node_modules包全都打包进去,程序包很臃肿,如果忽略打包node_modules,那么打包后需要进入到app资源目录手动安装所需依赖,需重新编译ffi,只能生成文件夹形式的可执行程序,生成安装包需要借助其它工具,electron-packager打包会根据package.json中的dependencies下的依赖进行拷贝,electron-packager也可以进行很多项设置,但是使用的感受来讲,远没有electron-builder来的方便,也没有它功能强大
electron-builder构建在electron-packager之上,易于使用,相当于一套很完善的打包体系,在package.json中可以设置很多参数,可直接生成单独的exe可执行程序或安装包,所以接下来的打包采用的是electron-builder
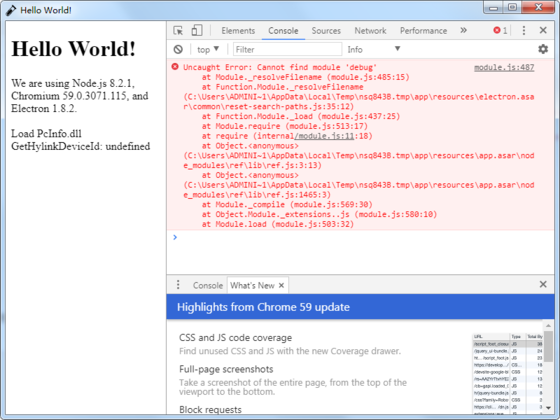
另外,使用yarn代替npm是个不错的主意,它是几个大佬公司一起推出的js包管理工具,意在解决npm存在着诸多的问题,yarn使用的也是npm仓库,所以和npm完全兼容,在速度等诸多方面表现优秀,输出简洁,促使使用yarn替代npm的起因是electron-builder 构建完成后,运行应用报错
这里有yarn与npm命令的对照参考:https://yarn.bootcss.com/docs/migrating-from-npm.html

可以说这个Error报的是很莫名其妙的,npm start运行正常,打包就出错
搜索发现有人提到使用yarn替代npm安装模块解决了类似的报错问题,于是使用yarn测试,果然,问题消失
首先需要安装electron-builder
yarn add electron-builder --dev
或者使用npm
npm install electron-builder --save-dev
如果找不到electron-builder命令,全局安装一下
yarn global add electron-builder
或者
npm install electron-builder -g
根据之前的文章 使用Electron构建桌面应用(一)——使用FFI模块调用DLL文件
打包的package.json内容如下
package.json
{
"name": "electron-quick-start",
"version": "1.2.3",
"description": "some description",
"main": "main.js",
"scripts": {
"start": "electron .",
"build": "electron-builder --win --ia32",
"rebuild-ffi": "cd ./node_modules/ffi/ && node-gyp rebuild --target=1.8.2 --arch=ia32 --target_arch=ia32 --dist-url=https://atom.io/download/electron && cd ../ref && node-gyp rebuild --target=1.8.2 --arch=ia32 --target_arch=ia32 --dist-url=https://atom.io/download/electron "
},
"author": "dongdong",
"license": "CC0-1.0",
"build": {
"productName": "productName",
"compression": "normal",
"electronVersion": "1.8.2",
"directories": {
"output": "./elect_builder_output"
},
"win": {
"target": "nsis",
"icon": "ico.ico"
},
"nsis": {
"oneClick": false,
"perMachine": true,
"allowToChangeInstallationDirectory": true
},
"extraFiles": [
"dll"
]
},
"dependencies": {
"ffi": "2.2.0"
},
"devDependencies": {
"electron": "1.8.2",
"electron-builder": "20.2.0",
"electron-packager": "11.0.1"
}
}
Electron-builder会自动查看package.json中build字段的设置进行打包,另外我的软件包版本都使用的指定版本,一来是软件没有即时更新软件包的需求,另外稳定的版本可以避免潜在麻烦
注意:portable打包出来有两个版本,打包目录里的有一个单独的exe可执行程序,另外还有一个文件夹版
| scripts | start | 自定义命令,使用yarn run start 启动应用程序 |
|---|---|---|
| build | 自定义命令,使用yarn run build调用electron-builder打包应用 | |
| rebuild-ffi | 自定义命令,使用yarn run rebuild-ffi重新编译ffi模块(在yarn安装ffi后调用执行) | |
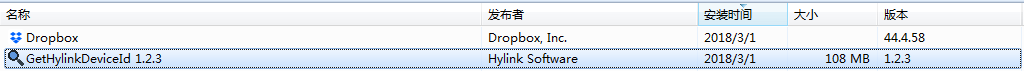
| author | 软件发布者,会显示在控制面板和程序版权属性中 | |
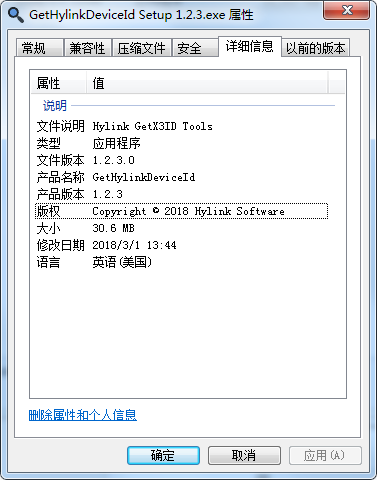
| build | productName | 指定软件包的产品名称,会显示在应用属性中 |
| compression | 可选为"store" | "normal" | "maximum", store不会压缩,会显著减少打包时间,maximum会显著增加打包时间,程序体积不会显著减少 | |
| electronVersion | 显示指定electron版本,避免打包可能出现的问题 | |
| directories | output指定了electron-builder打包后存放的位置 | |
| win | target常用可选"nsis" | "portable" | "msi",portable打包出的为免安装文件夹版,nsis是开源的打包程序,本例使用nsis生成安装包icon指定了图标的位置(根目录,与package.json同级),图标的最小尺寸为256x256像素 | |
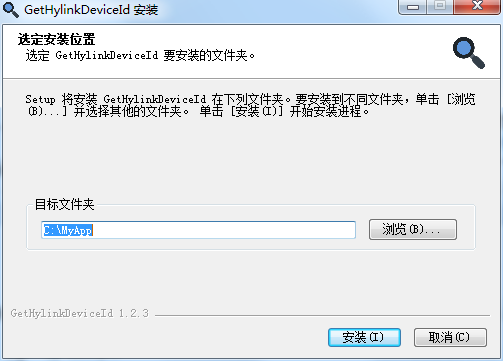
| nsis | oneClick默认为true,有”一键静默安装”的感觉,因为想要手动选择安装路径等选项,所以这里设置为false,perMachine位true是为计算机上每个用户安装此软件,allowToChangeInstallationDirectory可以让用户手动设置安装路径 | |
| extraFiles | 与extraResources功能相似,extraResources把指定的资源复制到resources目录,extraFiles把资源复制到程序根目录 |
打包很容易,运行yarn run build命令即可,程序会存放在elect_builder_output目录下
安装完成后的<控制面板>信息:

打包后的<应用属性详细信息>:

参考:
https://www.electron.build/configuration/configuration
http://classlfz.com/2017/09/30/electron-pack/
使用nsh脚本控制NSIS打包行为
NSIS(Nullsoft Scriptable Install System)是一个开源的 Windows 系统下安装程序制作程序。它提供了安装、卸载、系统设置、文件解压缩等功能。这如其名字所指出的那样,NSIS 是通过它的脚本语言来描述安装程序的行为和逻辑的。NSIS 的脚本语言和通常的编程语言有类似的结构和语法,但它是为安装程序这类应用所设计的。
修改软件默认安装路径
Electron-builder配置文件中介绍,默认会调用项目根目录下的build/installer.nsh来控制打包行为(手动创建build目录),将如下脚本放置在installer.nsh文件中>
!macro preInit
SetRegView 64
WriteRegExpandStr HKLM "${INSTALL_REGISTRY_KEY}" InstallLocation "C:\MyApp"
WriteRegExpandStr HKCU "${INSTALL_REGISTRY_KEY}" InstallLocation "C:\MyApp"
SetRegView 32
WriteRegExpandStr HKLM "${INSTALL_REGISTRY_KEY}" InstallLocation "C:\MyApp"
WriteRegExpandStr HKCU "${INSTALL_REGISTRY_KEY}" InstallLocation "C:\MyApp"
!macroend
编译运行程序,安装目录修改成功

这样,使用nsh可以控制NSIS打包的界面交互,添加用户协议,功能选择等确认项,让软件拥有更多的可定制选项及灵活性
nsh脚本相关资料
Electron-builder项目中一些模板:
NSIS 用户手册:
https://omega.idv.tw/nsis/Contents.html
至此,使用Electron-builder可以很方便的将网页代码打包成独立运行的exe程序或安装包,这对一些日常使用的工具,相较于之前用python写桌面工具,前端框架让Electron作为桌面有个有了很多的可能,不过,想要使用Electron开发稍大一些的应用还需要很多积累,比如软件更新问题,接下来会介绍一个在本节知识的基础上,一个使用NSIS打包及更新的流程