上篇博客《边缘网络:白嫖 Cloudflare Pages 静态博客(DNS 国内外分流)》 将博客的静态页面发布到 Cloudflare Pages 并使用 DNS 分流,本篇将沿用这一方案,继续将博客的图床改造
本篇主要内容是记录 R2 存储如何绑定自定义域名访问

配置 Cloudflare for SaaS 订阅
进到 Website 下

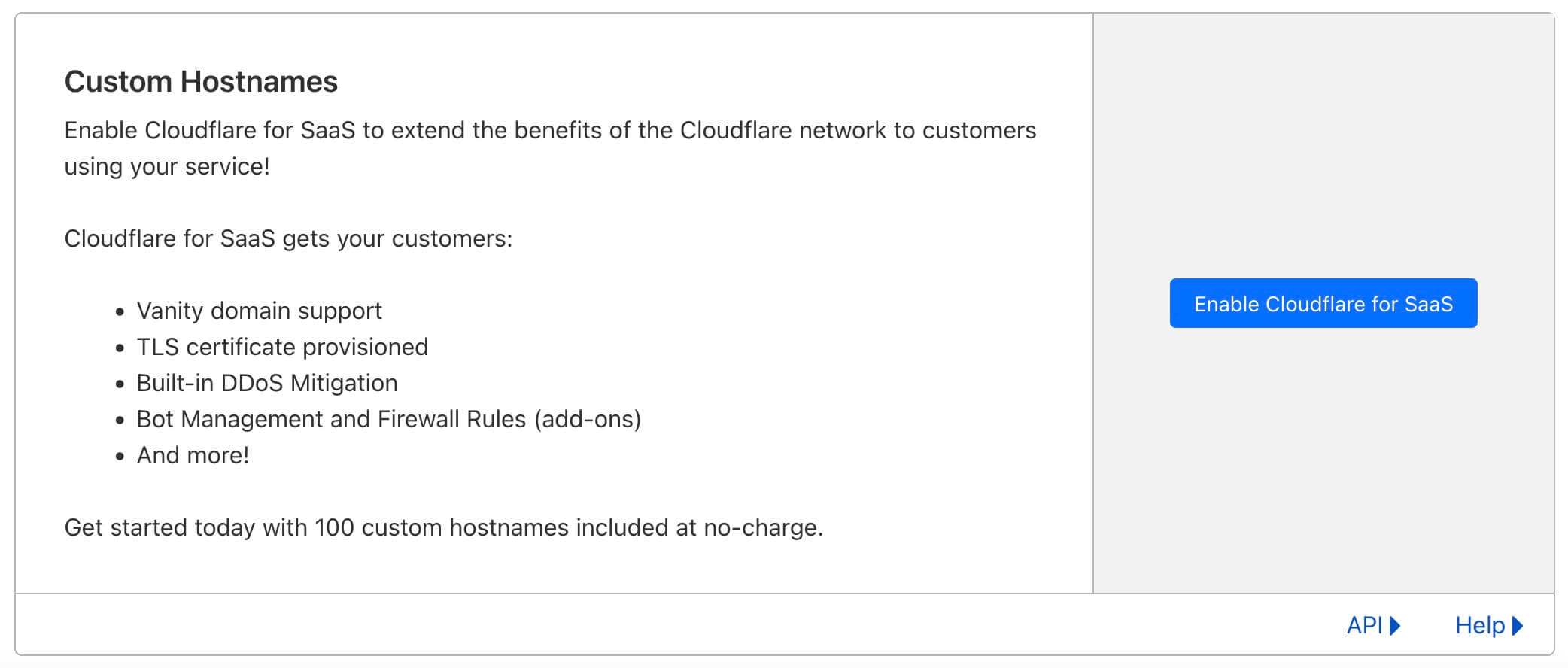
首次使用需要先开启 Cloudflare for SaaS 订阅

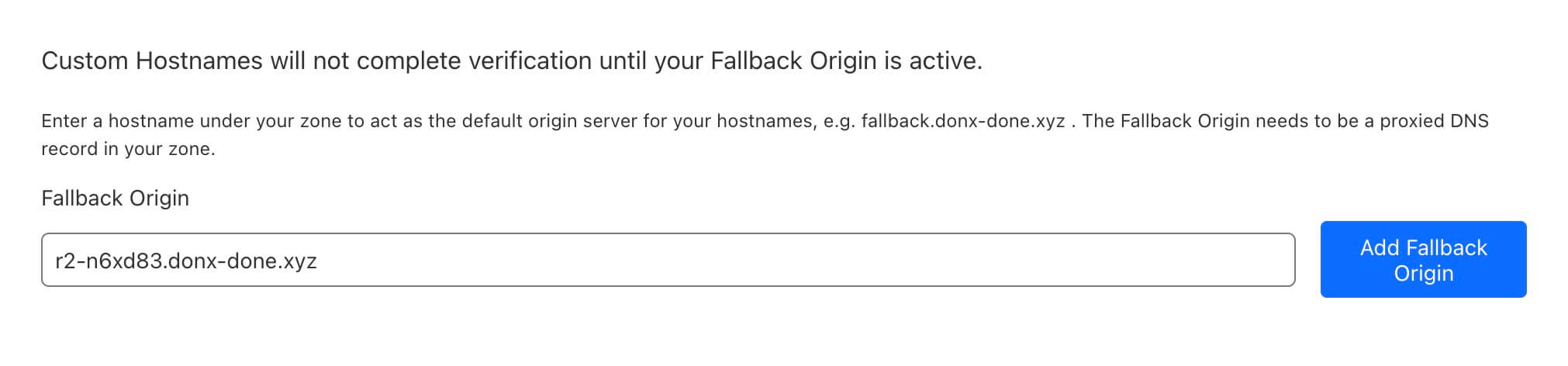
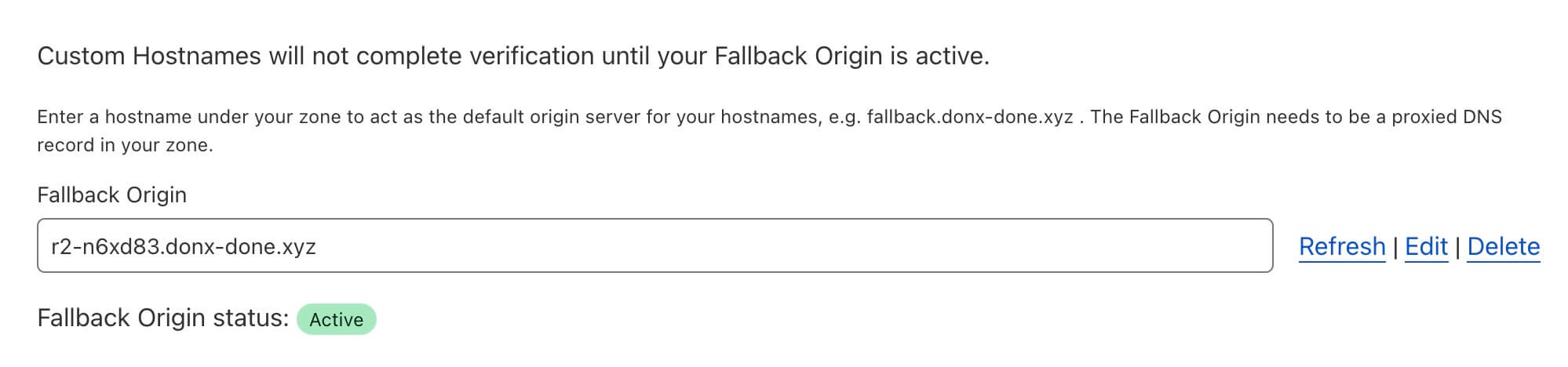
添加回退源(Fallback Origin),需要是 Clouldflare 管理的域名,同时应该是有效的(A...) 记录,此处填写的 r2-n6xd83.donx-done.xyz 作为默认 Fallback Origin 仅仅是为了让后续的 images.yasking.org 能够 CNAME 绑定到 Cloudflare,images.yasking.org 并不能通过 r2-n6xd83.donx-done.xyz 访问到 R2 的资源

作为说明,如果 fallback.donx-done.xyz 是有效的解析,也是可以作为 Fallback Origin,本例中只需要一个有效的回退源
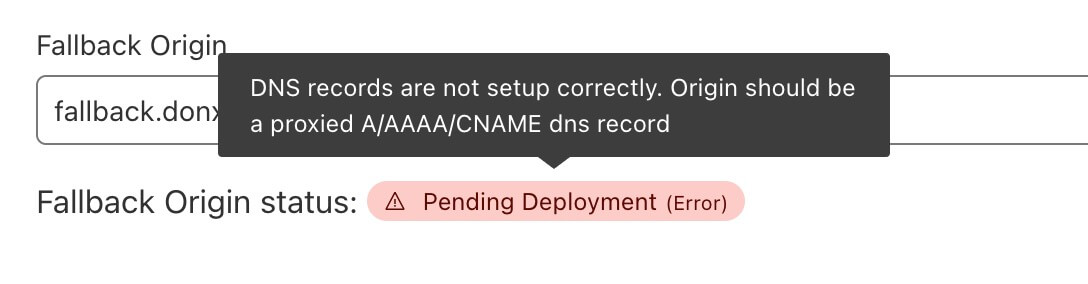
如果 r2-n6xd83.donx-done.xyz 被改为了不存在的 fallback.donx-done.xyz 则会触发报错

正确添加后显示为 Active

点击 “Add Custom Hostname” 配置自定义域名

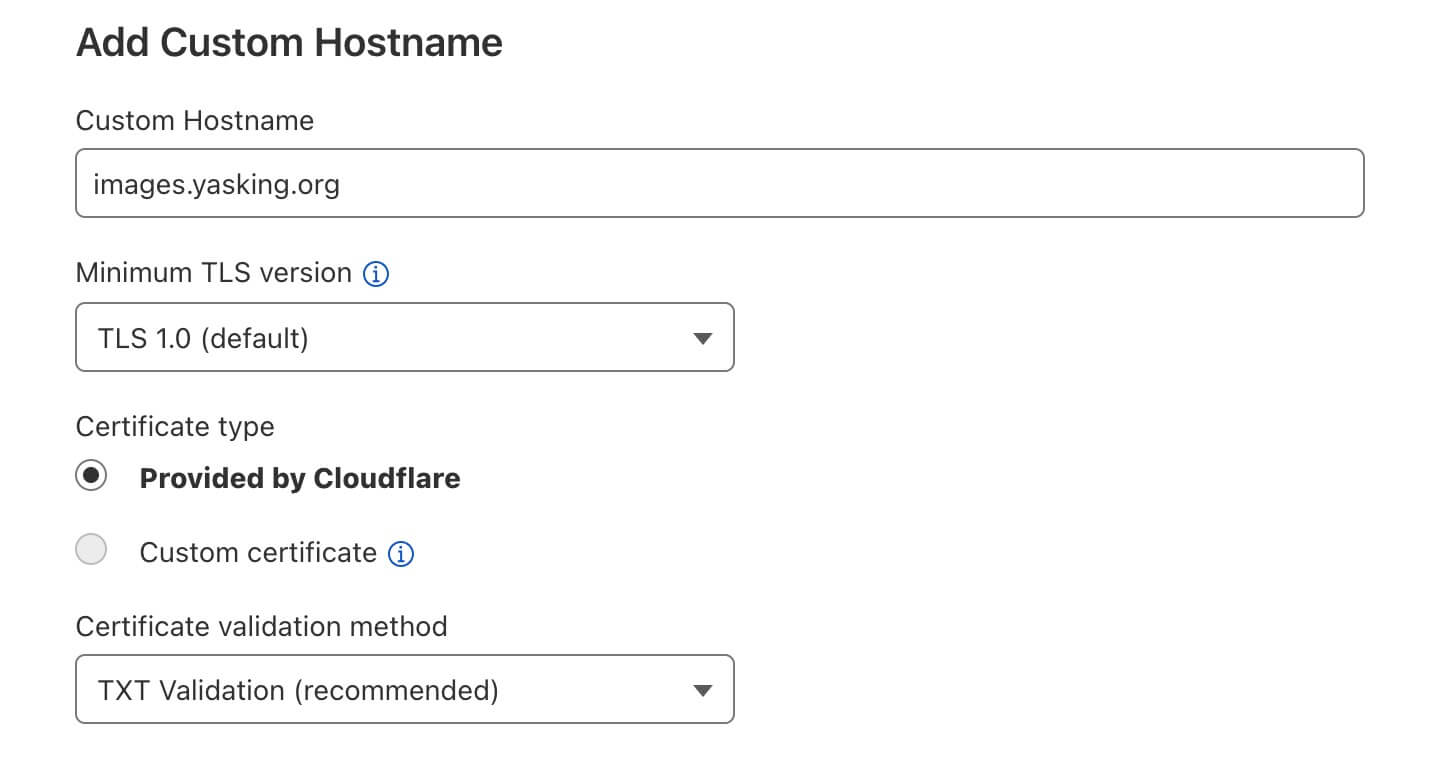
此处填写图床域名 images.yasking.org,其它保持默认即可

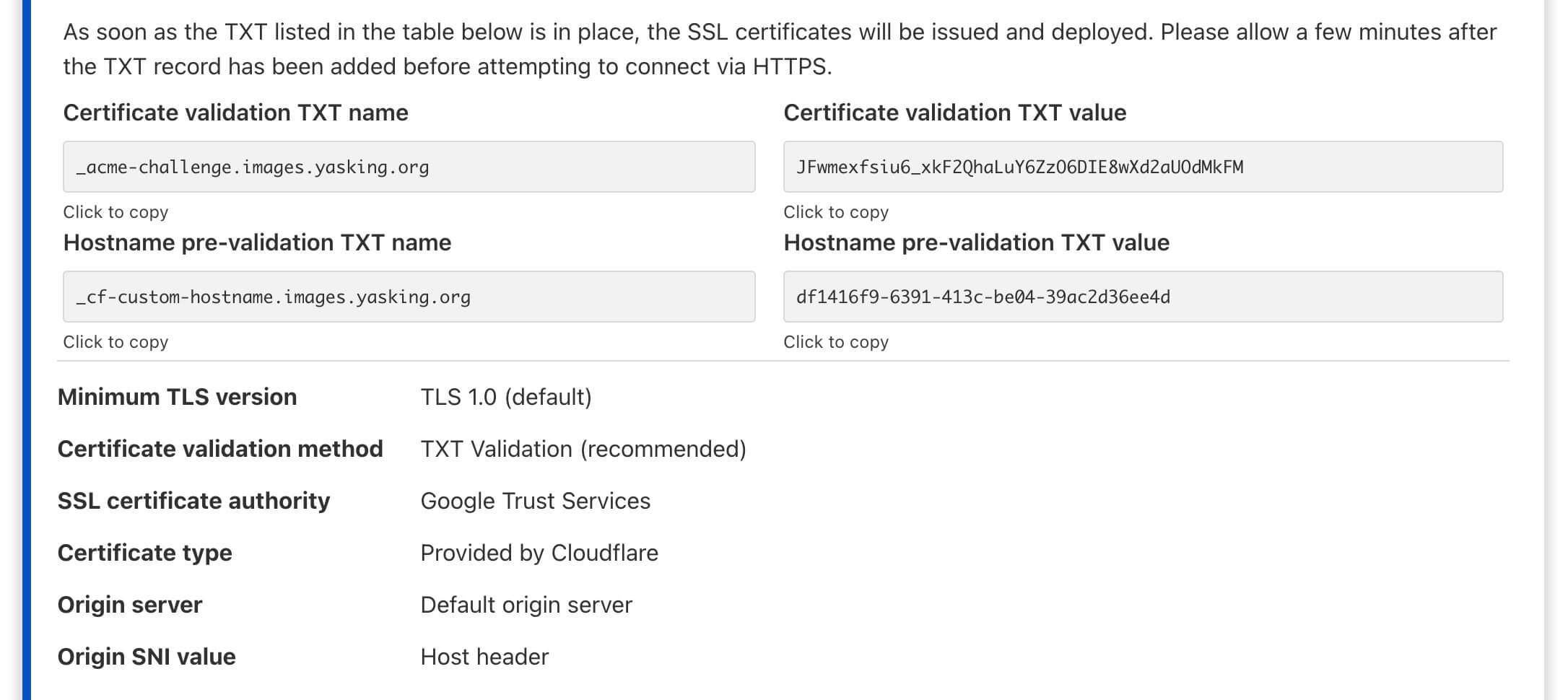
点击刚刚添加的记录,按提示在 DNSPod 上添加两条 TXT 记录

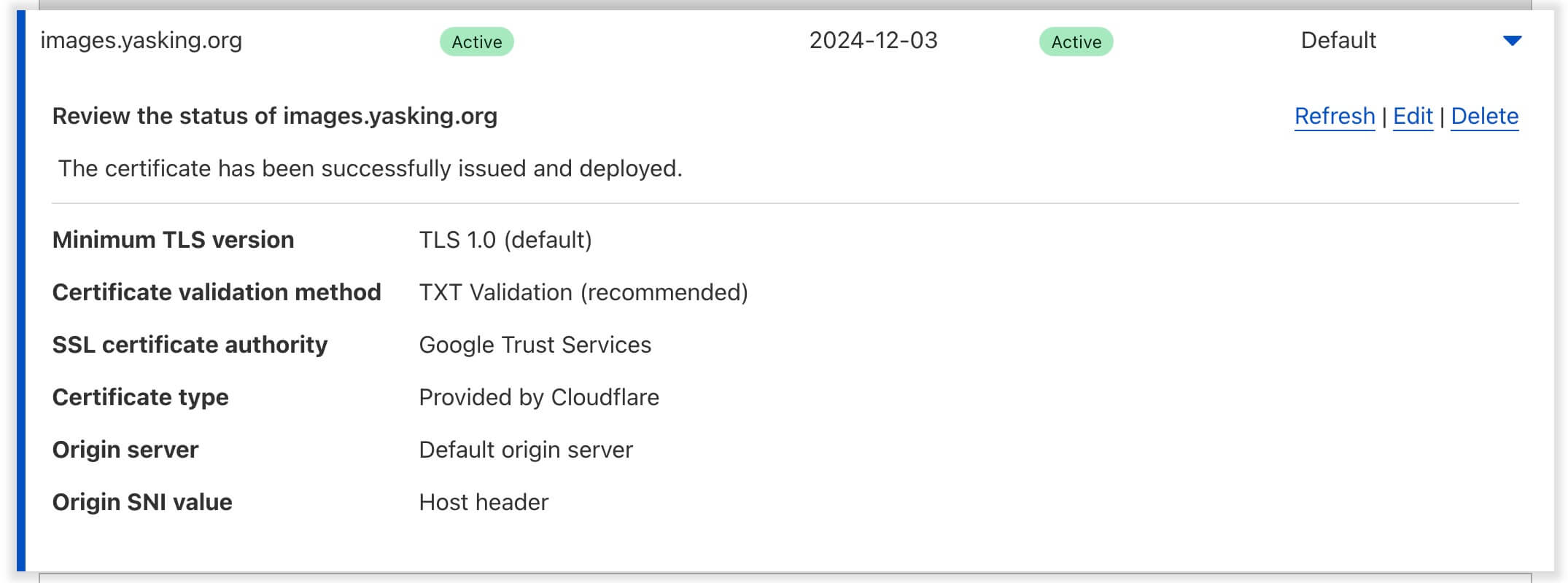
解析后稍作等待,刷新后可以看到两个 Active

至此,Cloudflare 已准备好接收来自 images.yasking.org 域名的请求(但不能正确处理返回图片,仅仅是解析)
添加域名解析
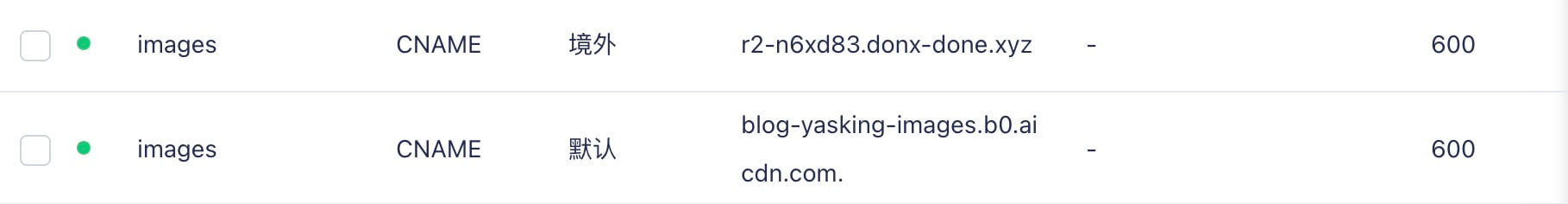
将 images.yasking.org 通过 CNAME 指向 r2-n6xd83.donx-done.xyz

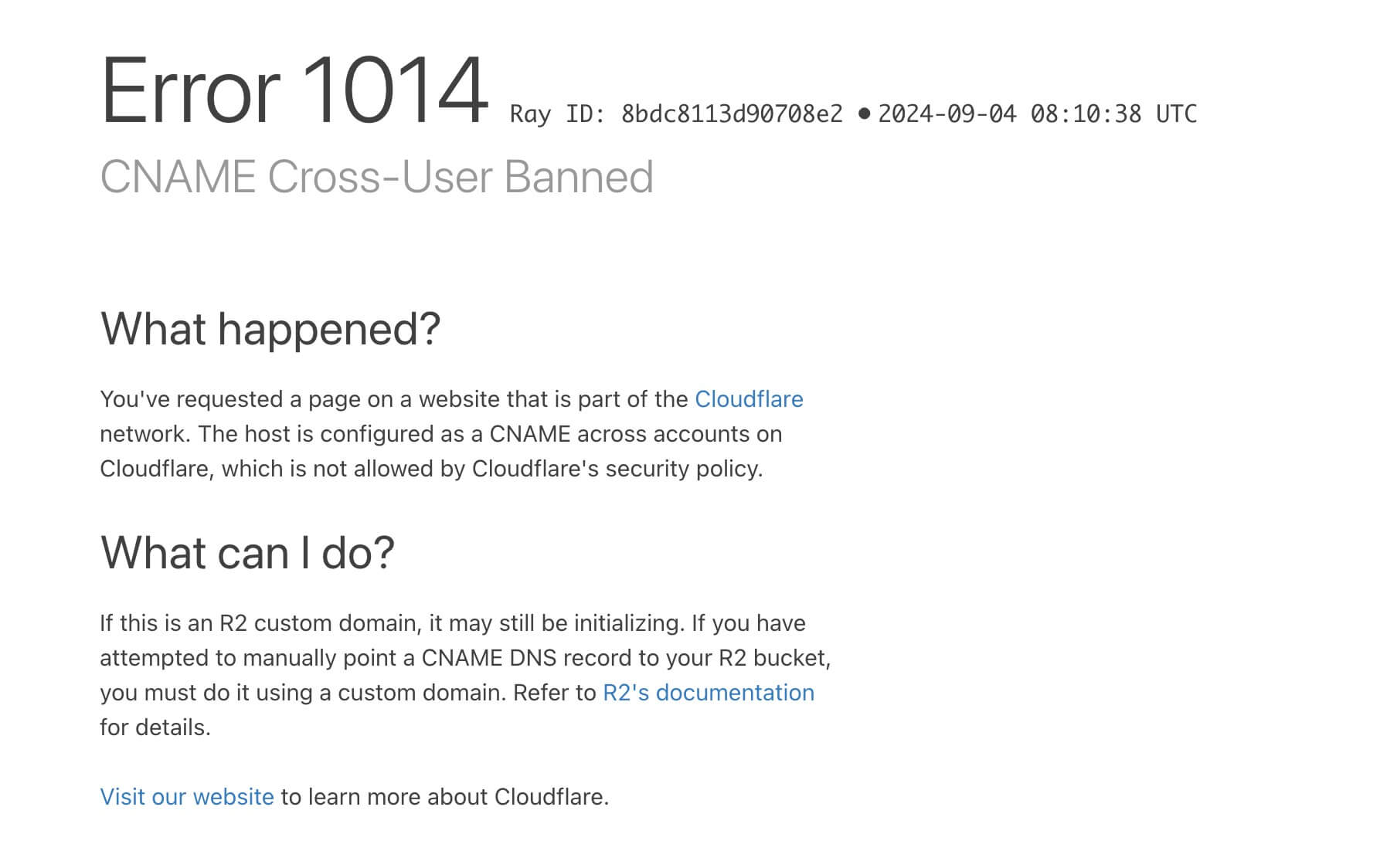
到这一步,从感觉上已经能访问 R2 图像,上文说过原因,访问 R2 内的文件,从报错上也可以看到提示,R2 不能直接由自定义域名的 CNAME 解析访问

配置 Cloudflare Worker 并绑定 R2 桶
回到 Workers & Pages

新建 Worker

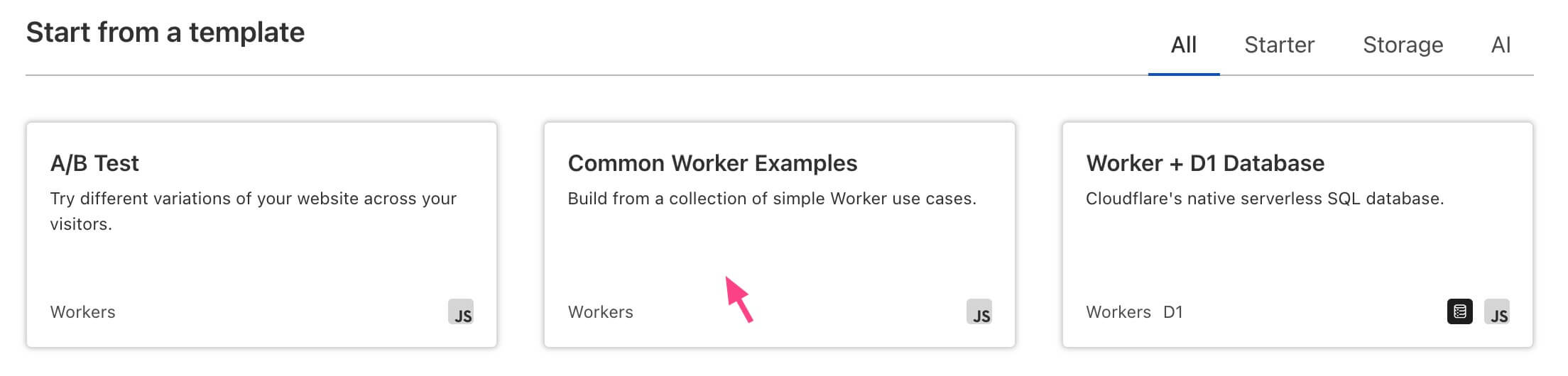
选择从模版创建,随便选择

填写名称

点击 Deploy 部署,成功后点击 “Edit code”

将以下内容粘贴到 worker.js,保存后再次点击 Deploy 部署
var worker_default = {
async fetch(request, env) {
if (request.method !== "GET") {
return new Response("Only GET method allowed", { status: 405 });
}
const url = new URL(request.url);
const key = url.pathname.slice(1);
const object = await env.MY_BUCKET.get(key);
if (!object) {
return new Response("Object not found", { status: 404 });
}
const headers = new Headers();
object.writeHttpMetadata(headers);
headers.set("ETag", object.httpEtag);
return new Response(object.body, {
headers
});
}
};
export {
worker_default as default
};
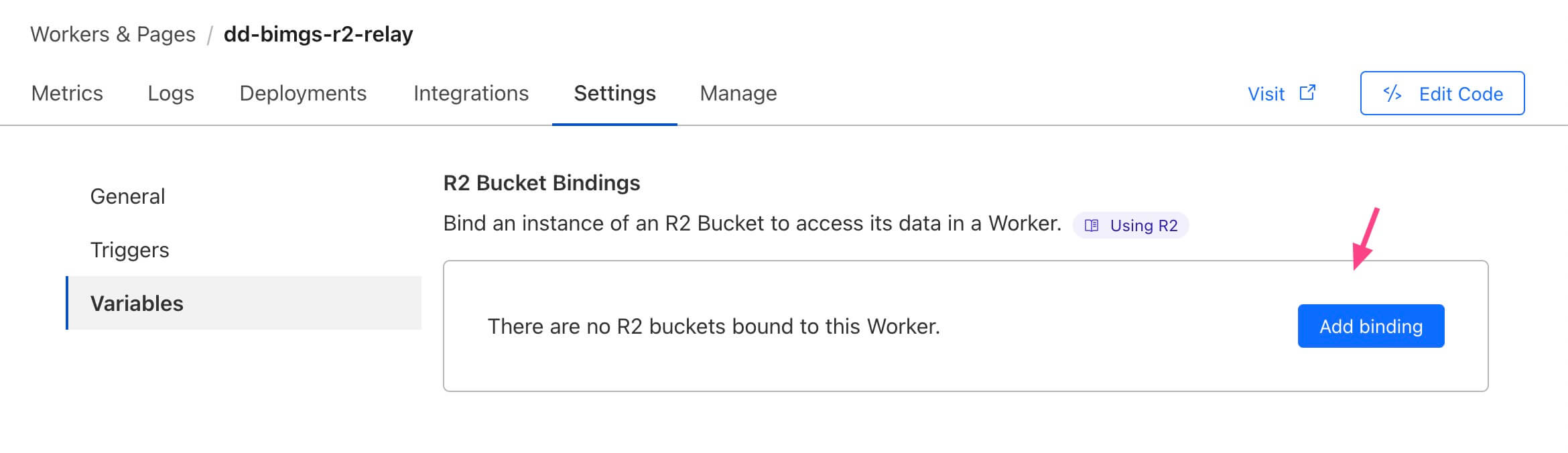
来到 Worder 设置,添加 R2 绑定

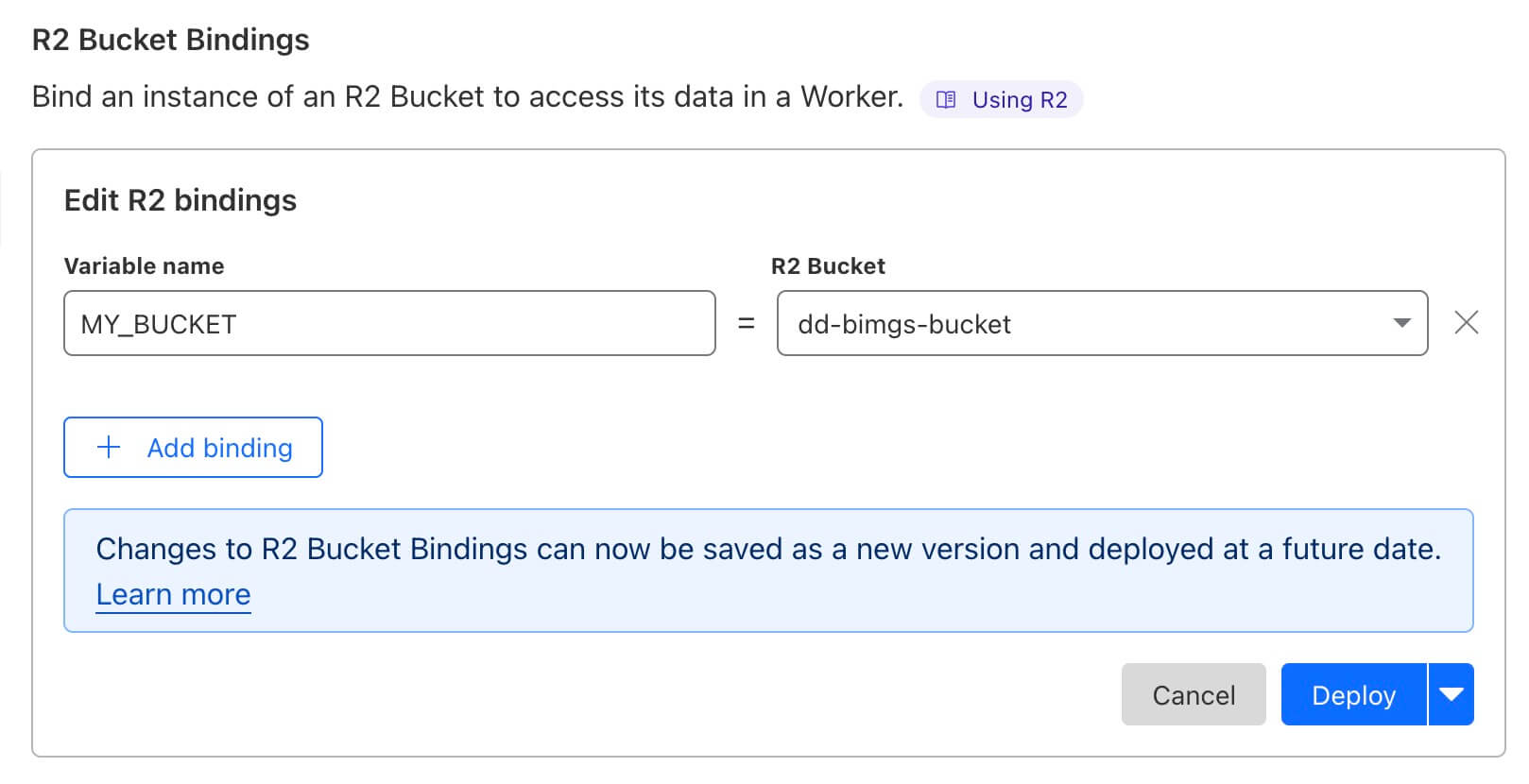
变量名是 MY_BUCKET,选择 blog 的图片存储桶

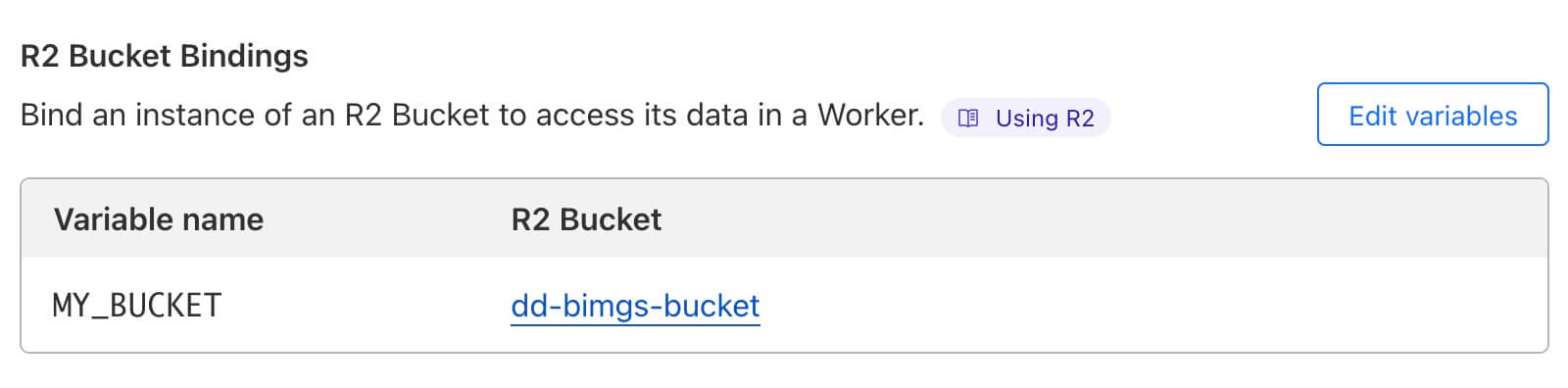
绑定后如图

添加 Cloudflare 路由
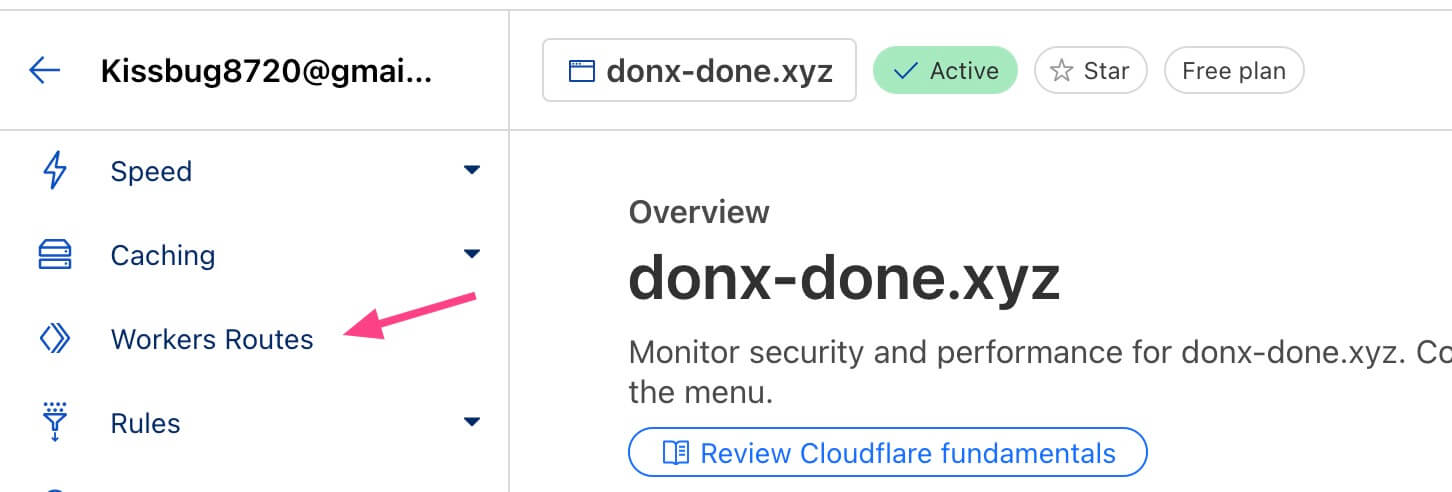
回到 Zones 中,选择托管的域名,添加 Workers 路由

点击 “Add route” 添加路由

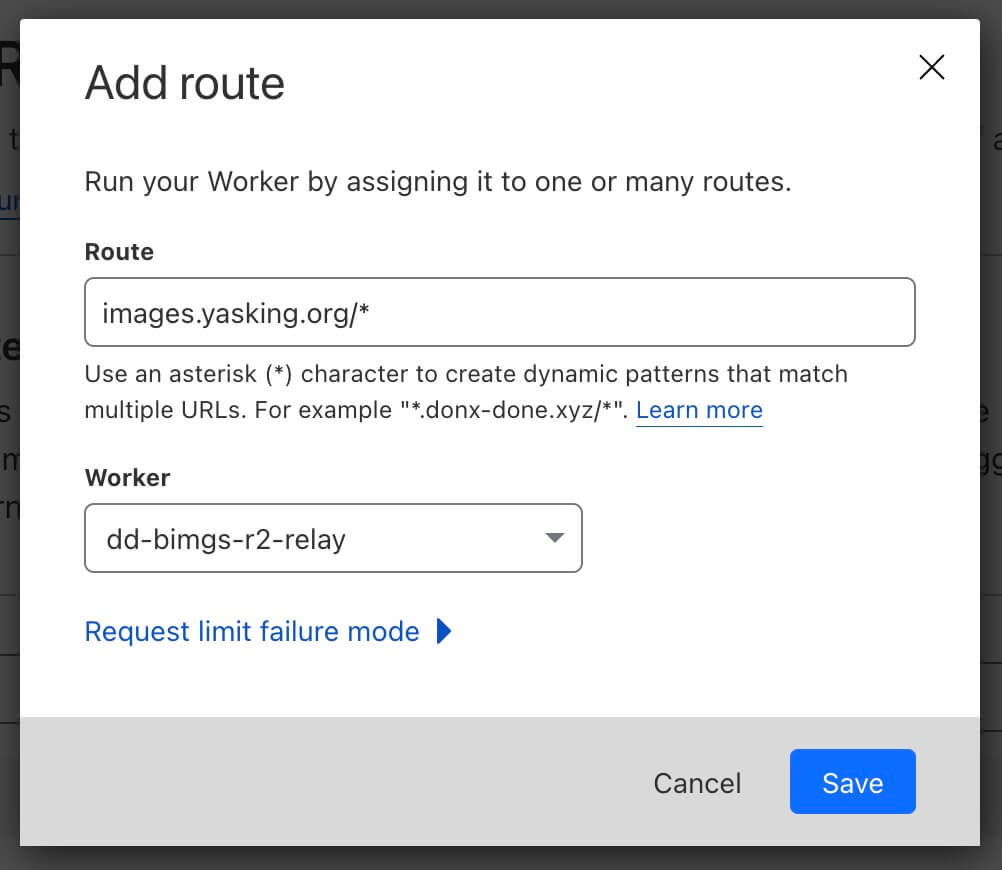
填写图床域名,非 Cloudflare 托管的域名

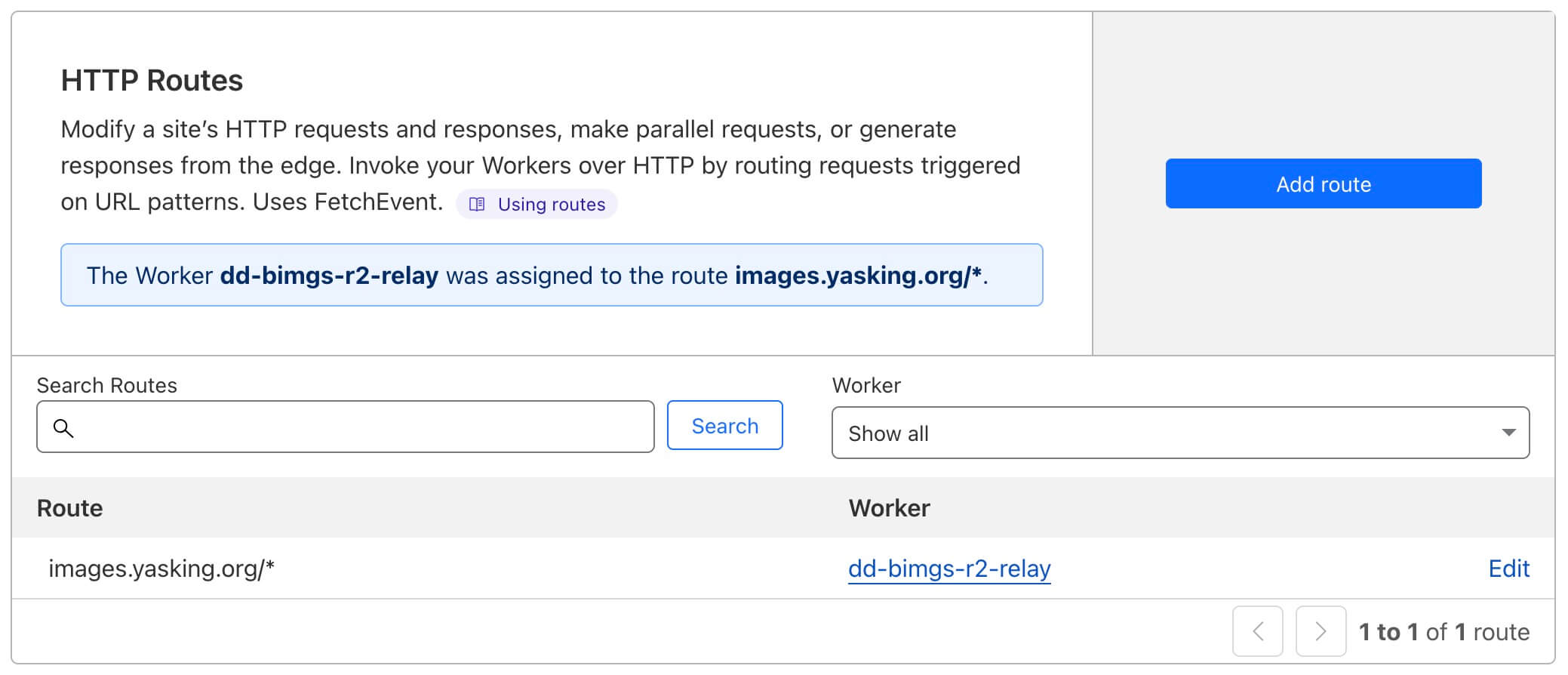
添加完成

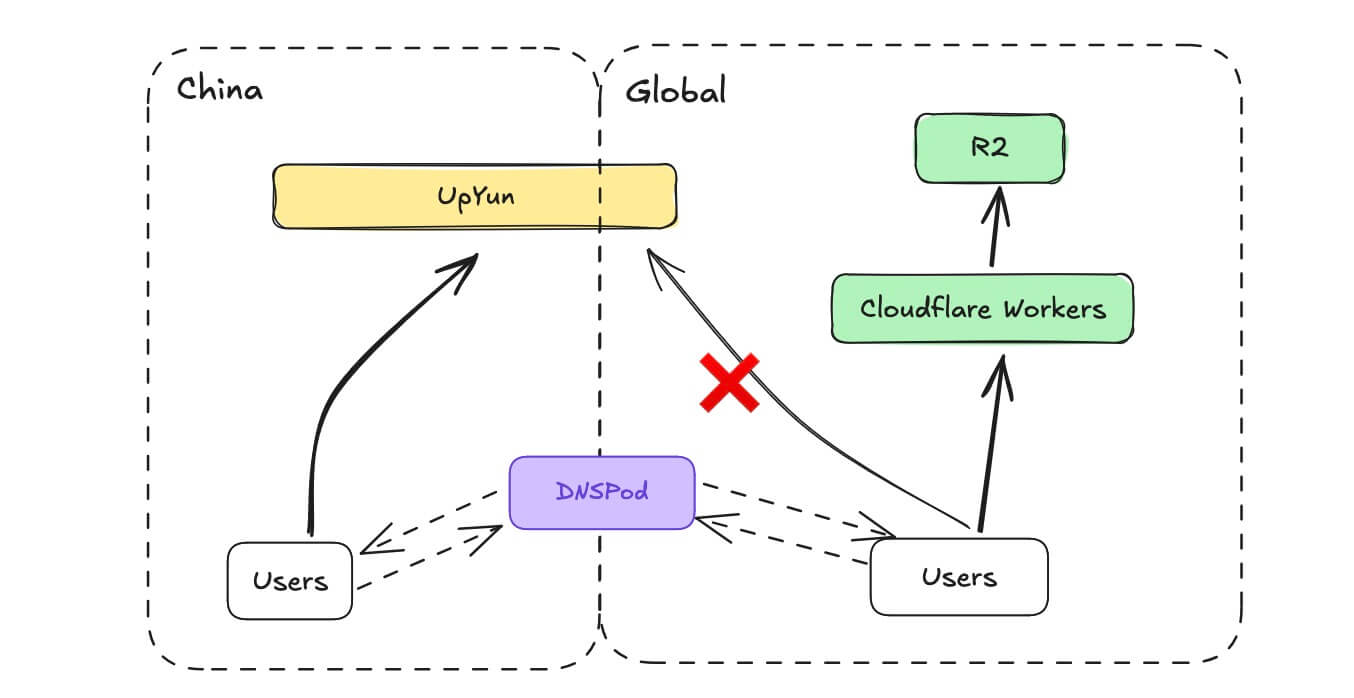
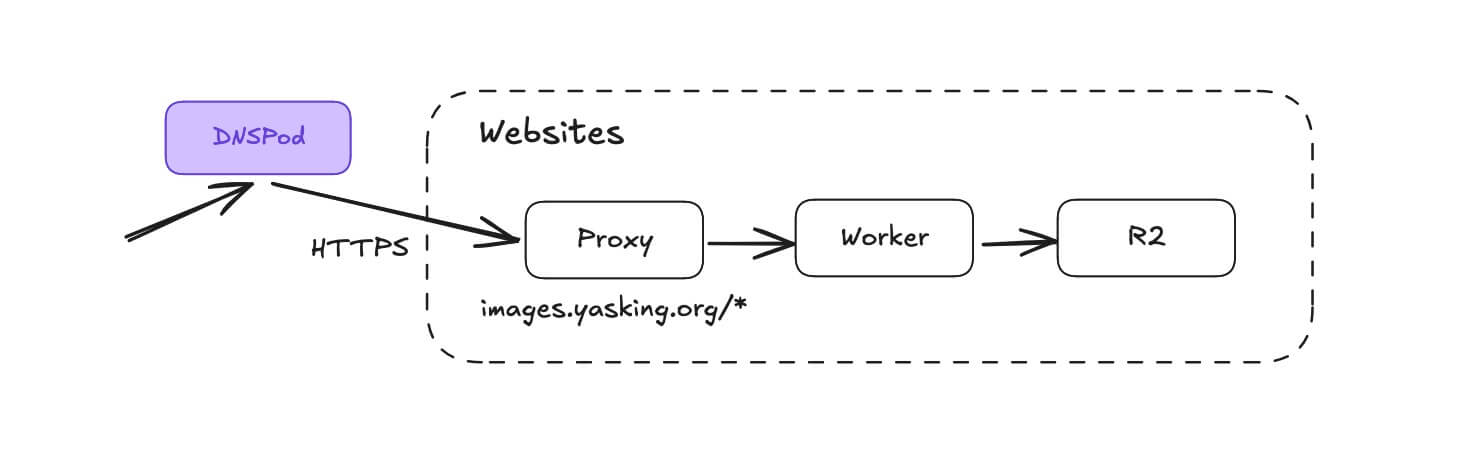
此时,通过 images.yasking.org 可以访问 R2 内图像,链路如图

示例链接
https://images.yasking.org/photos/1680170549/01.jpg
访问测试
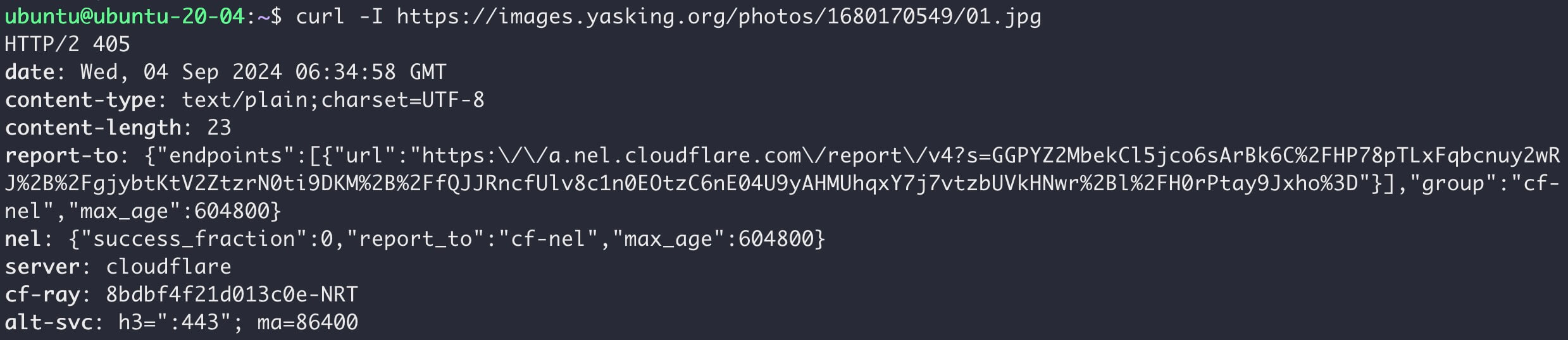
从国外服务器访问,显示 cloudflare 服务器

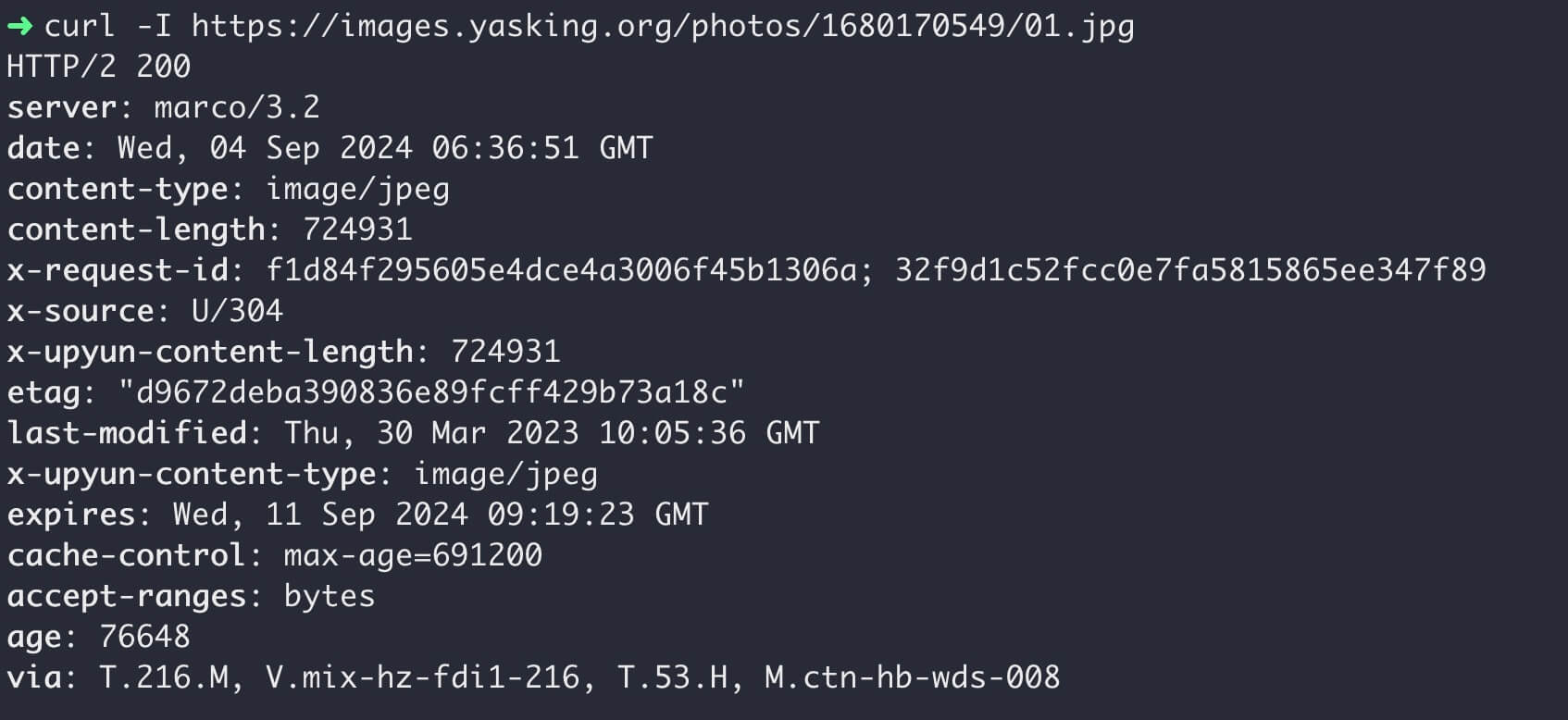
国内访问,维持原又拍云 CDN

配置完成 ✅